WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「見出し1タイトル(h1タグ)」~「見出し4(h4タグ)」のカスタマイズについてまとめてみました。
見出し
WordPressテーマ THE THOR(ザ・トール)の「見出し」については、過去にもカスタマイズしてきました。

今回、再び「見出し」のカスタマイズを行ってみました。
WordPressテーマ THE THOR(ザ・トール)で使える見出しは、「見出し1タイトル(h1タグ)」「見出し2(h2タグ)」「見出し3(h3タグ)」「見出し(h4タグ)」「見出し(h5タグ)」となります。
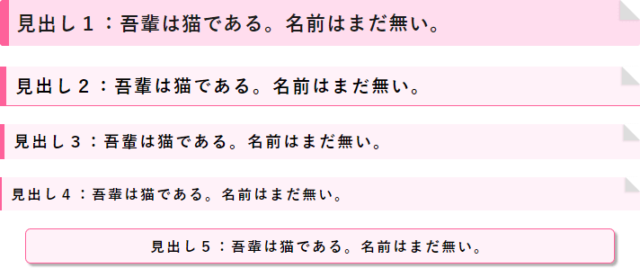
現在の「見出し」デザインは下記の通りです。
「見出し」の背景カラーとしてサイトカラーであるピンクを採用しています。
しかし、引用やリストなどの背景もピンクを採用しており、それらが重なって「見出し」というのが若干認識辛い状況です。
そこで、「見出し」の背景デザインを変更したいと思います。
見出しのカスタマイズ
「見出し1タイトル(h1タグ)」~「見出し4(h4タグ)」のデザインのカスタマイズを行います。
カスタマイズ内容
「見出し1タイトル(h1タグ)」~「見出し4(h4タグ)」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を既存の「見出し1タイトル(h1タグ)」~「見出し4(h4タグ)」の設定(.dividerBottom h1~.content h4)と入れ替えます。
.dividerBottom h1 { /*見出し1(タイトル)カスタマイズ*/
position: relative;
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
font-size: 22px; /*フォントサイズ*/
letter-spacing: 1px; /*文字間隔*/
margin: -8px -8px 20px -8px; /*外側余白設定*/
padding: 8px 8px 8px 8px; /*内側余白設定*/
border-left: 12px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 35px; /*行の高さ*/
border-radius: 3px; /*角丸コーナー*/
}
.archiveHead__subtitle { /*カテゴリーアーカイブ時の見出し1(タイトル)位置調整*/
margin-bottom: 15px; /*外側余白設定*/
font-size: 1.2rem; /*フォントサイズ*/
}
.content h2 { /*見出し2カスタマイズ*/
position: relative;
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 8px 7px 8px 10px; /*内側余白設定*/
border-left: 8px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 2px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 27px; /*行の高さ*/
border-radius: 3px; /*角丸コーナー*/
}
.content h3{ /*見出し3カスタマイズ*/
position: relative;
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 18px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 7px 7px 7px 10px; /*内側余白設定*/
border-left: 6px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 25px; /*行の高さ*/
border-radius: 3px; /*角丸コーナー*/
}
.content h4{ /*見出し4カスタマイズ*/
position: relative;
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 7px 7px 7px 10px; /*内側余白設定*/
border-left: 4px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 0px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 23px; /*行の高さ*/
border-radius: 3px; /*角丸コーナー*/
}
カスタマイズ後の見出し
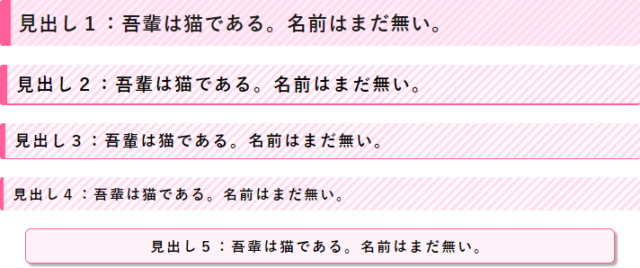
今回のカスタマイズによって、「見出し1タイトル(h1タグ)」~「見出し4(h4タグ)」のデザインは次のようになりました。
サイトカラーであるピンクカを採用しつつ、左に縦線を入れたデザインとしてみました。
また、「見出し1タイトル(h1タグ)」と「見出し2(h2タグ)」~「見出し4(h4タグ)」では若干色合いを変更しています。
「見出し1タイトル(h1タグ)」は濃く、「見出し2(h2タグ)」~「見出し4(h4タグ)」は薄くしてみました。
これまであった右上の折り目デザインは無くしました。
最後に
今回、WordPressテーマ Cocoonで構築しているブログサイト「MASAa.net」と共通のデザインとしました。












コメント