WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「コメントを書くラベル」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) コメントを書くラベル
今回カスタマイズを行う切っ掛けとなったのは、Twitterのフォロワーの方から「コメントを書くラベルの変更が出来ないでしょうか?」と言うご相談が承けて挑戦してみました。
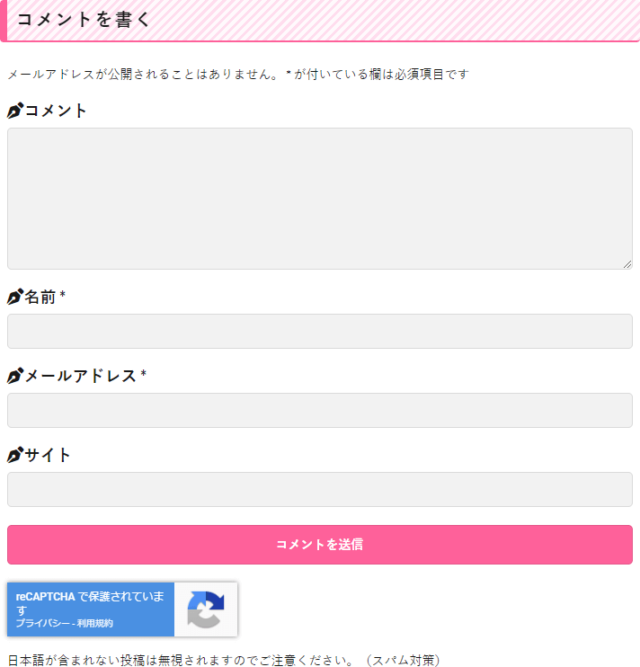
現在のWordPressテーマ THE THOR(ザ・トール)での「コメントを書く」のスタイルは、次の様になっています。
なお、以前「コメントを書くラベル」については、先頭にアイコンを表示するカスタマイズを行いました。

今回、「コメントを書くラベル」カスタマイズを行いたいと思います。
コメントを書くラベル カスタマイズ
「コメントを書くラベル」カスタマイズを行います。
カスタマイズ内容
「コメントを書くラベル」カスタマイズは、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
以前、ラベルの先頭にアイコンを表示するカスタマイズを行っている場合は、そのカスタマイズ箇所を削除する必要があります。
/************************************
** ■コメントを書くカスタマイズ
************************************/
.comments { /*コメントを書く全体*/
border-top: 2px dotted #fe619a; /*境界線*/
}
.comments .heading.heading-secondary { /*コメントを書くタイトル*/
position: relative;
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 30px -8px 25px -8px; /*外側余白設定*/
padding: 8px 7px 8px 10px; /*内側余白設定*/
border-left: 8px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 2px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 27px; /*行の高さ*/
border-radius: 4px; /*角丸コーナー*/
}
.comment-respond .comment-form-comment label, /*コメントラベル*/
.comment-respond .comment-form-author label, /*名前ラベル*/
.comment-respond .comment-form-email label, /*メールアドレスラベル*/
.comment-respond .comment-form-url label { /*サイトラベル*/
font-size:0; /*ラベルクリア*/
}
.comment-respond .comment-form-comment label::before { /*コメントラベル変更*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5ad"; /*アイコン*/
color: #f32469; /*アイコンカラー#191919*/
font-size: 20px;
font-weight: 900;
}
.comment-respond .comment-form-comment label::after { /*コメント欄ラベルに変更*/
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\A0B3E1F3C8B04";
color: #191919; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
.comment-respond .comment-form-author label::before{ /*名前ラベル変更*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5ad"; /*アイコン*/
color: #f32469; /*アイコンカラー#191919*/
font-size: 20px;
font-weight: 900;
}
.comment-respond .comment-form-author label::after { /*名前(ハンドルネーム)に変更*/
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\A00D4D\FF08CFF3C9EBCDFCE0\FF09A";
color: #191919; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
.comment-respond .comment-form-email label::before { /*メールアドレスラベル変更*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5ad"; /*アイコン*/
color: #f32469; /*アイコンカラー#191919*/
font-size: 20px;
font-weight: 900;
}
.comment-respond .comment-form-email label::after { /*E-Mail(メールアドレス)ラベル変更*/
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\A0DDC\FF08E1FCEBA2C9ECB9\FF09A";
color: #191919; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
.comment-respond .comment-form-url::before { /*サイトラベル変更*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5ad"; /*アイコン*/
color: #f32469; /*アイコンカラー#191919*/
font-size: 20px;
font-weight: 900;
}
.comment-respond .comment-form-url label::after { /*ウェブサイトラベル変更*/
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "\A0A6A7D6B5A4C8C";
color: #191919; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
}
カスタマイズ後のコメントを書く
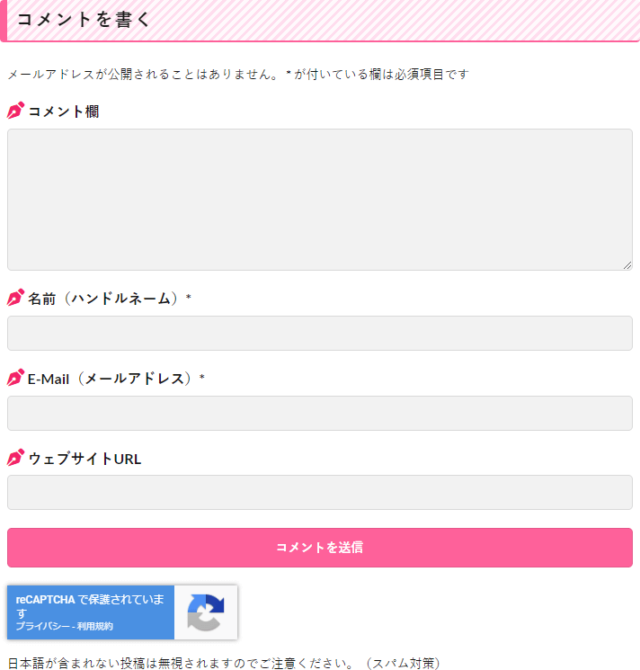
今回のカスタマイズによって、「コメントを書く」のスタイルは次の様になりました。
今回のカスタマイズでは、「コメントを書くラベル」を一旦削除し、改めてアイコンとラベルを表示設定させてみました。
なお、変更したい文字列は、プログラムソースの「content: " ~ ";」部分に入力し、その際はUnicodeに変換する必要があります。
最後に
「コメントを書く」は記事を読んでくれた方がメッセージを入力して頂ける部分なので、出来るだけ分かりやすく表現したいところです。
と言う事で、今回のカスタマイズは重要だと思います。
そう言う意味では丁度良いタイミングでご相談を承けることで、カスタマイズが実現出来て良かったです。










コメント