気になるフォントを調べる方法
他のサイトを見て色々勉強させて貰っていますが、その時に格好いいフォントや気になるフォントが使われていることが有り、使われているフォントが気になってしまいます。
また、自分のサイトでもこのフォントサイズって、どれぐらいにしたかな? もう少しフォントサイズを大きくしても良いかなって思ってソースコードを確認することがあります。
その時にフォントの種類やサイズなどを簡単に調べることができる「WhatFont」の出番になります。
Google ChromにWhatFontを追加する
この「WhatFont」は、ブラウザ Google Chromeの拡張機能になります。
chrome ウェブストアから追加することで「WhatFont」を使う事ができます。
WhatFont - Chrome Web Store
WhatFontを使ってみる
「WhatFont」の使い方はシンプルで簡単です。
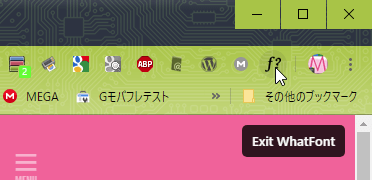
ブラウザ Google Chromeの拡張機能として「WhatFont」を追加すると、右上の拡張機能が表示されるバーに「WhatFont」のアイコンが表示されます。
その「WhatFont」のアイコンをクリックします。
クリックすると [Exit WhatFont] が表示されます。
次に調べたいフォントにマウスカーソルを重ねると、そのフォント名が表示されます。
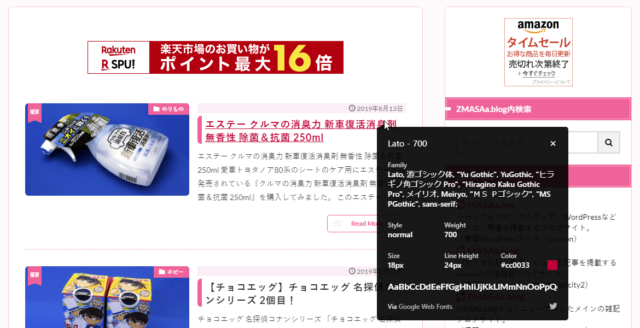
更にクリックすると、フォントの詳細情報が表示されます。
終了するときは、再度「WhatFont」のアイコンをクリックします。
最後に
この「WhatFont」は、他の人がどのようなフォントでどのような設定で使っているかを簡単に調べることができて大変便利で重宝しています。
また自分のサイトでも、各所のフォントサイズなどの調整を行う際に「WhatFont」を使って確認しています。
サイトを少しでも作成される方に是非使って欲しい機能です。














コメント