WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「コメントを書く」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) 関連記事
「コメントを書く」に関しては、過去にもカスタマイズを行ってきました。

【THE THOR】コメントをキャンセルボタンのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「コメントをキャンセルボタン」のカスタマイズについてまとめてみました。今回の「コメントをキャンセルボタン」のカスタマイズでは、サイトデザインに合わせたデザインにしてみました。

【THE THOR】コメント送信ボタン ホバー時のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「コメント送信ボタン ホバー時」のカスタマイズについてまとめてみました。今回のカスタマイズでコメント送信ボタンをホバーした時の背景色を薄くして、滑らかに変化するようにしてみました。
現在のWordPressテーマ THE THOR(ザ・トール)の「コメントを書く」のスタイルは次の様になっています。
前回のエントリー記事でWordPressテーマ THE THOR(ザ・トール)の「関連記事」に関するカスタマイズを行いました。

【THE THOR】関連記事のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「関連記事」のカスタマイズについてまとめてみました。今回のカスタマイズでは、記事と記事の間に区切りラインの表示、「関連記事」見出しのスタイル変更などを行いました。
その流れとして、WordPressテーマ THE THOR(ザ・トール)での「コメントを書く」についてもカスタマイズを行いたいと思います。
コメントを書くのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「コメントを書く」のカスタマイズを行います。
カスタマイズ内容
「コメントを書く」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■コメントを書く見出しカスタマイ
************************************/
.comments .heading.heading-secondary {
position: relative;
background: -webkit-repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #ffddee, #ffddee 3px,#fff9fc 3px, #fff9fc 7px); /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 30px -8px 25px -8px; /*外側余白設定*/
padding: 8px 7px 8px 10px; /*内側余白設定*/
border-left: 8px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 2px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 27px; /*行の高さ*/
border-radius: 3px; /*角丸コーナー*/
}
.comments {
border-top: 2px dotted #fe619a;
}
.comment-respond label {
font-size: 18px; /*フォントサイズ*/
}
.comment-respond label::before {
font-family: "Font Awesome 5 Free"; /*FontAwesome 5に設定*/
content: "\f075"; /*アイコン*/
color: #191919; /*アイコンカラー*/
font-size: 19px;
font-weight: 900;
}
カスタマイズ後のコメントを書く
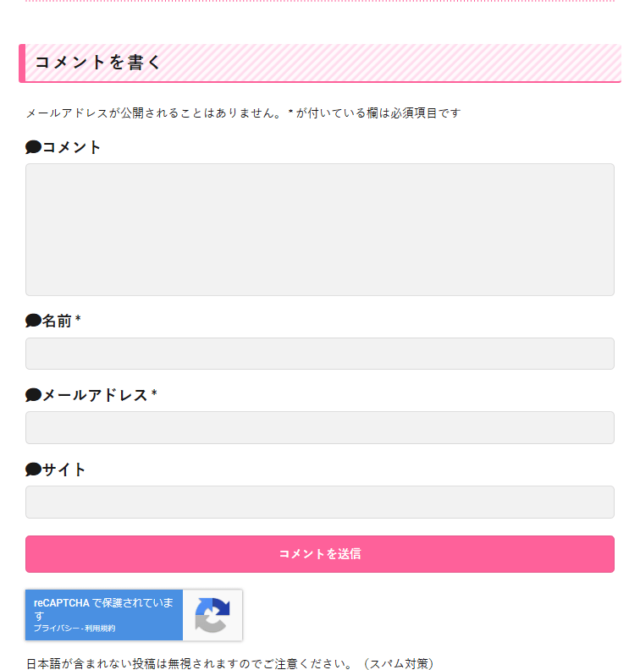
今回のカスタマイズによって、「コメントを書く」のスタイルは次の様になりました。
今回の「コメントを書く」のカスタマイズは、
- 「コメントを書く」の見出しを「見出し2」と同じスタイルにして統一感を出してみました。
- 「コメントを書く」の一番上に有るライン表示のスタイルを変更してみました。
- 各項目のタイトル(「コメント」「名前」「メールアドレス」「サイト」)のフォントを大きくして、先頭にアイコンを表示しました。
の3点です。
なお、今回使ったアイコンは、Font Awesome 5です。
その場合WordPressテーマ THE THOR(ザ・トール)でFont Awesome 5を使うためには、事前に登録、設定を行う必要があります。

Webアイコンフォント Font Awesomeを使う!
WordPressテーマ THE THOR(ザ・トール)とCocoonで、Font Awesomeの利用についてまとめてみました。このWebアイコンフォントをメニューや項目の先頭に表示させてブログをより一層見やすくさせると良いでしょう!

Font Awesome 5.9.0以降を使うためにアカウント登録を行う!
Webアイコンフォント Font Awesomeのバージョン5.9.0 からアカウント登録を行う必要が発生しました。そこでFont Awesomeのバージョン5.9.0 以降で使うため、アカウント登録の手順についてまとめてみました。
最後に
今回のカスタマイズによりWordPressテーマ THE THOR(ザ・トール)の「コメントを書く」が見やすくなりました。これによって少しでも気軽にコメントを記入頂ければと思います!











コメント