WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
WordPressテーマ THE THOR(ザ・トール)の「ウイジェット 人気記事ランキングのリンク文字」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ウイジェット 人気記事ランキングのリンク文字
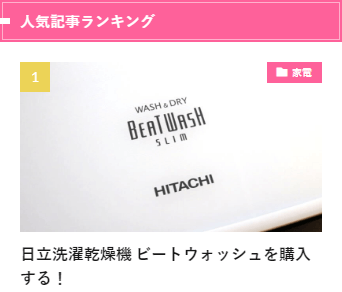
WordPressテーマ THE THOR(ザ・トール)の「ウイジェット 人気記事ランキングのリンク文字」は通常下記のようになっています。
この状態では特に問題ありません。

次に「ウイジェット 人気記事ランキングのリンク文字」をホバーすると、下記の様になりホバーされていることが目立ちません。

ウイジェット 人気記事ランキングのリンク文字のカスタマイズ
「ウイジェット 人気記事ランキングのリンク文字」についてカスタマイズを行います。
カスタマイズ内容
「ウイジェット 人気記事ランキングのリンク文字」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■ウイジェット 人気記事ランキングのリンク文字設定*
************************************/
.heading.heading-tertiary a:hover{ /*リンク文字ホバー時*/
text-decoration:underline; /*アンダーライン*/
color: #C03; /*文字色*/
}
カスタマイズ後のウイジェット 人気記事ランキングのリンク文字
今回のカスタマイズによって、WordPressテーマ THE THOR(ザ・トール)の「ウイジェット 人気記事ランキングのリンク文字」は、ホバーしたときの文字色を濃いめに、またアンダーラインを表示させることで、ホバー時を目立つようにしてみました。

最後に
ブログを見て頂ける方にできるだけ見やすいブログ作成を目指していると言うことで、細かいところですが修正してみました。
今後も細かい修正も行っていきたいと思います。









コメント