WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カードのレイアウト」のカスタマイズについてまとめてみました。
エントリー記事カードのレイアウト
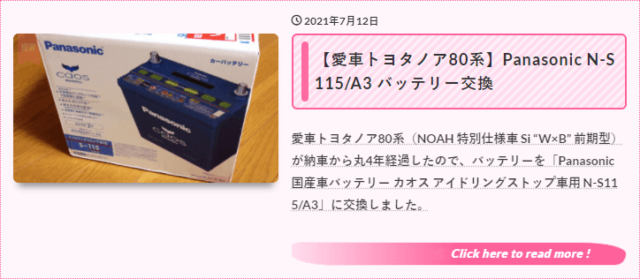
WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カードのレイアウト」は、次の様になっています。
これまで「エントリー記事カード」については、かなりカスタマイズを行ってきて現在のスタイルになっています。
この「エントリー記事カード」のスタイルも少し飽きてきたので、今回「エントリー記事カードのレイアウト」を少し変更するカスタマイズを行いたいと思います。
エントリー記事カードのレイアウトのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カードのレイアウト」のカスタマイズを行います。
カスタマイズ内容
「エントリー記事カードのレイアウト」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、これまで行ってきたカスタマイズに上書きをします。
なお、今回カスタマイズを行った以外で、エントリー記事カードに関連する部分も合わせて掲載しておきます。
実際に今回カスタマイズを行った箇所は、
- ●エントリー記事カードのデザインカスタマイズ
- ■エントリー記事カードのアイキャッチのカスタマイズ
- ●エントリー記事カードのホバー領域(【投稿日】【タイトル】【投稿内容抜粋】【続きを読む】)を広げるカスタマイズ
の3箇所となります。
/************************************
** ■エントリー記事カードのアイキャッチのカスタマイズ
************************************/
.archive .archive__item .eyecatch {
border-radius: 6px; /*角丸コーナー*/
margin: auto; /*アイキャッチ画像位置調整*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
transition-duration: 0.6s; /*アニメーション*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive .archive__item .eyecatch {
margin: auto; /*アイキャッチ画像位置調整*/
}
}
.archive .archive__item .eyecatch:hover {
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1); /*枠設定*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .eyecatch__link img {
transition-duration: 0.6s!important; /*アニメーション*/
}
.archive .eyecatch__link img:hover { /*ホバー時*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .eyecatch:hover { /*ホバー時*/
animation: pooyoon 1s ease-in-out 1 forwards; /*アニメーション処理*/
}
@keyframes pooyoon { /*アニメーションpooyoon動作内容*/
0% {
transform: scale(1.0, 1.0) translate(0, 0);
opacity: 1;
}
15% {
transform: scale(0.96, 0.9) translate(0, 6px);
}
30% {
transform: scale(1.04, 1.0) translate(0, 9px);
}
50% {
transform: scale(0.96, 1.05) translate(0, -9px);
}
70% {
transform: scale(1.0, 0.9) translate(0, 6px);
}
85% {
transform: scale(0.98, 1.0) translate(0, -3px);
}
100% {
transform: scale(1.0, 1.0) translate(0, 0);
opacity: 1;
}
}
/************************************
** ■エントリー記事カードの投稿年月日のカスタマイズ
************************************/
.archive__contents .dateList {
text-align: left; /*右寄りに設定*/
}
.dateList__item {
color:#333; /*文字色*/
font-weight: 700; /*フォント太さ*/
}
/************************************
** ■エントリー記事カードのタイトルのカスタマイズ
************************************/
.archive h2 a {
display: block;
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
color:#333; /*文字色*/
font-size:18px; /*フォントサイズ*/
letter-spacing:1px; /*文字間隔*/
text-decoration:none; /*装飾無し*/
font-weight:bold; /*フォント太さ*/
padding: 12px 4px 12px 24px; /*内側余白設定*/
line-height:140%; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 2px solid #ff75a7; /*枠線*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive h2 a::after {
position: absolute;
top: 0.3em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 0.6em);
height: calc(100% - 0.6em);
background-color: #ff75a7;
border-radius: 4px;
}
/************************************
** ■エントリー記事カードホバー時のタイトルのカスタマイズ
************************************/
.archive .heading.heading-secondary a:hover{
text-decoration: none;
color:#000;
}
/************************************
** ●エントリー記事カードのデザインカスタマイズ
************************************/
.archive {
margin: -11px -14px 0 -14px!important; /*外側余白設定*/
}
.archive__item {
background:linear-gradient(90deg,#fff9fc,#fff9fc,#FFE7F3,#FFE7F3,#FFE7F3,#fff9fc,#fff9fc,#fff,#fff,#fff,#fff,#fff,#fff,#fff)!important; /*グラデーション化*/
padding: 14px 14px!important; /*内側余白*/
border: 1px solid #ff75a7; /*枠*/
margin-bottom: 19px; /*下マージン*/
border-radius: 6px; /*角丸コーナー*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.archive__item { /*タイトル*/
background:linear-gradient(90deg,#fff9fc,#fff9fc,#FFE5F2,#FFE5F2,#FFE5F2,#FFE5F2,#fff9fc,#fff9fc,#fff,#fff,#fff,#fff,#fff,#fff,#fff)!important; /*グラデーション化*/
}
}
.archive__item.archive__item-infeedSp1,
.archive__item.archive__item-infeedSp2,
.archive__item.archive__item-infeedPc1,
.archive__item.archive__item-infeedPc2,
.archive__item.archive__item-infeedPc3 { /*広告背景無*/
background: none!important; /*背景無し*/
border: none; /*枠無し*/
}
/************************************
** ●エントリー記事カードのホバー領域(【投稿日】【タイトル】【投稿内容抜粋】【続きを読む】)を広げるカスタマイズ
************************************/
.archive .archive__contents {
position: relative!important;
transition-duration: 0.6s; /*アニメーション*/
}
.archive .btn__link {
position: static!important;
transform: none!important;
}
.archive .btn__link::after {
content: "";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:1;
pointer-events:auto;
background-color: transparent;
cursor:pointer;
}
.archive .archive__contents:hover {
transition-duration: 0.6s; /*アニメーション*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translateY(-4px); /*浮かす*/
}
.archive .archive__contents:hover .heading.heading-secondary { /*エントリー記事カードのタイトル ホバー時*/
box-shadow: 0px 0px 6px 3px rgba(254,97,154,1); /*枠設定*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .heading.heading-secondary { /*エントリー記事カードのタイトル*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .archive__contents:hover h2 a { /*エントリー記事カードのタイトル ホバー時*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
border-radius: 0; /*角丸コーナー*/
color:#333; /*文字色*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.archive .archive__contents:hover .blink_before { /*続きを読む ホバー時*/
animation:blink 1.2s ease-in-out infinite alternate!important; /*アニメーション点滅間隔1.2秒設定*/
color: yellow; /*フォントカラー*/
transition-duration: 0.6s; /*アニメーション*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.archive .blink_before { /*続きを読む*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .archive__contents:hover .dateList__item, /*投稿日*/
.archive .archive__contents:hover .phrase { /*meta description*/
color:#333; /*文字色*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .dateList__item, /*投稿日*/
.archive .phrase { /*meta description*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive .archive__contents {
background-color: #fff9fc; /*背景色*/
padding: 10px 10px 10px 10px; /*内側余白*/
border: 1px solid #ffddee; /*枠*/
border-radius: 6px; /*角丸コーナー*/
}
カスタマイズ後のエントリー記事のレイアウト
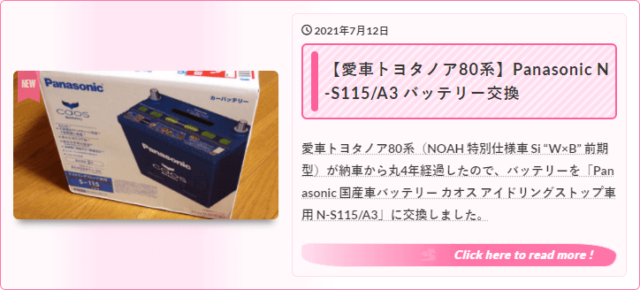
今回のカスタマイズによって「エントリー記事のレイアウト」は、次の様になりました。
今回のカスタマイズでは、「エントリー記事のレイアウト」として
- アイキャッチ画像の表示位置変更
- 背景変更
の2点を主に行いました。
最後に
WordPressテーマ THE THOR(ザ・トール)のレイアウトは、「ワイドレイアウト」「カードレイアウト」「ノーマルレイアウト」の3パターンありますが、今回のカスタマイズは「ノーマルレイアウト」用になります。
WordPressテーマ THE THOR(ザ・トール)で「ノーマルレイアウト」を使っている方は少ないように思います。
そのためあまり需要の無いカスタマイズかもしれませんが、よろしければご参考ください。











コメント