WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「ウィジェット人気記事のパーティション(仕切り線)」のカスタマイズについてまとめてみました。
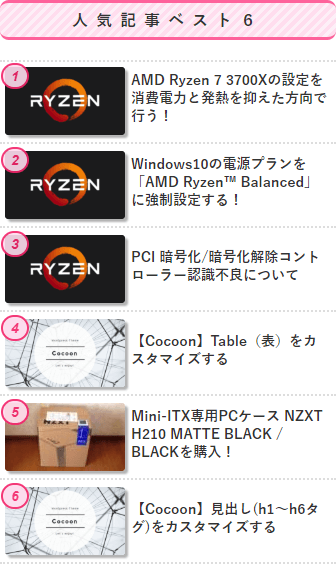
WordPressテーマ Cocoon ウィジェット人気記事のパーティション(仕切り線)
現在のWordPressテーマ Cocoonの「ウィジェット人気記事のパーティション(仕切り線)」は次の様になっています。

ほとんどのライン(線)についてはサイトカラーに合わせてカスタマイズを行ってきました。
この「ウィジェット人気記事のパーティション(仕切り線)」についてはデフォルトのままだったので、今回カスタマイズを行ってみたいと思います。
ウィジェット人気記事のパーティション(仕切り線)のカスタマイズ
WordPressテーマ Cocoonの「ウィジェット人気記事のパーティション(仕切り線)」のカスタマイズを行います。
カスタマイズ内容
「ヘッダー上のメニュー表示」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ●パーテーション(区切り線)カスタマイズ 人気記事
************************************/
.border-partition a:first-of-type {
border-top: 2px dotted #ffddee;
padding-top:4px;
}
.border-partition a {
border-bottom: 2px dotted #ffddee;
}
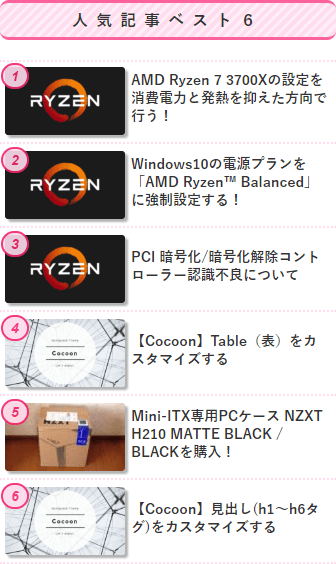
カスタマイズ後のウィジェット人気記事のパーティション(仕切り線)
今回のカスタマイズによって、「ウィジェット人気記事のパーティション(仕切り線)」は次の様になりました。

今回のカスタマイズで、「ウィジェット人気記事のパーティション(仕切り線)」をサイトカラーに合わせたカラーに変更しました。
最後に
記事にするほどのカスタマイズ内容ではないのですが、自分の備忘禄として残したいと思います。
また、今回のカスタマイズによって更に統一感が出たことにより、更にサイトカラーの重要性を認識することができました。









コメント