WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での3回目となる「見出し(h1~h5タグ)」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) 見出し(h1~h5タグ)
以前にもWordPressテーマ THE THOR(ザ・トール)の「見出し(h1~h5タグ)」についてはカスタマイズを行ってきました。


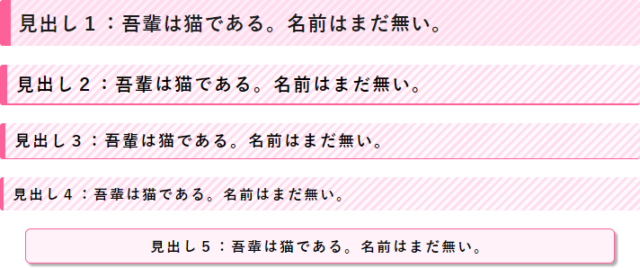
現在の「見出し(h1~h5タグ)」のスタイルは下記の通りとなっています。
「見出し(h1タグ)」~「見出し(h4タグ)」まで共通のデザインで、「見出し(h5タグ)」のみ中央揃えのスタイルにしています。
また、それぞれの「見出し(h1~h5タグ)」には、キラッと光る装飾も施しています。
特に問題の無い「見出し(h1~h5タグ)」なのですが、少し飽きてしまったのと全て似たようなスタイルなので今回「見出し1(h1タグ)」と「見出し2(h2タグ)」に対して若干スタイルを変更して差別化するカスタマイズを行ってみたいと思います。
見出し(h1〜h5タグ)のカスタマイズ3回目
WordPressテーマ THE THOR(ザ・トール)での3回目となる「見出し(h1〜h5タグ)」のカスタマイズを行います。
カスタマイズ内容
3回目の「見出し(h1〜h5タグ)」カスタマイズの内容は下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「見出し設定(h1~h5)」に上書きします。
/************************************
** ■見出し設定(h1~h5)
************************************/
.dividerBottom h1 { /*見出し1(タイトル)カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
font-size: 22px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: -8px -8px 20px -8px; /*外側余白設定*/
padding: 20px 8px 20px 32px; /*内側余白設定*/
line-height: 30px; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 2px solid #fe619a; /*枠線*/
}
.dividerBottom h1::after {
position: absolute;
top: 0.4em;
left: 0.6em;
content: '';
width: 10px;
height: -webkit-calc(100% - 0.8em);
height: calc(100% - 0.8em);
background-color: #ff005d;
border-radius: 6px;
}
.archiveHead__subtitle { /*カテゴリーアーカイブ時の見出し1(タイトル)位置調整*/
margin-bottom: 15px; /*外側余白設定*/
font-size: 1.2rem; /*フォントサイズ*/
}
.content h2 { /*見出し2カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 18px 4px 18px 25px; /*内側余白設定*/
line-height: 27px; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 1px solid #fe619a; /*枠線*/
}
.content h2::after {
position: absolute;
top: 0.4em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 0.8em);
height: calc(100% - 0.8em);
background-color: #fe619a;
border-radius: 4px;
}
.content h3{ /*見出し3カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 18px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 7px 7px 7px 10px; /*内側余白設定*/
border-left: 6px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 25px; /*行の高さ*/
border-radius: 2px; /*角丸コーナー*/
}
.content h4{ /*見出し4カスタマイズ*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px; /*外側余白設定*/
padding: 7px 7px 7px 10px; /*内側余白設定*/
border-left: 2px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 0px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 23px; /*行の高さ*/
border-radius: 2px; /*角丸コーナー*/
}
.content h5{ /*見出し5カスタマイズ*/
background: #fff6fb; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 20px 20px 20px; /*外側余白設定*/
padding: 5px 5px 5px 5px; /*内側余白設定*/
border: 1px solid #fe619a; /*周囲ラインの太さとカラー*/
line-height: 27px; /*行の高さ*/
text-align: center; /*文字位置中央*/
border-radius: 6px; /*角丸コーナー*/
box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー*/
}
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記します。
.dividerBottom h1::after, /*見出し1(タイトル)*/
.content h2::after { /*見出し2*/
animation:blink 1.8s ease-in-out infinite alternate!important; /*アニメーション点滅間隔1.8秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後の見出し(h1〜h5タグ)
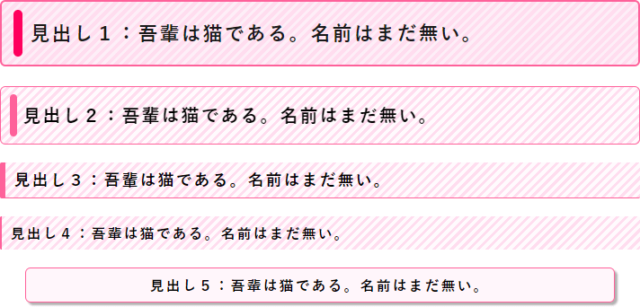
今回のカスタマイズによって、「見出し(h1〜h5タグ)」のスタイルは次の様になりました。
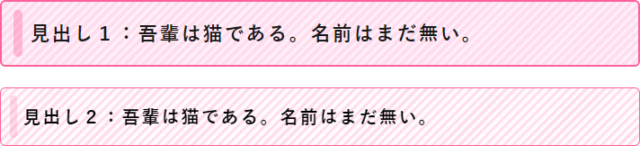
「見出し1(h1タグ)」と「見出し2(h2タグ)」に対し、サイズの変更と左側に縦バーを設置し点滅するスタイルにしました。
最後に
基本はこれまでのスタイルの流れですが、縦バーを点滅することで記事中の重要な「見出し1(h1タグ)」と「見出し2(h2タグ)」に対して差別化を図ることが出来たと思います。












コメント