WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での2回目の人気記事ランキングカスタマイズとなる「ウイジェット 人気の投稿とページ(Jetpack)」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ウイジェット [THE]人気記事について
WordPressテーマ THE THOR(ザ・トール)には、人気記事ランキングのウィジェットとして【 [THE]人気記事】が標準で用意されています。
このWordPressテーマ THE THOR(ザ・トール)のウイジェット【 [THE]人気記事】を使うことで、簡単に人気記事ランキングを設置することが可能です。
しかし、このWordPressテーマ THE THOR(ザ・トール)のウイジェット【 [THE]人気記事】の不満なところとして、対象となる記事の集計単位が全期間と言うことです。
全期間の記事に対しての人気記事ランキングなので、長い期間ブログを続けていればいるほどリアルタイムとしての人気記事が曖昧になります。
そこで、WordPressテーマ THE THOR(ザ・トール)のウイジェット 【 [THE]人気記事】を使わずに、プラグイン「Jetpack」のウイジェット【人気の投稿とページ (Jetpack)】を使ってZMASAa.blogに人気記事ランキングを設置しています。
プラグイン「Jetpack」は、アクセス解析やお問い合わせフォーム、SNS自動共有などWordPressを利用する上で便利な機能を約30種類パックにしたプラグインで、その中にウイジェット【人気の投稿とページ (Jetpack)】を使う事ができます。
ウイジェット【人気の投稿とページ (Jetpack)】のデフォルトの集計単位は24~48時間以内の統計情報を元に算出されているのですが、自分の場合は1ヶ月(30日間)に変更しています。
現状のウイジェット 人気記事ランキング(Jetpack)
以前、人気記事ランキングのカスタマイズとして「【THE THOR】ウイジェット 人気記事ランキング(Jetpack)のカスタマイズ」の記事を掲載しています。

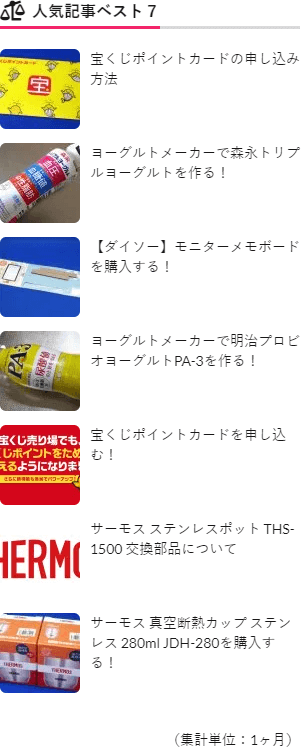
このカスタマイズにより現在の人気記事ランキングの表示は次の通りとなります。

今回はこの人気記事ランキングの表示を、更に見栄えの良いようにカスタマイズしてみました。
ウイジェット 人気記事ランキング(Jetpack)のカスタマイズ
ウイジェット【人気の投稿とページ (Jetpack)】のカスタマイズを行います。
カスタマイズ内容
ウイジェット【人気の投稿とページ (Jetpack)】の集計単位のカスタマイズは、下記の通りです。
the-thor-childフォルダ内の「functions.php」を開き、今回のカスタマイズ内容を追記します。
// 人気の投稿とページ(Jetpack)ウィジェットのアクセス数取得期間を変更する
function jeherve_top_posts_timeframe() {
return '30'; //集計単位1ヶ月(30日間)に設定
}
add_filter( 'jetpack_top_posts_days', 'jeherve_top_posts_timeframe' );
// 人気の投稿とページ(Jetpack)ウィジェットの画像サイズを変更する
function jeherve_custom_thumb_size( $get_image_options ) {
$get_image_options['width'] = 128;
$get_image_options['height'] = 72;
return $get_image_options;
}
add_filter( 'jetpack_top_posts_widget_image_options', 'jeherve_custom_thumb_size' );
以前の「【THE THOR】ウイジェット 人気記事ランキング(Jetpack)のカスタマイズ」内でも「functions.php」に追記していますので、以前のカスタマイズを行っている場合は同じソース部分を上書きしてください。
次に、「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■人気の投稿とページ(Jetpack)表示設定
************************************/
.widgets-list-layout .widgets-list-layout-blavatar {
width:45% !important; /*画像領域*/
max-width: 128px !important; /*横幅サイズ*/
border-radius: 6px; /*角丸コーナー*/
}
.widgets-list-layout-links {
width:55% !important; /*タイトル領域*/
font-size: 14px; /*フォントサイズ*/
line-height: 14pt; /*行の高さ*/
}
.widget ul.menu, .widget>ul {
border: none; /*枠線非表示*/
}
.widgets-list-layout-links a:hover {
color: #C03 !important; /*ホバー時文字色*/
text-decoration:underline; /*アンダーライン*/
}
@media only screen and (max-width: 1280px) { /*iPad縦横表示対応*/
.widgets-list-layout .widgets-list-layout-blavatar {
width:40% !important; /*画像領域25%*/
max-width: 128px !important; /*横幅サイズ80px*/
border-radius: 3px; /*角丸コーナー*/
}
.widgets-list-layout-links {
width:57% !important; /*タイトル領域73%*/
font-size: 12px; /*フォントサイズ*/
line-height: 12pt; /*行の高さ*/
}
}
以前の「【THE THOR】ウイジェット 人気記事ランキング(Jetpack)のカスタマイズ」内でも「スタイルシート(style-user.css)」に追記していますので、以前のカスタマイズを行っている場合は同じソース部分を上書きしてください。
引き続き、「スタイルシート(style-user.css)」に今回のカスタマイズ内容を追記します。
/************************************
** ■ウイジェット Jetpack版の人気記事ランキングのカスタマイズ
************************************/
.widgets-list-layout li {
margin-bottom: 0.2em; /*下マージン設定*/
padding: 5px 0 5px 5px;
}
.widgets-list-layout-links {
font-weight:bold; /*フォント太さ*/
margin-top: 0; /*上マージン設定*/
}
.widgets-list-layout .widgets-list-layout-blavatar {
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
/************************************
** ■ウイジェット Jetpack版の人気記事ランキングの順位表示
************************************/
.widget_top-posts ul {
counter-reset: posts-rank; /*要素の連番(ランク)の値をリセット*/
}
.widget_top-posts ul li:before {
content: counter(posts-rank); /*ランキング数字設定*/
counter-increment: posts-rank; /*ランキング数字設定*/
background-color: #ffddee!important; /*ランキング数字背景色*/
color:#f32469; /*ランキング数字のカラー*/
font-size: 14px; /*フォントサイズ*/
font-weight: bold; /*フォント強調*/
font-style: oblique; /*フォント斜体*/
border-radius: 16px; /*角丸コーナー*/
border:solid 2px #f32469; /*ランキング数字の枠のカラー*/
position: absolute; /*要素の配置方法を指定*/
z-index: 1; /*重なりの順序を指定*/
opacity: 0.9; /*透過設定*/
font-family: Lato,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,Arial,sans-serif; /*フォント設定*/
padding: 6px 6px; /*円のサイズ*/
top: -4px; /*ランキング位置調整*/
left: -4px; /*ランキング位置調整*/
text-align: center; /*文字位置中央*/
width: 30px;
height: 18px;
}
この部分は今回新規作成したものなので、「スタイルシート(style-user.css)」の一番下に今回のカスタマイズ内容を追記する形でOKです。
カスタマイズ後のウイジェット 人気記事ランキング(Jetpack)
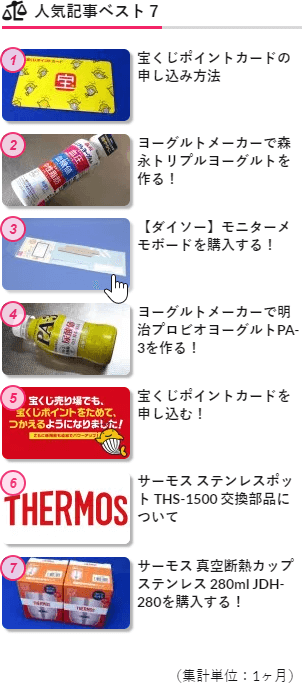
今回のカスタマイズによって、人気記事ランキングは次のようになりました。

今回の主なカスタマイズ内容は、
- 人気記事順位の数を表示
- アイキャッチ画像をスクエア表示からワイド表示に変更
- アイキャッチ画像にシャドー(影)を追加
- タイトルを強調文字に変更
- タイトルのフォントサイズ調整
- iPad表示調整
となります。
最後に
これまで人気記事順位の数の表示が無かったのとアイキャッチ画像がワイド表示でなかったのが気になっていたのですが、ようやく重い腰を上げてカスタマイズしてみました。
その甲斐あって満足できる人気記事ランキングが出来上がったと思います。









コメント