WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「人気記事の全域でホバーを有効にする」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) 人気記事のホバー
WordPressテーマ THE THOR(ザ・トール)では、人気記事ランキングを表示するためのウィジェット【 [THE]人気記事】が用意されています。
しかし、当初自分にとっては使い難い仕様だったので、このZMASAa.blogでは人気記事ランキングを表示させるためにプラグイン「Jetpack」のウイジェット【人気の投稿とページ (Jetpack)】を採用しました。


その人記記事ランキングですが、人気記事の全域でホバーが有効になりません。
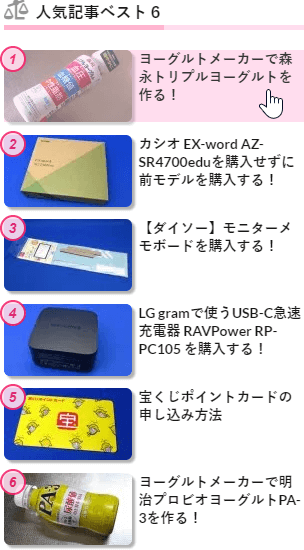
現在の人気記事でホバーを有効になるのは、「アイキャッチ画像」と「タイトル」上にマウスカーソルを移動したときのみとなっています。
因みにWordPressテーマ Cocoonでは、全域ホバーが標準となっています。
そこで今回、WordPressテーマ THE THOR(ザ・トール)の人気記事の全域でホバーを有効にするためのカスタマイズを行いたいと思います。
なお、前回のエントリー記事で、関連記事の全域でホバーを有効にするカスタマイズを行っています。

また、前々回ののエントリー記事で、ブログカード及びサイトカード全域でホバーを有効にするカスタマイズを行っています。

人気記事の全域でホバーを有効にするカスタマイズ
「人気記事の全域でホバーを有効にする」カスタマイズを行います。
カスタマイズ内容
「人気記事の全域でホバーを有効にする」カスタマイズは、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■ウイジェット Jetpack版の人気記事ランキング ホバー処理カスタマイズ
************************************/
.widgets-list-layout li { /*ウイジェット Jetpack版の人気記事ランキング*/
position: relative!important;
}
.widgets-list-layout li a::after { /*ウイジェット Jetpack版の人気記事ランキング ホバー領域拡大*/
content: "";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:1;
pointer-events:auto;
background-color: transparent;
}
.widgets-list-layout li { /*ウイジェット Jetpack版の人気記事ランキング ホバー前処理*/
transition-duration: 0.6s; /*アニメーション*/
}
.widgets-list-layout li:hover { /*ウイジェット Jetpack版の人気記事ランキング ホバー処理*/
background-color: #ffddee;
transition-duration: 0.6s; /*アニメーション*/
}
.widgets-list-layout li img { /*ウイジェット Jetpack版の人気記事ランキング アイキャッチホバー前処理*/
transition-duration: 0.6s; /*アニメーション*/
}
.widgets-list-layout li:hover img { /*ウイジェット Jetpack版の人気記事ランキング アイキャッチホバー処理*/
background-color: #ffddee;
transition-duration: 0.6s; /*アニメーション*/
opacity: 0.6!important; /*不透明度*/
}
.widgets-list-layout-links a:hover { /*ウイジェット Jetpack版の人気記事ランキング タイトルホバー処理*/
text-decoration:none; /*アンダーライン*/
color: #666!important; /*文字色*/
}
カスタマイズ後の人気記事のホバー
今回のカスタマイズによって、人気記事の全域でホバーしたときのスタイルは次の様になりました。

今回のカスタマイズでは人気記事全域でホバーを有効にし、ホバーしたことを分かりやすく認識するために背景色に変化を付けてみました。
最後に
ブログカード/サイトカード、関連記事に続いて、人気記事もクリックする際には便利になりました。
なお、この人気記事はプラグイン「Jetpack」のウイジェット【人気の投稿とページ (Jetpack)】を使った場合のカスタマイズになります。
WordPressテーマ THE THOR(ザ・トール)の標準の人気記事には対応していないので、ご了承願います。
これでブログカード、サイトカード、関連記事、人気記事の全域でホバーが有効になり便利になりました。











コメント