WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「ヘッダー上のフォローアイコン表示」についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ヘッダー上のフォローアイコン表示
以前「ヘッダー上のメニュー表示」のカスタマイズを行っています。

現在のWordPressテーマ THE THOR(ザ・トール)での「ヘッダー上のメニュー表示」スタイルは次の様になっています。
WordPressテーマ THE THOR(ザ・トール) の設定で、ヘッダー上に設置できるフォローアイコンは、
- Google+(サービス終了)
- YouTube
- RSS
の8種類のみとなっています。
しかし、これら8種類以外のフォローアイコンは、ヘッダー上にフォローアイコンを表示することができません。
そこでWordPressテーマ THE THOR(ザ・トール) の「Follow設定」を使わずに、その代わりとしてWordPressのメニュー側の設定でフォローアイコンを表示させたいと思います。
フォローアイコンをメニュー追加する
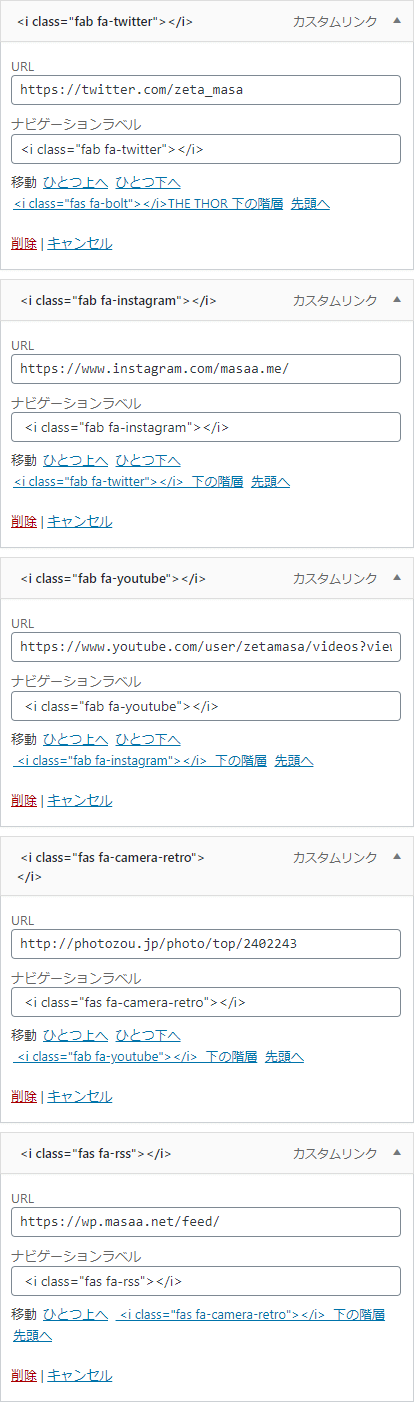
WordPressのメニュー追加の設定で、フォローアイコンを設定します。
自分の場合は、
- YouTube
- フォト蔵
- RSS
の5種類のフォローアイコンを設定しました。
その場合のWordPressのメニュー追加の設定は以下の通りです。
なお、ナビゲーションラベルにアイコンを設定した際、アイコンの前後に「 (半角スペース)」を入れています。
アイコンの前後の「 (半角スペース)」については、アイコンとアイコンの間隔が狭い方が良い場合不要です。
以上、これだけで自分の好きなフォローアイコンを表示することができました。
Webアイコンフォント Font Awesome 5
なお、今回使用するアイコンは、Font Awesome 5になります。
WordPressテーマ THE THOR(ザ・トール)でFont Awesome 5を使うためには、事前に登録、設定を行う必要があります。


Font Awesome 5 YouTubeアイコンのカスタマイズ
Font Awesome 5 アイコンによってはfont-weight(フォントの太さ)設定の影響により綺麗に表示されない場合があります。
自分の場合メニューのfont-weight(フォントの太さ)の設定は「強調」に設定しているため、この影響でYouTubeのアイコンが若干潰れかけて表示されてしまいます。
そこで個別にYouTubeアイコンに対して、font-weight(フォントの太さ)をカスタマイズしておきたいと思います。
カスタマイズ内容
「Font Awesome 5 YouTubeアイコン font-weight(フォントの太さ)」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■FontAwesome 5 YouTubeアイコン設定
************************************/
.fab.fa-youtube {
font-weight: 400!important; /*フォント強調ノーマル強制設定*/
}
WordPressのメニューを使ったヘッダー上のフォローアイコン表示
今回のWordPressのメニューを使った「ヘッダー上のフォローアイコン表示」は次の様になりました。
最後に
今回WordPressのメニューで「ヘッダー上のフォローアイコン表示」を行いましたが、これによりスマートフォンなどでもフォローアイコンが表示されるようになりました。
また、ウィジェットのナビゲーションメニューにも同様にフォローアイコンが表示されるようになりました。
表示させたいフォローアイコンを限定せずに済むので、今後はこの方法で表示させていきたいと思います。












コメント