WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「ページネーション(ページ送り)追加」のカスタマイズについてまとめてみました。
ページネーション(ページ送り)
現在、「ページネーション(ページ送り)」は、一番下エントリー記事カードの下側に表示されています。
なお、「ページネーション(ページ送り)」とは、複数のページが存在する場合にページ番号を並べたものです。
WordPressテーマ THE THOR(ザ・トール)の「ページネーション(ページ送り)」のスタイルは兎も角として、上側にも「ページネーション(ページ送り)」が有ったら良いなと思っていました。
そこで、この「ページネーション(ページ送り)」を、一番上のエントリー記事カードの上側にも追加させたいと思います。
ページネーション(ページ送り)追加のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ページネーション(ページ送り)追加」のカスタマイズを行います。
カスタマイズ内容
「ページネーション(ページ送り)追加」のカスタマイズ内容は、下記の通りです。
今回のカスタマイズでは「スタイルシート(style-user.css)」を使用しません。
基本的に現在表示されているコンテンツに対してカスタマイズを行う場合には「スタイルシート(style-user.css)」を触るのですが、新たに表示を追加する場合は直接PHPファイルを触る必要があります。
PHPファイルを触るとサイトが表示されなくなる可能性があるので注意が必要です。
親テーマフォルダ「the-thor」内にあるファイル「front-page.php」を、FTPソフトを使って一旦自分のパソコン内に保存します。
次にパソコン内に保存したファイル「front-page.php」をエディタソフトで開き、
<?php fit_archive_controller() ?>
<!--/controller-->
の部分を探します。
その部分の下に
<?php if ( function_exists( 'fit_pagination' ) ) {fit_pagination( $wp_query->max_num_pages );} ?>
<!--/pager-->
を追加しファイル「front-page.php」を保存します。
次に、先ほどパソコン内に保存したファイル「front-page.php」を、サーバーに保存している子テーマフォルダ「the-thor-child」内にFTPソフトを使ってアップロードします。
カスタマイズ後のページネーション(ページ送り)
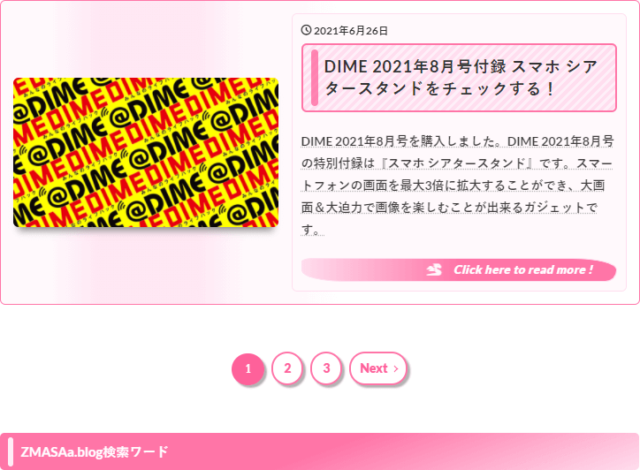
今回のカスタマイズによって、「ページネーション(ページ送り)」が次の様に追加されました。
今回のカスタマイズでは、トップページの一番上のエントリー記事カード上に「ページネーション(ページ送り)」を追加表示しました。
なお、カテゴリー一覧ページに「ページネーション(ページ送り)」を追加する場合は「category.php」を、アーカイブ一覧ページに「ページネーション(ページ送り)」を追加する場合は「archive.php」のファイルをそれぞれ同様にカスタマイズすることで「ページネーション(ページ送り)」を上側に表示することが可能です。
最後に
以前から「ページネーション(ページ送り)」が上側にも有れば便利だと思っていたのですが、PHPファイルを触る必要があるため躊躇していました。
PHPファイルを触ったことで、今後WordPressテーマ THE THOR(ザ・トール)のバージョンアップの際に管理が面倒になりますが、サイトを見る側としては便利になったと思います。










コメント