WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「サイトカードとブログカード」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) サイトカードとブログカード
過去にも「サイトカードとブログカード」のカスタマイズは行ってきました。
但し、そこまで突っ込んだカスタマイズは行っておらず、主にサイトカラーに合わせたカラー変更程度のカスタマイズ内容でした。


また、その後も「サイトカードとブログカード」のアイキャッチ画像に関するカスタマイズを行っています。

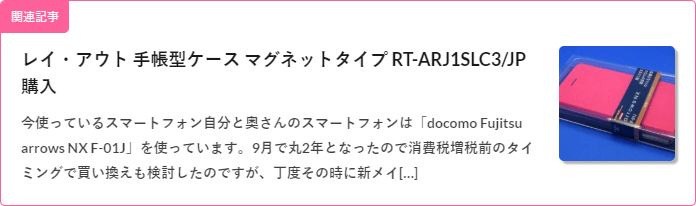
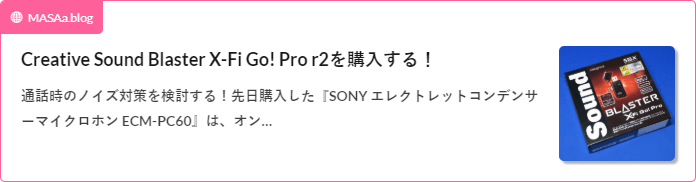
と言う事で、現在の「サイトカードとブログカード」のスタイルは次の様になっています。


特に問題無い「サイトカードとブログカード」なのですが、アイキャッチ画像が右側に表示されているのが気になります。
また、アイキャッチ画像がスクエア型と言うのも気になるところでしょう。
と言う事で、今回この「サイトカードとブログカード」に対してカスタマイズを行っていきたいと思います。
サイトカードとブログカードのカスタマイズ
「サイトカードとブログカード」のカスタマイズを行います。
カスタマイズ内容
「サイトカードとブログカード」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■メインカラムエリア ブログカード/サイトカードカスタマイズ
************************************/
.l-main .content .blogcard, /*ブログカード*/
.l-main .content .sitecard { /*サイトカード*/
padding: 18px 12px;
}
.l-main .content .blogcard__subtitle, /*ブログカード サブタイトル*/
.l-main .content .sitecard__subtitle { /*サイトカード サブタイトル*/
padding: 2px 24px;
}
.l-main .content .blogcard .eyecatch, /*ブログカード アイキャッチ画像*/
.l-main .content .sitecard .eyecatch { /*サイトカード アイキャッチ画像*/
float: left; /*アイキャッチ画像左側表示*/
width: 153px;
max-width: 153px;
max-height: 86px;
margin-left: 0;
margin-top: 2.5rem;
margin-bottom: 0;
}
.l-main .content .blogcard__contents, /*ブログカード タイトル*/
.l-main .content .sitecard__contents { /*サイトカード タイトル*/
float: right; /*タイトル右側表示*/
width: 80%;
max-width: calc(100% - 165px);
margin-top: 2.1rem;
}
カスタマイズ後のサイトカードとブログカード
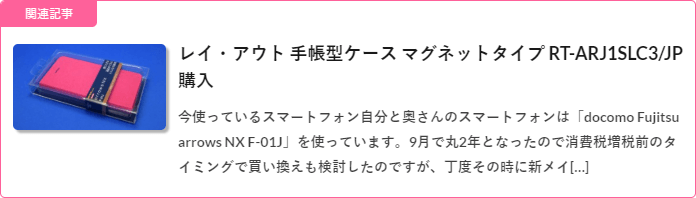
今回のカスタマイズによって、「サイトカードとブログカード」のスタイルは次の様になりました。


今回の「サイトカードとブログカード」のカスタマイズでは下記の項目について行いました。
- アイキャッチ画像とタイトル(説明)の表示位置の入れ替え
- アイキャッチ画像をワイド表示化
- サブタイトル調整
- 各表示間隔調整
最後に
やはり自分的にはアイキャッチ画像が左側に表示されている方がバランス的に良い感じがします。
また、アイキャッチ画像をスクエア型からワイド型に変更したことで、高さ分若干コンパクトになったのも良い感じです。








コメント