WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「ピックアップ記事/人気記事をホバー時に浮かす」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon ホバー時に浮かす
マウスカーソルをホバーした時に浮かすカスタマイズは色々なサイトで採用されており、今となっては特に珍しいカスタマイズではありません。
前回のエントリー記事で、【ブログカード】【関連記事】【次の記事】【前の記事】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いました。

今回はサイドバーの【ピックアップ記事】【人記記事】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いたいと思います。
ピックアップ記事/人気記事をホバー時に浮かすカスタマイズ
WordPressテーマ Cocoonでの「ピックアップ記事/人気記事をホバー時に浮かす」カスタマイズを行います。
カスタマイズ内容
「ピックアップ記事/人気記事をホバー時に浮かす」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■サイドバー ピックアップ記事/人気記事 ホバー時に浮かすカスタマイズ
************************************/
.sidebar .popular-entry-card-link.a-wrap, /*人気記事*/
.sidebar .blogcard { /*ピックアップ記事*/
transition-duration: 0.6s; /*アニメーション*/
}
.sidebar .popular-entry-card-link.a-wrap:hover, /*人気記事*/
.sidebar .blogcard:hover { /*ピックアップ記事*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translateY(-4px); /*浮かす*/
box-shadow: 4px 4px 4px rgba(0,0,0,0.2)!important; /*シャドー(影)*/
background-color: #ffddee; /*背景色*/
transition-duration: 0.6s; /*アニメーション*/
}
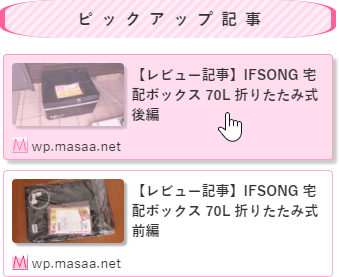
カスタマイズ後のピックアップ記事/人気記事のホバー時
今回のカスタマイズによって、サイドバーの【ピックアップ記事】【人気記事】上にマウスカーソルをホバーしたときのスタイルは次の様になりました。
ピックアップ記事

人気記事

今回のカスタマイズでは、それぞれのホバー時に位置移動させて影(シャドー)を設定しました。
また、元々ホバーしたときに背景色(バックカラー)を設定したいるので、その色に合わせて背景色を(バックカラー)設定しています。
前回の【ブログカード】【関連記事】【次の記事】【前の記事】よりも移動量は控え目にしています。
※今回のカスタマイズを行う上で「ウィジェット [C] 人気記事」は、表示タイプが【デフォルト】または【囲み枠】に設定する必要があります。
最後に
これで、【ブログカード】【関連記事】【次の記事】【前の記事】【ピックアップ記事】【人気記事】に対して、マウスカーソルをホバーしたときに浮かすカスタマイズを行いました。
次は、最後の【記事一覧(インデックス)】に対して同様のカスタマイズを行っていきます。








コメント