WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「ブログ/サイトカード全域でホバーを有効にする」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ブログ/サイトカードのホバー
WordPressテーマ THE THOR(ザ・トール)の場合、ブログカード及びサイトカードの全域でホバーが有効になりません。
現在のブログカード及びサイトカードでホバーが有効になるのは、「アイキャッチ画像」と「タイトル」上にマウスカーソルを移動したときのみとなっています。
因みにWordPressテーマ Cocoonでは、全域ホバーが標準となっています。
そこで今回、WordPressテーマ THE THOR(ザ・トール)のブログカード及びサイトカードの全域でホバーを有効にするためのカスタマイズを行いたいと思います。
なお、既にWordPressテーマ THE THOR(ザ・トール)で、これらの機能を実現されている方がおられます。
その方は、WordPressテーマ THE THOR(ザ・トール)のカスタマイズなどを幅広く手掛けられておられる、からあげ棒様のサイト「からあげ棒、ありったけ」です。

このカスタマイズを参考にさせて頂き、自分でもブログカード及びサイトカードの全域でホバーを有効にするカスタマイズを考えてみました。
ブログ/サイトカード全域でホバーを有効にするカスタマイズ
「ブログ/サイトカード全域でホバーを有効にする」カスタマイズを行います。
カスタマイズ内容
「ブログ/サイトカード全域でホバーを有効にする」カスタマイズは、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■ブログカード/サイトカードホバー処理カスタマイズ
************************************/
.sitecared, /*サイトカード*/
.blogcard { /*ブログカード*/
position: relative!important;
}
.sitecard a::after, /*サイトカード ホバー領域拡大*/
.blogcard a::after { /*ブログカード ホバー領域拡大*/
content: "";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:1;
pointer-events:auto;
background-color: transparent;
}
.sitecard, /*サイトカードホバー前処理*/
.blogcard { /*ブログカードホバー前処理*/
transition-duration: 0.6s; /*アニメーション*/
}
.sitecard:hover, /*サイトカード ホバー処理*/
.blogcard:hover { /*ブログカード ホバー処理*/
background-color: #ffddee;
transition-duration: 0.6s; /*アニメーション*/
}
.sitecard .eyecatch__link img, /*サイトカード アイキャッチホバー前処理*/
.blogcard .eyecatch__link img { /*ブログカード アイキャッチホバー前処理*/
transition-duration: 0.6s; /*アニメーション*/
}
.sitecard:hover .eyecatch__link img, /*サイトカード アイキャッチホバー処理*/
.blogcard:hover .eyecatch__link img { /*ブログカード アイキャッチホバー処理*/
background-color: #ffddee;
transition-duration: 0.6s; /*アニメーション*/
opacity: 0.6!important; /*不透明度*/
}
.sitecard .heading.heading-secondary a:hover, /*サイトカード タイトルホバー処理*/
.blogcard .heading.heading-secondary a:hover { /*ブログカード 日付+タイトルホバー処理*/
text-decoration:none!important; /*アンダーライン*/
color: #666!important; /*文字色*/
}
.sitecard .eyecatch, /*サイトカード アイキャッチホバー前処理*/
.blogcard .eyecatch { /*ブログカード アイキャッチホバー前処理*/
transition-duration: 0.6s; /*アニメーション*/
}
.sitecard:hover .eyecatch, /*サイトカード アイキャッチホバー処理*/
.blogcard:hover .eyecatch { /*ブログカード アイキャッチホバー処理*/
transition-duration: 0.6s!important; /*アニメーション*/
opacity: 0.6!important; /*不透明度*/
}
カスタマイズ後のブログ/サイトカードのホバー
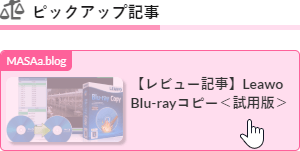
今回のカスタマイズによって、ブログカードにホバーしたときのスタイルは次の様になりました。

サイドカラムに設置したブログカードにも適用されます。

また、今回のカスタマイズによって、サイトカードにホバーしたときのスタイルは次の様になりました。

サイドカラムに設置したサイトカードにも適用されます。

今回のカスタマイズではブログカード及びサイトカード全域でホバーを有効にし、ホバーしたことを分かりやすく認識するために背景色に変化を付けてみました。
なお、以前「【THE THOR】ブログカードのアイキャッチホバーエフェクトの無効」と「【THE THOR】サイトカードのアイキャッチホバーエフェクトの無効」の記事を掲載しましたが、これらのカスタマイズと合わせて行う必要があります。


なお、ブログカード及びサイトカードについては他にもカスタマイズを行っていますので、ご参照下さい。

最後に
今回「からあげ棒、ありったけ」サイト様のソースコードを流用させて頂こうかと思ったのですが、そのプログラムの内容が自分にとって難易度が高く、結局出来上がったプラグラムの内容は別物になってしまいました。
ともあれこれでブログカード及びサイトカードをクリックする際には便利になりました。
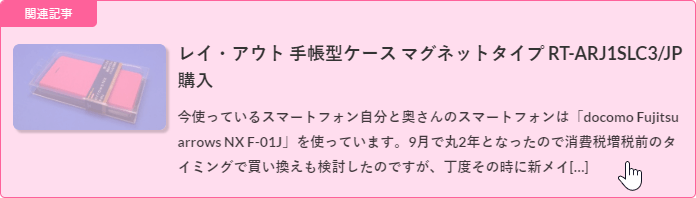
次のエントリー記事では、ブログカード/サイトカード同様に関連記事でも全域でホバーを有効にするカスタマイズを行っていきます。









コメント