WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「メニューパネルのCLOSEボタンのカスタマイズ」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) メニューパネルのCLOSEボタン
WordPressテーマ THE THOR(ザ・トール)では、メニューパネルを下にスクロールした際にCLOSEボタンが隠れてしまってクリックすることができません。
その理由としては、メニューパネルのCLOSEボタンが先頭に固定されているためです。
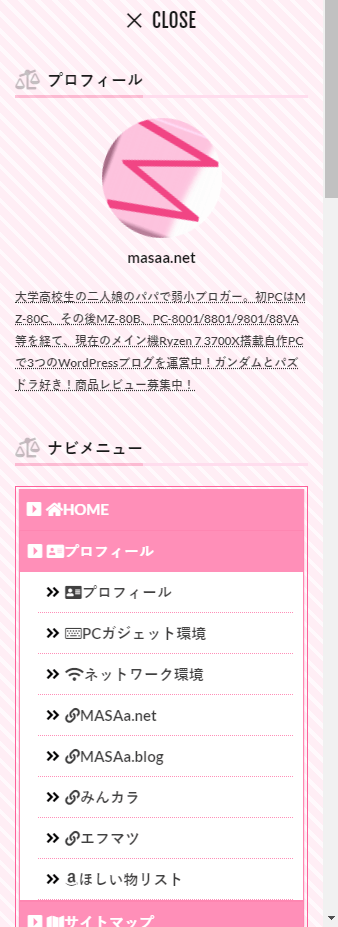
現在のWordPressテーマ THE THOR(ザ・トール)でのメニューパネルを表示したときのスタイルは、次の様になっています。

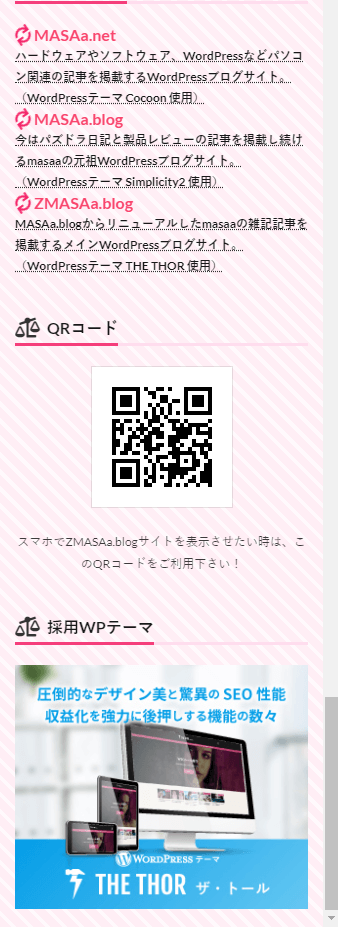
このメニューパネルを下にスクロールすると、このように「メニューパネルのCLOSEボタン」が表示されなくなります。

今回、メニューパネルのCLOSEボタンが常に表示されるように「メニューパネルのCLOSEボタン」のカスタマイズを行いたいと思います。
メニューパネルのCLOSEボタンのカスタマイズ
「メニューパネルのCLOSEボタン」のカスタマイズを行います。
カスタマイズ内容
「メニューパネルのCLOSEボタン」のカスタマイズは、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■メニューパネルの×CLOSEボタンを常時表示させるカスタマイズ
************************************/
.menuBtn__content .menuBtn__scroll .menuBtn__close {
overflow: visible!important; /*ボックス範囲内指定*/
position: -webkit-sticky!important; /*スクロール追従 safari対応*/
position: sticky!important; /*スクロール追従*/
z-index: 99999!important; /*最前面に指定*/
top: 40px; /*表示位置*/
background: rgba(255,255,255,0.8); /*背景色*/
width: 90%; /*横幅*/
border:2px solid #fe619a; /*下枠表示*/
height:26px; /*高さ*/
transform: scale(1.1); /*拡大表示*/
border-radius: 4px; /*角丸コーナー*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.menuBtn__content .menuBtn__scroll .menuBtn__close {
height:34px; /*高さ*/
padding-top: 7px; /*上間隔調整*/
padding-bottom: 5px; /*下間隔調整*/
}
}
カスタマイズ後のメニューパネルのCLOSEボタン
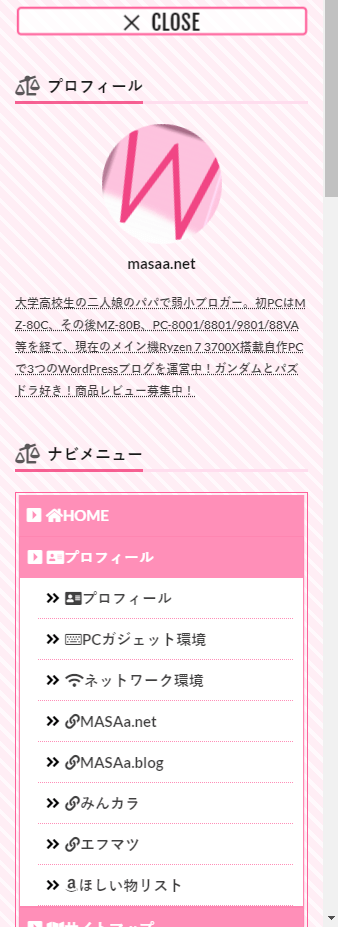
今回のカスタマイズによって、メニューパネルのスタイルは次の様になりました。

メニューパネルをスクロールするとこのようなスタイルとなります。

今回のカスタマイズでは、メニューパネルをスクロールしてもCLOSEボタンを追従して表示するようにしました。
そのCLOSEボタンは邪魔にならず、且つ分かりやすいデザインを採用したつもりです。
なお、今回のカスタマイズは、iPhoneやiPadのiOSには非対応となっています。
最後に
PCでメニューパネルを表示させることはあまり無いと思われるのですが、スマートフォンなどの端末ではメニューパネルを表示させることは多々有るでしょう。
そうした場合、今回の「メニューパネルのCLOSEボタン」のカスタマイズ性は高いと思います。








コメント