WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での3回目となる「商品リンク管理プラグインRinker(リンカー)」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) 商品リンク管理プラグインRinker(リンカー)
ZMASAa.blogとMASAa.blogでは、Amazon.co.jpに関する商品リンクを行う手段として「商品リンク管理プラグインRinker(リンカー)」を導入しています。

以前にも「商品リンク管理プラグインRinker(リンカー)」についてはカスタマイズを行ってきました。


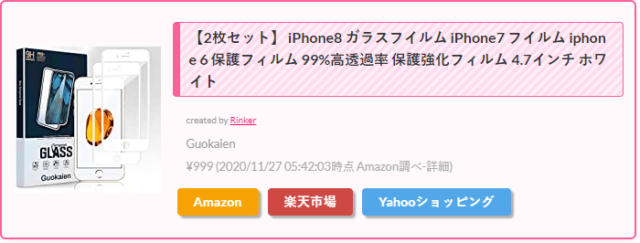
現在の「商品リンク管理プラグインRinker(リンカー)」のスタイルは次の様になっています。
前回「エントリー記事カード」のタイトルについてスタイルを変更しました。

今回「商品リンク管理プラグインRinker(リンカー)」のタイトルを「エントリー記事カード」のタイトルと同じスタイルに変更するカスタマイズを行いたいと思います。
商品リンク管理プラグインRinker(リンカー)のカスタマイズ3回目
WordPressテーマ THE THOR(ザ・トール)での3回目となる「商品リンク管理プラグインRinker(リンカー)」のカスタマイズを行います。
カスタマイズ内容
3回目の「商品リンク管理プラグインRinker(リンカー)」カスタマイズの内容は下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「商品管理プラグインRinkerカスタマイズ」に上書きします。
/************************************
** ■商品管理プラグインRinkerカスタマイズ
************************************/
div.yyi-rinker-contents {
border: solid 2px #fe619a; /*枠線設定*/
border-radius: 6px; /*角丸コーナー*/
background-color: #fff9fc; /*全体背景色*/
}
div.yyi-rinker-contents .yyi-rinker-info { /*商品タイトル上マージン*/
margin-top:10px!important;
}
div.yyi-rinker-contents .yyi-rinker-detail { /*説明上マージン*/
margin-top:16px!important;
}
div.yyi-rinker-contents .brand { /*ブランド名上マージン*/
margin-top:6px!important;
}
div.yyi-rinker-contents .price-box { /*プライス名上マージン*/
margin-top:2px!important;
}
.yyi-rinker-title a { /*商品タイトル*/
display: block;
position: relative;
background-color: #fdeef7; /*商品タイトル名背景色*/
word-break: break-all; /*表示範囲に合わせて改行*/
font-weight: 700!important; /*商品タイトルフォント太さ*/
transition-duration: 0.6s; /*アニメーション*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
word-break: break-all; /*表示範囲に合わせて改行*/
margin: 35px -5px 20px 5px; /*外側余白設定*/
padding: 14px 4px 14px 20px; /*内側余白設定*/
line-height: 27px; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 1px solid #fe619a!important; /*枠線*/
}
.yyi-rinker-title a::after {
position: absolute;
top: 0.5em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 1em);
height: calc(100% - 1em);
background-color: #fe619a;
border-radius: 4px;
}
.yyi-rinker-title a:hover{ /*商品タイトルホバー時*/
transition-duration: 0.6s; /*アニメーション*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translateY(-4px); /*浮かす*/
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1); /*枠設定*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.yyi-rinker-image img {
margin-right: 10px; /*右マージン設定*/
}
.yyi-rinker-image img:hover {
opacity: 0.6; /*不透明度*/
transition: all 0.6s ease; /*アニメーション*/
}
.yyi-rinker-box {
margin-bottom: 0!important; /*下マージン削除*/
}
.yyi-rinker-links .amazonkindlelink, /*Kindleリンクボタン*/
.yyi-rinker-links .amazonlink, /*Amazonリンクボタン*/
.yyi-rinker-links .rakutenlink, /*楽天リンクボタン*/
.yyi-rinker-links .yahoolink { /*Yahoo!ショッピングリンクボタン*/
border-radius: 4px!important; /*角丸コーナー*/
box-shadow: 3px 3px 2px rgba(0,0,0,0.3)!important; /*シャドー(影)*/
}
.yyi-rinker-links .amazonkindlelink, /*Kindleリンクボタン*/
.yyi-rinker-links .amazonlink:hover, /*Amazonリンクボタン ホバー時*/
.yyi-rinker-links .rakutenlink:hover, /*楽天リンクボタン ホバー時*/
.yyi-rinker-links .yahoolink:hover { /*Yahoo!ショッピングリンクボタン ホバー時*/
opacity: 0.6; /*不透明度*/
transition: all 0.6s ease; /*アニメーション*/
}
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記します。
/************************************
** ■イメージ画像やアイコンを点滅させるカスタマイズ
************************************/
.yyi-rinker-title a::after { /*商品管理プラグインRinker 商品タイトル*/
animation:blink 1.8s ease-in-out infinite alternate!important; /*アニメーション点滅間隔1.8秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
.yyi-rinker-title:hover a::after { /*商品管理プラグインRinker 商品タイトル ホバー時*/
animation:blink 0.4s ease-in-out infinite alternate!important; /*アニメーション点滅間隔0.4秒設定*/
background-color: #ff005d; /*カラー設定*/
}
カスタマイズ後の商品リンク管理プラグインRinker(リンカー)
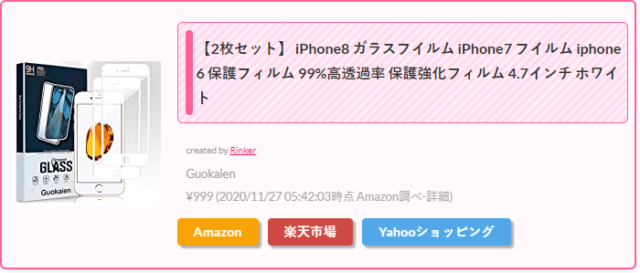
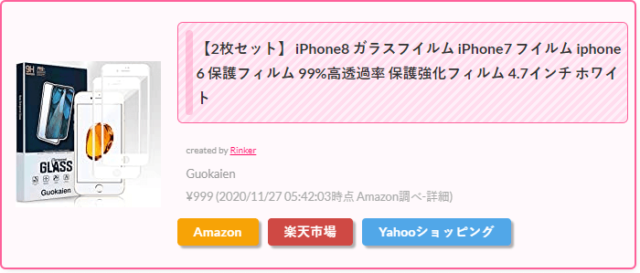
今回のカスタマイズによって、「商品リンク管理プラグインRinker(リンカー)」のスタイルは次の様になりました。
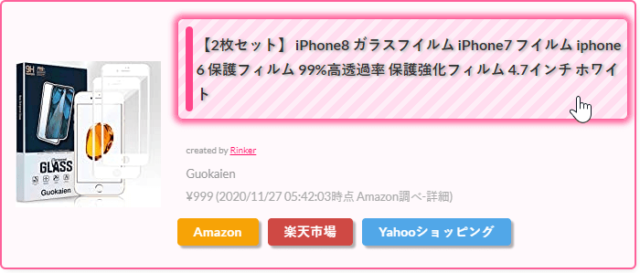
「商品リンク管理プラグインRinker(リンカー)」のタイトルを「エントリー記事カード」のタイトルと同様のサイズの変更と左側に縦バーを設置し点滅するスタイルにしました。
また、ホバー時には、縦バーの色を変え点滅間隔を早めています。
最後に
「商品リンク管理プラグインRinker(リンカー)」のタイトルの一部を点滅させることによって、少しでもクリック率が上がれば嬉しいです。













コメント