WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「iPhoneなどのiOSでCSSに従ってサイトを表示させる」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) iOSでの表示
iPhoneやiPadのiOSで、ZMASAa.blogを表示すると若干CSSの内容に反して表示されることがあります。
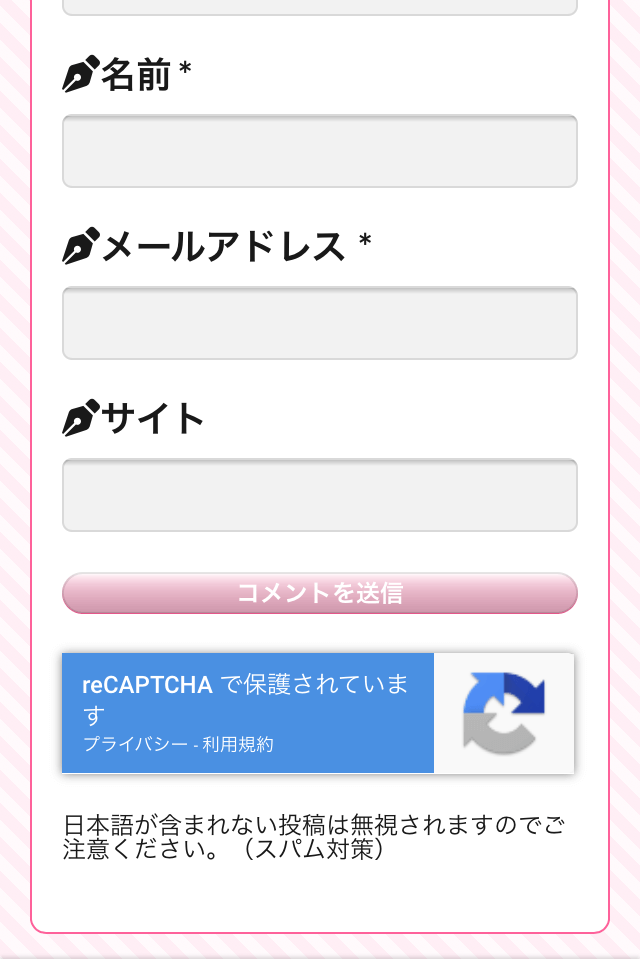
一例としてこの「コメントを送信」ボタンです。

なお、Androidで同じように表示すると、特に問題無くCSSの内容に従って表示されます。

これはiOSの場合、iOSのプラットフォーム独自の装飾仕様が採用されているためです。
そこでiPhoneやiPadのiOSでもCSSの内容に従ってサイトを表示するようにするカスタマイズを行いたいと思います。
カスタマイズ内容
「iPhoneなどのiOSでCSSに従ってサイトを表示させる」カスタマイズは、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■iOSなどのプラットフォーム独自の装飾仕様を無効にする
************************************/
* {
-webkit-appearance: none;
}
カスタマイズ後のiOSでのサイト表示
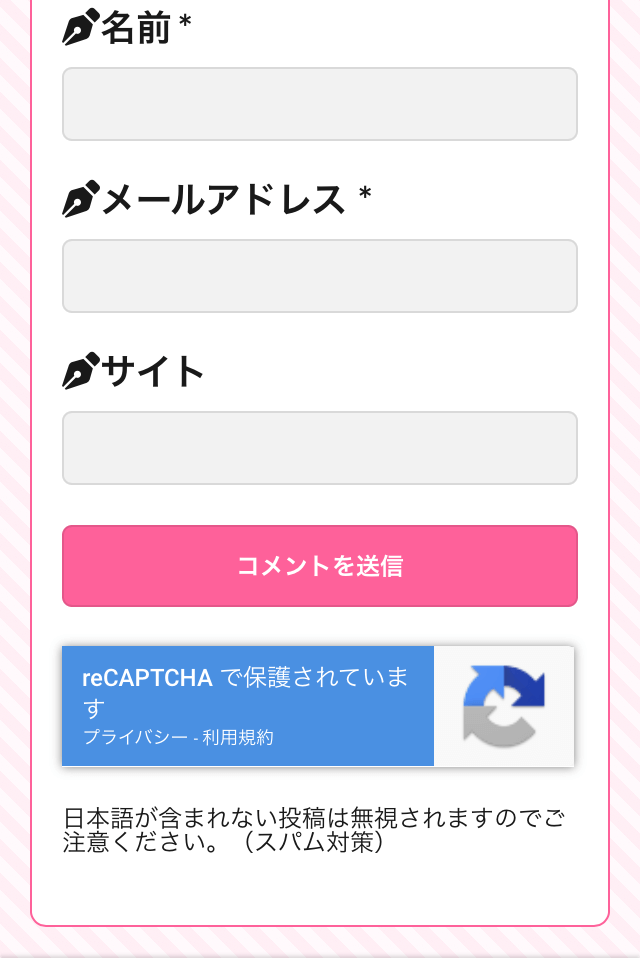
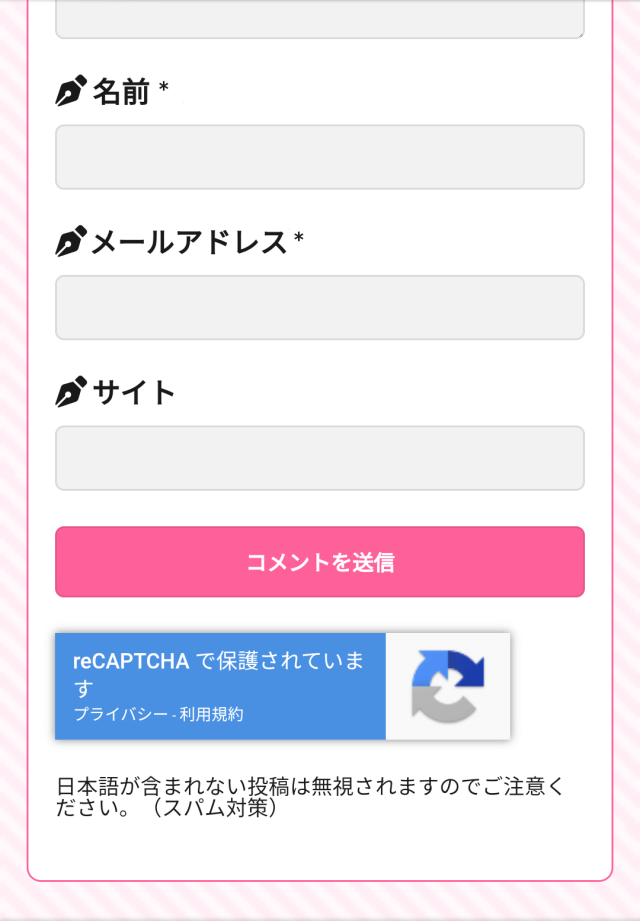
今回のカスタマイズによって、iOSでの「コメントを送信」ボタンのスタイルは次の様になりました。

今回のカスタマイズでは、iOSなどのプラットフォーム独自の装飾仕様を無効にしてみました。
最後に
これでiPhoneやiPadなどのiOSでも、カスタマイズしたCSSの内容通りのスタイルが表示されるようになりました。
なお、今回の「iPhoneなどのiOSでCSSに従ってサイトを表示させる」カスタマイズは、WordPressテーマ THE THOR(ザ・トール)に限らず他のWordPressテーマでも採用することが出来るでしょう。








コメント