Amazon Associates Link Builder
MASAa.blogサイトでは、Amazon商品コンテンツを表示するためにWordPressプラグイン「Amazon JS」を利用しています。

ZMASAa.blogサイトでは、Amazon商品リンクのコンテンツを表示するために、WordPressプラグイン「Amazon Associates Link Builder」を利用してみました。

Amazon Associates Link Builderをインストールする
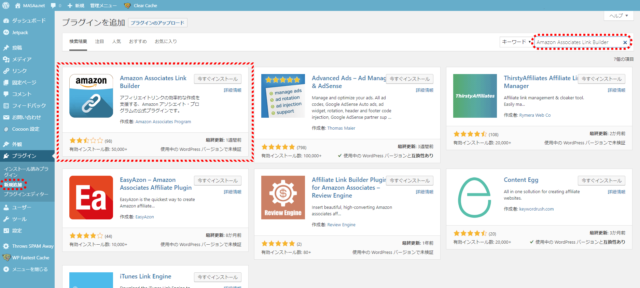
「Amazon Associates Link Builder」は、WordPress公式プラグインとして登録されており「Amazon Associates Link Builder」で検索すると出てきます。
あとは[今すぐインストール]をクリックするとインストールが実施されます。
インストールが完了すると[有効化]をクリックすると、「Amazon Associates Link Builder」を使用できる準備が整いました。
Amazon Associates Link Builderの設定
次に「Amazon Associates Link Builder」を設定します。
なお「Amazon Associates Link Builder」を設定する前に、Amazon.co.jpが発行する【トラッキングID】【アクセスキー】【シークレットキー】を用意しておく必要があります。
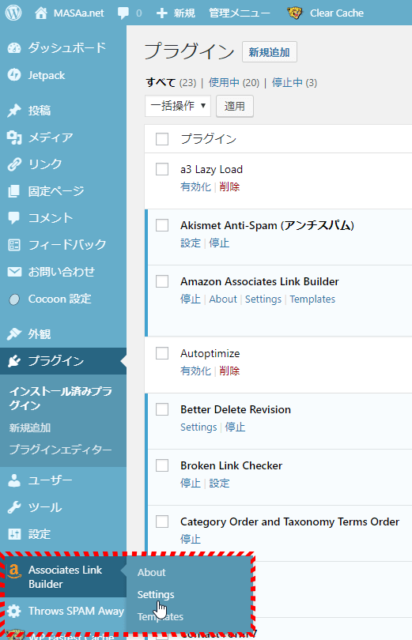
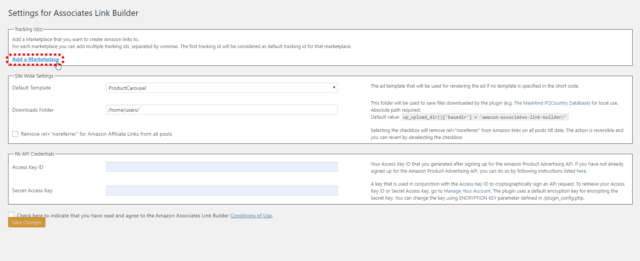
左側のバーに「Amazon Associates Link Builder」の項目が表示されているので、その中の[Settings]をクリックします。
最初に「Tracking Id(s)(トラッキングID)」を入力します。
[Add a Marketplace]をクリックします。
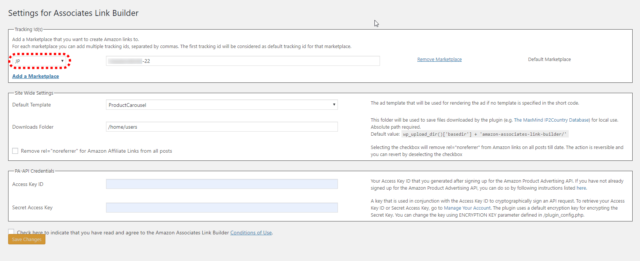
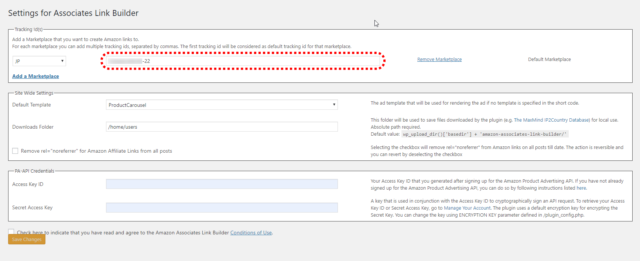
「Select Marketplace」の項目を、[JP]に設定します。
「Enter Tracking ld(s)」の項目に、Amazon.co.jpが発行するトラッキングIDを入力します。
これで国とトラッキングIDの設定が完了しました。
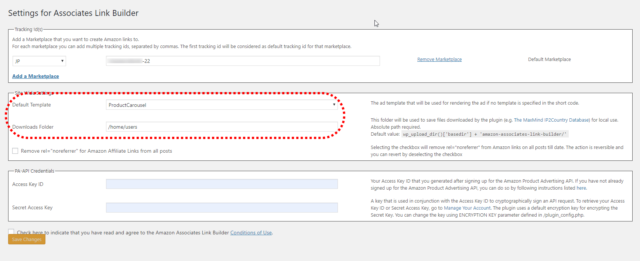
次に「Site Wide Settings」の項目で、テンプレートとダウンロードフォルダーが設定します。
なお、デフォルトのテンプレートを使う場合は設定する必要がありません。
オリジナルテンプレートについては、次のエントリー記事で掲載したいと思います。
次にAmazon.co.jpから発行されるアクセスキーとシークレットキーを登録します。
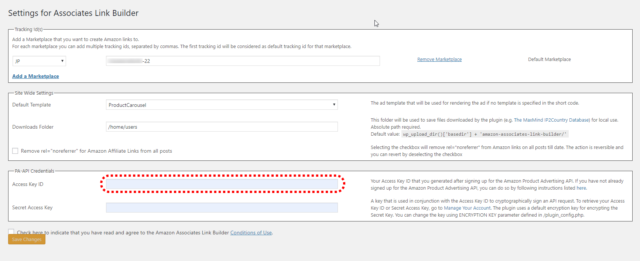
「PA-APA Credentials」の項目の「Access Key ID」にAmazon.co.jpから発行されたアクセスキーを入力します。
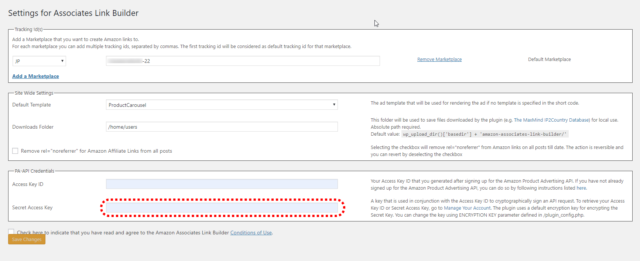
続いて、「PA-APA Credentials」の項目の「Secret Access Key」にAmazon.co.jpから発行されたシークレットキーを入力します。
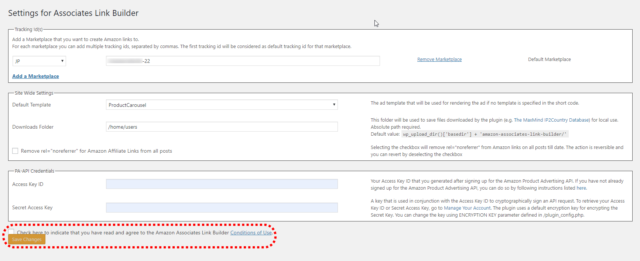
最後に、「Check here to indicate that you have read and agree to the Amazon Associates Link Builder Conditions of Use.」(使用条件承諾)にチェックを入れて、[Save Changes]をクリックすると設定が保存されます。
これで「Amazon Associates Link Builder」が使えるようになりました。
Amazon Associates Link Builderの使い方
「Amazon Associates Link Builder」の使い方についてです。
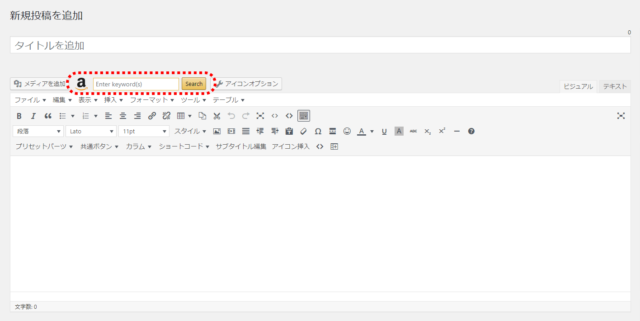
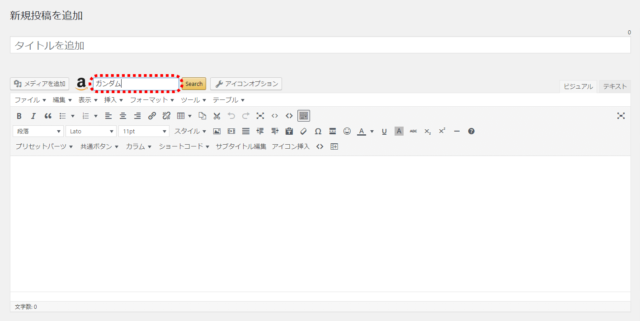
設定が完了すると投稿ページに「Amazon Associates Link Builder」の検索フォームが表示されます。
その検索フォームに商品に関するキーワードを入力し[Search]をクリックします。
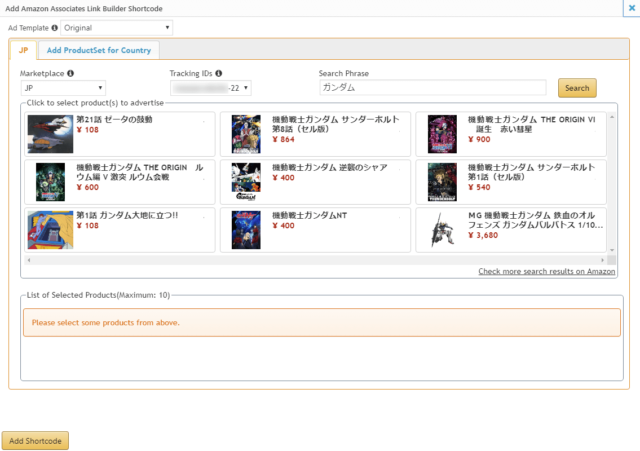
入力したキーワードに関連した商品が表示されます。
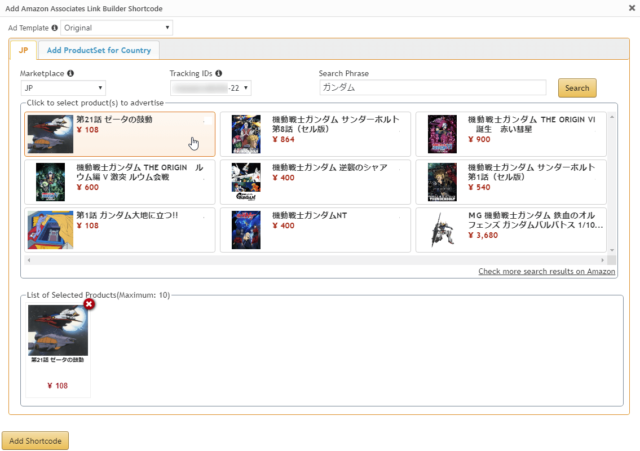
作成したいAmazon商品を選択し[Add Shortcode]をクリックします。
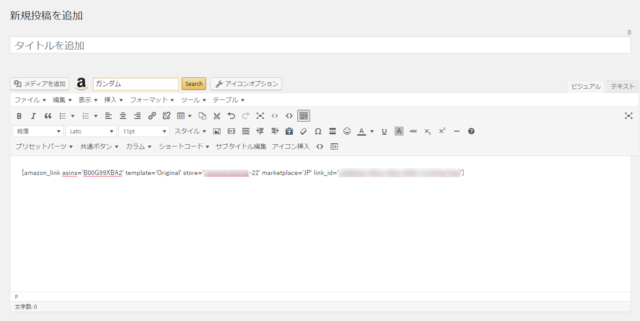
最終的にAmazon商品が表示するためのショートコードが挿入されて完了です。
最後に
現在ZMASAa.blogは、「Amazon Associates Link Builder」のデフォルトテンプレートは使っていません。
そこで次のエントリー記事では、オリジナルテンプレートの設定に関して掲載したいと思います。


























コメント