WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「記事一覧のインデックスをホバー時に浮かす」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon ホバー時に浮かす
マウスカーソルをホバーした時に浮かすカスタマイズは色々なサイトで採用されており、今となっては特に珍しいカスタマイズではありません。
前回のエントリー記事でサイドバーの【ピックアップ記事】【人気記事】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いました。

また、前々回のエントリー記事で、【ブログカード】【関連記事】【次の記事】【前の記事】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いました。

今回はホバー時に浮かすカスタマイズとして、【記事一覧のインデックス】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いたいと思います。
記事一覧のインデックスをホバー時に浮かすカスタマイズ
WordPressテーマ Cocoonでの「記事一覧のインデックスをホバー時に浮かす」カスタマイズを行います。
カスタマイズ内容
「記事一覧のインデックスをホバー時に浮かす」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
.entry-card-wrap.a-wrap:hover{ /*エントリーカード ホバー時設定*/
background-color: white; /*背景色*/
-webkit-transform: translateY(-6px); /*浮かす*/
-ms-transform: translateY(-6px); /*浮かす*/
transform: translateY(-6px); /*浮かす*/
}
なお、今回の「記事一覧のインデックスをホバー時に浮かす」カスタマイズ以外の「記事一覧のインデックス」に関するカスタマイズは下記のエントリー記事で掲載しています。

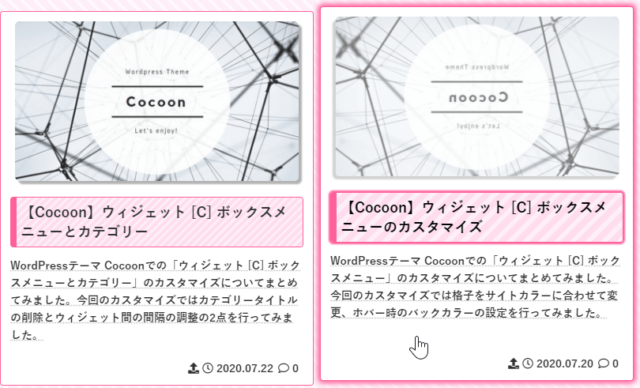
カスタマイズ後の記事一覧のインデックスのホバー時
今回のカスタマイズによって、【記事一覧のインデックス】上にマウスカーソルをホバーしたときのスタイルは次の様になりました。
今回のカスタマイズでは、それぞれのホバー時に位置移動させて影(シャドー)を設定しました。
また、元々ホバーしたときに背景色(バックカラー)を設定したいるので、その色に合わせて背景色を(バックカラー)設定しています。
最後に
WordPressテーマ Cocoonで、マウスカーソルをホバーしたときに浮かすカスタマイズはこれで一通り完了しました。
と言う事で、今回【ピックアップ記事】【人気記事】【ブログカード】【関連記事】【次の記事】【前の記事】【記事一覧のインデックス】に対して、マウスカーソルをホバーしたときに浮かすカスタマイズを行いました。









コメント