WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での3回目となる「エントリー記事カード」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) エントリー記事カード
以前にもWordPressテーマ THE THOR(ザ・トール)の「エントリー記事カード」についてはカスタマイズを行ってきました。


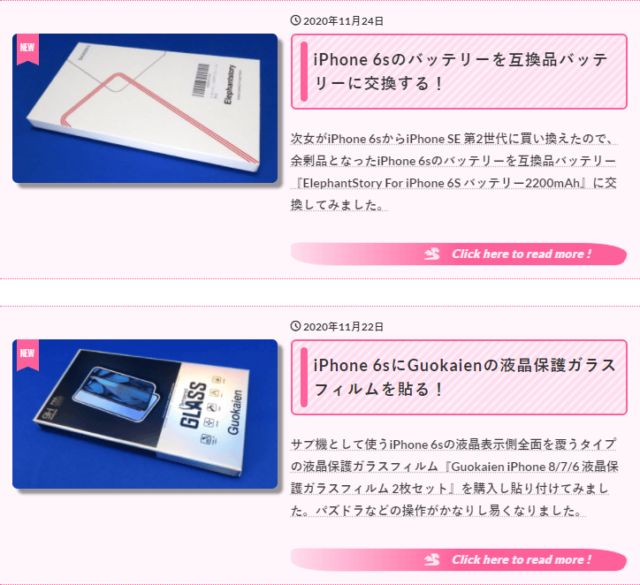
現在の「エントリー記事カード」のスタイルは下記の通りとなっています。
前回「見出し1(h1タグ)」と「見出し2(h2タグ)」についてスタイルを変更しました。

今回「エントリー記事カード」のタイトルを「見出し1(h1タグ)」と「見出し2(h2タグ)」と同じスタイルに変更するカスタマイズを行いたいと思います。
エントリー記事カードのカスタマイズ3回目
WordPressテーマ THE THOR(ザ・トール)での3回目となる「エントリー記事カード」のカスタマイズを行います。
カスタマイズ内容
3回目の「エントリー記事カード」カスタマイズの内容は下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「エントリー記事カードのタイトルのカスタマイズ」と「エントリー記事カードホバー時のタイトルのカスタマイズ」に上書きします。
/************************************
** ■エントリー記事カードのタイトルのカスタマイズ
************************************/
.archive h2 a {
display: block;
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
color:#333; /*文字色*/
font-size:18px; /*フォントサイズ*/
letter-spacing:1px; /*文字間隔*/
text-decoration:none; /*装飾無し*/
font-weight:bold; /*フォント太さ*/
padding: 14px 4px 14px 24px; /*内側余白設定*/
line-height:150%; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 2px solid #fe619a; /*枠線*/
transition-duration: 0.6s; /*アニメーション*/
}
.archive h2 a::after {
position: absolute;
top: 0.4em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 0.8em);
height: calc(100% - 0.8em);
background-color: #fe619a;
border-radius: 4px;
}
/************************************
** ■エントリー記事カードホバー時のタイトルのカスタマイズ
************************************/
.archive .heading.heading-secondary a:hover{
text-decoration: none;
color:#000;
}
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記します。
/************************************
** ■イメージ画像やアイコンを点滅させるカスタマイズ
************************************/
.archive h2 a::after { /*エントリー記事カードのタイトル*/
animation:blink 1.8s ease-in-out infinite alternate!important; /*アニメーション点滅間隔1.8秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
.archive .archive__contents:hover h2 a::after { /*エントリー記事カードのタイトル ホバー時*/
animation:blink 0.4s ease-in-out infinite alternate!important; /*アニメーション点滅間隔0.4秒設定*/
background-color: #ff005d; /*カラー設定*/
}
カスタマイズ後のエントリー記事カード
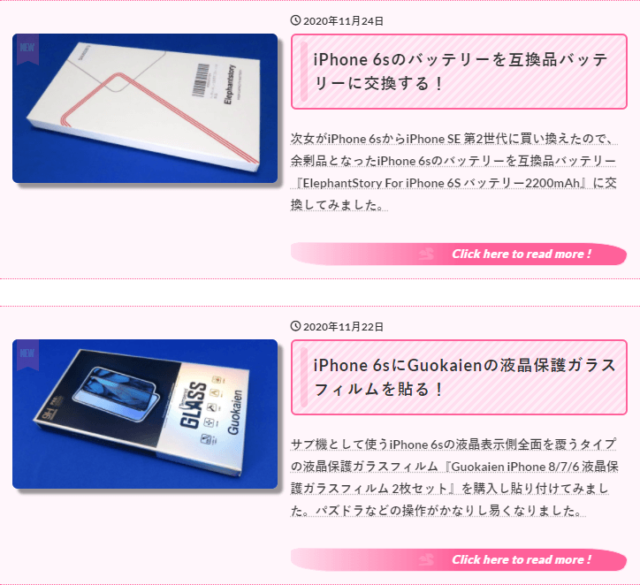
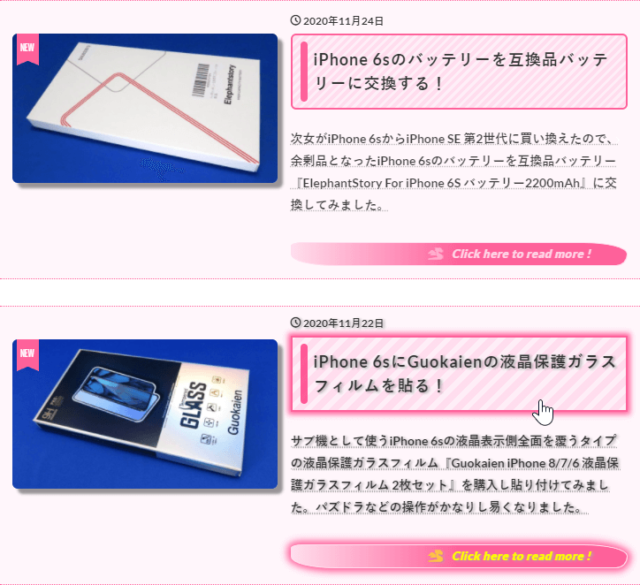
今回のカスタマイズによって、「エントリー記事カード」のスタイルは次の様になりました。
「エントリー記事カード」のタイトルを「見出し1(h1タグ)」と「見出し2(h2タグ)」と同様のサイズの変更と左側に縦バーを設置し点滅するスタイルにしました。
また、ホバー時には、縦バーの色を変え点滅間隔を早めています。
最後に
「エントリー記事カード」のタイトルの一部を点滅させることによって、少しでもクリック率が上がれば良いかなと思います。












コメント