WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「モバイル端末のメニュー表示改善」についてまとめてみました。
WordPressテーマ Cocoon モバイル端末のメニュー
これまでWordPressテーマ Cocoonのヘッダーメニューに関するカスタマイズを行ってきました。




こららのカスタマイズによってパソコンで表示した際のヘッダーメニューは問題無く表示されています。
しかし、問題が発生してしまいました。
先日、たまたま自分のスマートフォン(Fujitsu arrows NX F-01J)でMASAa.netを見ていたのですが、その際初めて「メニュー」ボタンを押してみました。
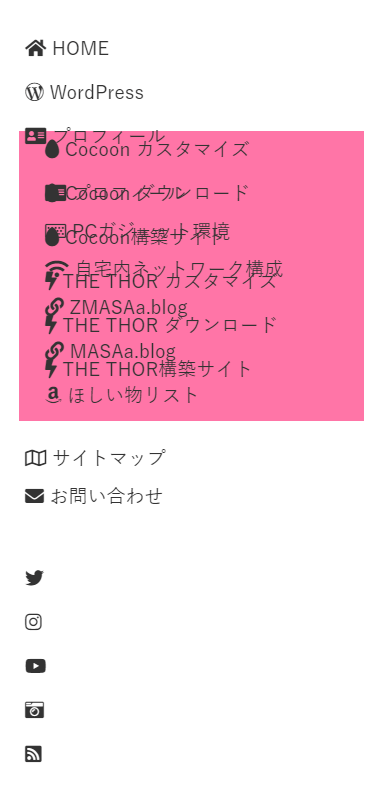
その結果、崩れたメニューが表示されてしまいました。
パソコンのブラウザの横幅を短くしてメニューボタンが表示される状態にして確認したところ、やはり下記の様に崩れたメニューが表示されてしまいました。

原因は、このモバイル端末時のメニュー表示を全く考えずに、これまでパソコンのブラウザで表示されるヘッダーメニューに関するカスタマイズを行ったことにあります。
と言う事で、今回はモバイル端末でメニューを表示した際、正常に表示されるよう改善して行きたいと思います。
モバイル端末のメニュー表示改善
WordPressテーマ Cocoonでの「モバイル端末のメニュー表示改善」を行います。
改善内容
「モバイル端末のメニュー表示改善」内容は、3箇所あります。
最初に「スタイルシート(style.css)」を開き、下記の改善内容を「ヘッダーメニューカスタマイズ」に上書きします。
/************************************
** ●ヘッダーメニューカスタマイズ
************************************/
#header-container .navi.cf,
#header-container .navi-in.wrap.cf,
#header-container .menu-header,
#header-container .menu-item.menu-item-type-custom.menu-item-object-custom.current-menu-item.current_page_item.menu-item-home,
#header-container .menu-item.menu-item-type-custom.menu-item-object-custom {
height: 44px!important; /*メニュー縦幅設定*/
}
.navi.cf{
background: url(https://masaa.net/images/menu_backgroundimage.png) center repeat; /*バックグラウンド画像指定*/
}
.caption-wrap{
height: 44px!important; /*メニュー縦幅設定*/
display: flex; /*並列スタイル指定*/
align-items: center; /*縦中央寄せ*/
justify-content: center; /*横中央寄せ*/
font-weight: bold; /*文字強調*/
}
次に、同じく「スタイルシート(style.css)」を開き、下記の改善内容を「ヘッダーメニュー幅調整」に上書きします。
以前「【Cocoon】ヘッダーメニューにアイコンのみ表示するカスタマイズ」で行った際のそれぞれのIDを確認してます。
IDについては「【Cocoon】ヘッダーメニューにアイコンのみ表示するカスタマイズ」のエントリー記事で確認して下さい。

その確認したIDを、下記ソース内の「#menu-item-4310」「#menu-item-4311」「#menu-item-4312」「#menu-item-4313」「#menu-item-4315」「#menu-item-4314」と置き換えます。
/************************************
** ●ヘッダーメニュー幅調整
************************************/
#header-container #menu-item-462 { /*HOMEメニュー幅変更*/
width: 95px!important;
}
#header-container #menu-item-4310,
#header-container #menu-item-4311,
#header-container #menu-item-4312,
#header-container #menu-item-4313,
#header-container #menu-item-4315 { /*SNSアイコンメニュー幅変更*/
width: 55px!important;
}
#header-container #menu-item-4314 { /*ダミーメニュー無効化*/
pointer-events: none;
cursor: default;
text-decoration:none;
width: 20px!important;
}
次に、以前「【Cocoon】ヘッダーメニューにアイコンのみ表示するカスタマイズ」で行った際の「ダミー(空白)」のIDを確認します。

「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を追記します。
その際「.menu-item-4314」の部分は、先ほど確認した「ダミー(空白)」のIDと置き換えます。
/************************************
** ■モバイル端末時のメニュー カスタマイズ
************************************/
#navi-menu-content {
background-color: #ff75a7; /*背景色*/
}
#navi-menu-content .menu-drawer ol,
#navi-menu-content .menu-drawer ul {
margin: 0.2em 0; /*各項目マージン*/
}
#navi-menu-content .menu-drawer a { /*メインメニュー*/
font-weight:bold!important; /*文字強調*/
}
#navi-menu-content .sub-menu a { /*サブメニュー*/
font-weight:600!important; /*文字強調*/
}
#navi-menu-content .menu-item-4314 { /*ダミーメニュー削除*/
display:none!important;
}
改善後のモバイル端末のメニュー表示
今回の改善によって、モバイル端末のメニュー表示は次の様になりました。
パソコンのブラウザで横幅を短くさせて表示した際のメニュー表示です。

自分のスマートフォン(Fujitsu arrows NX F-01J)で表示した際のメニュー表示です。

最後に
モバイル端末での確認をあまり行っていないため今回の不具合が発生してしまいました。
今後はモバイル端末においてもカスタマイズを行った際には確認するように心掛けたいと思います。
なお、これまでMASAa.netの「WordPressテーマ Cocoon ヘッダーメニュー」に関するカスタマイズを行っている場合は、お手数ですが今回の「モバイル端末のメニュー表示改善」を行って頂ければと思います。









コメント