WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「テキストウィジェット内リンクのホバーエフェクト化」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon テキストウィジェット
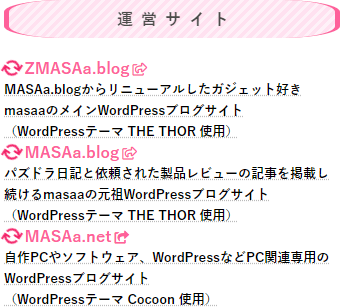
現在のWordPressテーマ Cocoonの「テキストウィジェット」のスタイルは次の様になっています。

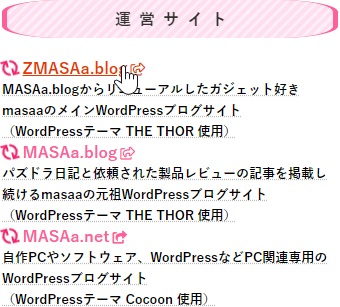
ホバー時の「テキストウィジェット内のリンク」のスタイルは次の様になっています。

今回は「テキストウィジェット内リンク」に対しホバーエフェクト化のカスタマイズを行いたいと思います。
テキストウィジェット内リンクのホバーエフェクト化のカスタマイズ
WordPressテーマ Cocoonでの「テキストウィジェット内リンクのホバーエフェクト化」のカスタマイズを行います。
カスタマイズ内容
テキストウィジェット内リンクのホバーエフェクト化」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■テキストウィジェット内リンクのホバーエフェクト化のカスタマイズ
************************************/
.textwidget a:hover {
border-bottom: none!important;
text-decoration-line:none; /*アンダーライン無し*/
}
.textwidget a {
position: relative!important;
}
.textwidget a::after {
position: absolute!important;
color: rgba(255,255,255,1);
bottom: 0;
left: 0;
display: block;
content: "";
width: 100%;
height: 2px;
background: #f32469;
transform: scaleX(0);
transform-origin: right top;
transition: transform 0.4s;
}
.textwidget a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.3s;
}
.textwidget.custom-html-widget a::after { /*カスタムHTMLはホバーエフェクト化対象外*/
height: 0!important;
}
カスタマイズ後のテキストウィジェット
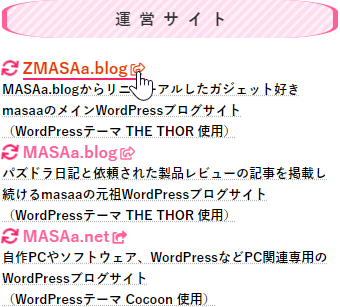
今回のカスタマイズによって、ホバー時の「テキストウィジェット内リンク」のスタイルは次の様になりました。

画像だけではホバーエフェクトの動きが分からないので、実際にご確認下さい。
最後に
今回「テキストウィジェット内リンク」に対してホバーエフェクト化を行いました。
他のウィジェットに対しても必要であればホバーエフェクト化したいと思うのですが、今のところ特に必要無さそうです。










コメント