WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)の「見出し(h1〜h5タグ)」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR 見出し(h1〜h5タグ)
WordPressテーマ THE THOR(ザ・トール)での見出しの設定は、WordPressテーマ THE THOR(ザ・トール)自体に見出しデザインが収められています。
そのWordPressテーマ THE THOR(ザ・トール)に収められた見出しデザインの中から選んで、見出しの設定を行うことができます。
WordPressテーマ THE THOR(ザ・トール)の見出しデザインの設定は、「パーツスタイル設定[THE]」→「見出し設定(個別ページ用)」を選択することで、見出しデザイン設定ページを開くことができます。
WordPressテーマ THE THOR(ザ・トール)の見出しデザインは53種類有り、その53種類の見出しデザインに対して自由に配色パターンを設定することが可能です。
但し、設定できる見出しはh2~h5タグに限定されるため、一番上の題目であるh1タグの見出しについては設定することができません。
WordPressテーマ THE THOR 見出しの不満
WordPressテーマ THE THOR(ザ・トール)の53種類の見出しデザインは決して多いと思いません。
逆に53種類しか無いため、自分好みの見出しデザインが無い場合の方が多いと思います。
そう言う自分の場合も、WordPressテーマ THE THOR(ザ・トール)に収められている見出しデザインを色々試したのですが、結局自分が思う見出しデザインはありませんでした。
見出しデザインもそうですが、見出しに使われているフォントサイズも細かく設定したいとところです。
そこで今回、自分のブログサイトに合わせて「見出し(h1〜h5タグ)」をカスタマイズしてみました。
見出し(h1〜h5タグ)のカスタマイズ
「見出し(h1〜h5タグ)」のデザイン、配色についてカスタマイズを行います。
カスタマイズ内容
「見出し(h1〜h5タグ)」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■見出し設定(h1~h5)
************************************/
.dividerBottom h1 { /*見出し1(タイトル)カスタマイズ*/
position: relative;
background: #ffddee; /*背景カラー*/
font-size: 22px; /*フォントサイズ*/
letter-spacing: 1px; /*文字間隔*/
margin: -8px -8px 20px -8px;
padding: 8px 8px 8px 8px;
border-left: 10px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 35px; /*高さ*/
border-radius: 3px; /*角丸コーナー*/
}
.dividerBottom h1::after{ /*見出し1折り目部分*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 22px 22px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.archiveHead__subtitle { /*カテゴリーアーカイブ時の見出し1(タイトル)位置調整*/
margin-bottom: 15px;
font-size: 1.2rem;
}
.content h2 { /*見出し2カスタマイズ*/
position: relative;
background: #fff2f9; /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 8px 7px 8px 10px;
border-left: 7px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 27px; /*高さ*/
}
.content h2::after{ /*見出し2折り目部分*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 20px 20px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.content h3{ /*見出し3カスタマイズ*/
position: relative;
background: #fff2f9; /*背景カラー*/
font-size: 18px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 7px 7px 7px 10px;
border-left: 5px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 25px; /*高さ*/
}
.content h3::after{ /*見出し3折り目部分*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 18px 18px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.content h4{ /*見出し4カスタマイズ*/
position: relative;
background: #fff2f9; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 7px 7px 7px 10px;
border-left: 2px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 23px; /*高さ*/
}
.content h4::after{ /*見出し4折り目部分*/
position: absolute;
top: 0;
right: 0;
content: '';
width: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #fff #fff #ddd #ddd;
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
}
.content h5{ /*見出し5カスタマイズ*/
background: #fff2f9; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 20px 20px 20px;
padding: 5px 5px 5px 5px;
border: 1px solid #fe619a; /*周囲ラインの太さとカラー*/
line-height: 27px; /*高さ*/
text-align: center; /*文字位置中央*/
border-radius: 6px; /*角丸コーナー*/
box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー*/
}
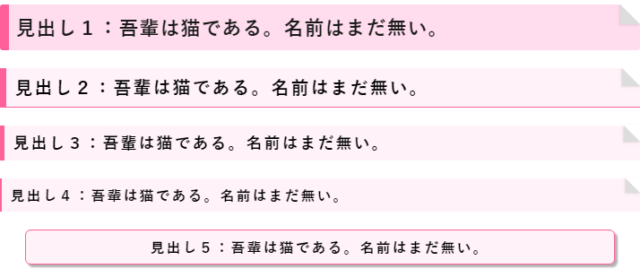
カスタマイズ後の見出し(h1〜h5タグ)
今回のカスタマイズによって、WordPressテーマ THE THOR(ザ・トール)の「見出し(h1〜h5タグ)」は次の様に表示するようになりました。
ポイントは、あまり高さが広がらないコンパクトなデザインにしてみました。
なお、WordPressテーマ THE THOR(ザ・トール)側の見出しデザインの設定は、デフォルトの設定の【基本[カラーA:文字](default)】にする必要があります。
また、カテゴリーアーカイブページを表示したときに、見出し1(h1)とアーカイブタイトルが重なるためアーカイブタイトルに対して位置調整をおこなっています。
最後に
WordPressテーマ THE THOR(ザ・トール)の見出しの設定ではh1タグの設定ができなかったのですが、今回のカスタマイズでh1~h5タグ統一のデザインにすることができました。
WordPressテーマ THE THOR(ザ・トール)の53種類の見出しデザインから選択しても良いのですが、やはり自分のブログサイトに合ったデザインと言うことで、自分でデザインを決めるのが一番良いでしょう。











コメント