WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「サイドカラムエリアの見出し」のカスタマイズについてまとめてみました。
サイドカラムエリアの見出し
WordPressテーマ THE THOR(ザ・トール)の「サイドカラムエリアの見出し」については、特にカスタマイズは行っていません。
その「サイドカラムエリアの見出し」については、WordPressテーマ THE THOR(ザ・トール)のウィジェット見出しデザイン設定で【内側ボーダー(ワイド)】を設定して使っています。
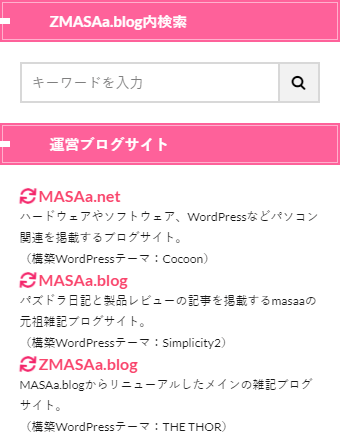
現在の「サイドカラムエリアの見出し」デザインは下記の通りです。

サイト全体を見渡すと「ZMASAa.net」のタイトル背景と同じカラーなので、「サイドカラムエリアの見出し」がかなり目立ってしまっています。
そこで「サイドカラムエリアの見出し」デザインを変更したいと思います。
サイドカラムエリアの見出しのカスタマイズ
先ずは、WordPressテーマ THE THOR(ザ・トール)の「ウィジェット見出しデザイン設定」の項目を【ボトムボーダー】に変更します。
WordPressテーマ THE THOR(ザ・トール)の「サイドカラムエリアの見出し」設定方法については
となります。
このままでは寂しいので、「サイドカラムエリアの見出し」の先頭にアイコンを表示することにしました。
そのアイコンを表示するためのカスタマイズを行います。
カスタマイズ内容
「サイドカラムエリアの見出し」のカスタマイズ内容は、下記の通りです。
スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■サイドカラムエリアの見出しのカスタマイズ
************************************/
.heading-widgetbottom {
padding-bottom: 6px;
margin-bottom: 20px;
font-size: 16px;
}
.heading-widgetbottom::before {
font-family: "Font Awesome 5 Free"; /*FontAwesome 5に設定*/
content: "\f515"; /*アイコン*/
color: #191919; /*アイコンカラー*/
font-size: 20px;
font-weight: 900;
}
カスタマイズ後のサイドカラムエリアの見出し
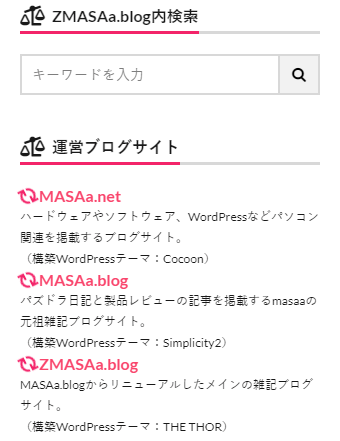
今回のカスタマイズによって、「サイドカラムエリアの見出し」のデザインは次のようになりました。

アイコンとタイトルが重なるのを防ぐために、タイトルの先頭に全角空白を二文字程入れてあります。
アイコンは「Webアイコンフォント Font Awesome 5」を利用しています。
「Webアイコンフォント Font Awesome 5」の設定方法については、以前のエントリー記事「Font Awesome 5.9.0以降を使うためにアカウント登録を行う!」をご参照ください。

これで、サイト全体を見渡しても「サイドカラムエリアの見出し」が主張することが無くなりました。
最後に
「メニューパネルの見出し」も同時に変更しておくと良いでしょう。
WordPressテーマ THE THOR(ザ・トール)の「メニューパネルの見出し」設定方法については
となります。
注意する点は横のバーだけの表示なるので、そのバーのカラーは濃いめの方が良いでしょう。
また、タブレットの表示によっては、改行が乱れるため短いタイトルの方が良いでしょう。










コメント