WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「サイトカードのアイキャッチ画像」のホバーエフェクトを無効にするカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) アイキャッチホバーエフェクト
WordPressテーマ THE THOR(ザ・トール)の場合、アイキャッチホバーエフェクトの設定を行うことができます。
アイキャッチホバーエフェクトの設定手順は、
で行うことができます。
一つ注意する点としては、この「アイキャッチホバーエフェクトの設定」を設定すると全てのアイキャッチ画像に対してこの設定が有効となってしまうことです。
ZMASAa.blogでの記事ページ先頭のアイキャッチ画像については、ホバーエフェクトを無効にするカスタマイズを行っています。

その他にホバーエフェクトを無効にしたいと思っているアイキャッチ画像は、
- ブログカードアイキャッチ画像
- サイトカードのアイキャッチ画像
- Prev/Nextのアイキャッチ画像
- 関連記事のアイキャッチ画像
です。
つまりトップページに表示されるアーカイブページのアイキャッチ画像だけを残して、その他のアイキャッチ画像はホバーエフェクトを無効にしたいと考えています。
その理由は、小さいアイキャッチ画像に対してズームのエフェクトは不要と言う考えと、今後のカスタマイズで邪魔になってくると思われます。
しかも、WordPressテーマ THE THOR(ザ・トール)の仕様だと思われるのですが、ズームが終わる直後に画像が下に一段ズレる場合が時々発生しています。
この現象についてはよくよく見ていないと分からないのですが、自分の場合どうしても気になってしまいます。
この現象については自分だけの発生かなと思い、あまりカスタマイズをしていない他の方のWordPressテーマ THE THOR(ザ・トール)で構築した複数のサイトでも確認することができたので、WordPressテーマ THE THOR(ザ・トール)が原因だと思われます。
6月12日のエントリー記事で「ブログカードのアイキャッチ画像」に対して、ホバーエフェクトを無効にするカスタマイズを行いました。

今回は「サイトカードのアイキャッチ画像」のホバーエフェクトを無効にするカスタマイズを行いたいと思います。
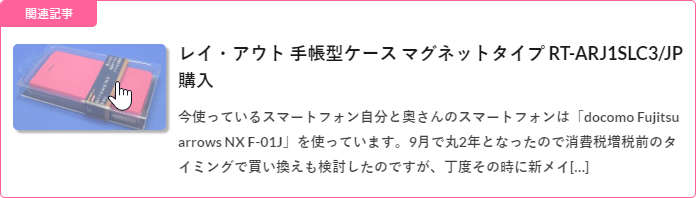
現在の「サイトカードのアイキャッチ画像」上にマウスカーソルをホバーしたときのスタイルは下記の通りです。

サイトカードのアイキャッチ画像をホバーエフェクト無効にするカスタマイズ
「サイトカードのアイキャッチ画像」のホバーエフェクトを無効にするカスタマイズを行います。
カスタマイズ内容
「サイトカードのアイキャッチ画像」のホバーエフェクトを無効にするカスタマイズは、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
なお、以前「サイトカードのアイキャッチ画像のカスタマイズ」を行った箇所に上書きする形で貼り付ける必要があります。
/************************************
** ■サイトカードのアイキャッチ画像のカスタマイズ
************************************/
.content .sitecard .eyecatch,
.content .sitecard .eyecatch .eyecatch__link img {
box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー(影)*/
border-radius: 6px; /*角丸コーナー*/
}
.content .sitecard .eyecatch .eyecatch__link img:hover {
opacity: 0.6!important; /*不透明度*/
transition: all 0.8s ease!important; /*アニメーション*/
transform: none;
}
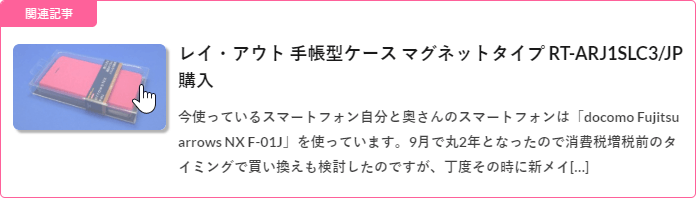
カスタマイズ後のサイトカードのアイキャッチ画像 ホバー時
今回のカスタマイズによって、「サイトカードのアイキャッチ画像」上にマウスカーソルをホバーしたときのスタイルは次の様になりました。

今回のカスタマイズでは「サイトカードのアイキャッチ画像」対して、ホバーエフェクトの設定を無効にしました。
最後に
今回は「サイトカードのアイキャッチ画像」に対して、ホバーエフェクトの設定を無効にするカスタマイズを行いました。
次回は「Prev/Nextのアイキャッチ画像」に対して、同様にホバーエフェクトを無効にするカスタマイズを行っていきたいと思います。










コメント