Amazon Associates Link Builder
前回のエントリー記事で、WordPressプラグインソフト「Amazon Associates Link Builder」のインストールから設定、使い方についてアップしました。

今回はその続きとして、「Amazon Associates Link Builder」で使うテンプレートをカスタマイズしてオリジナルテンプレートとして使う方法についてまとめてみました。
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しており、今回WordPressテーマ THE THORに対応したオリジナルテンプレートを作成してみました。

Amazon Associates Link Builder テンプレートカスタマイズ
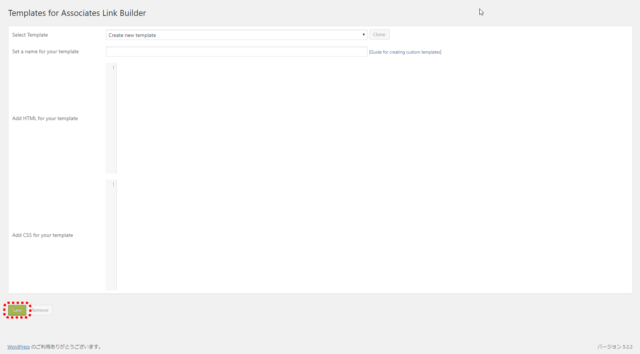
左側のバーに「Amazon Associates Link Builder」の項目が表示されているので、その中の[Templats]をクリックします。
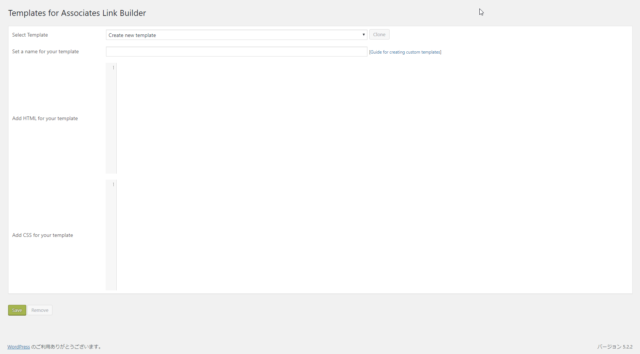
「Templates for Associates Link Builder」の画面となります。
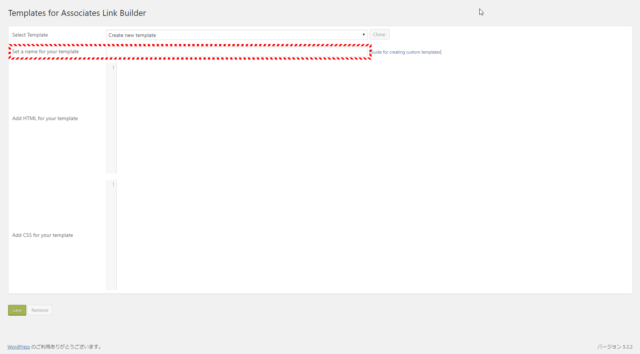
「Set a name for your template」の項目に、テンプレート名を入力します。
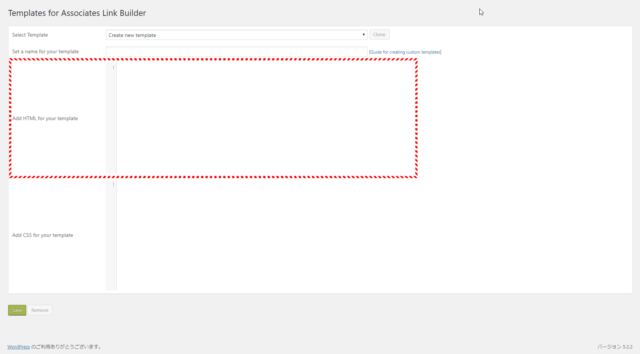
「Add HTML for your template」の項目に、HTMLコードを入力します。
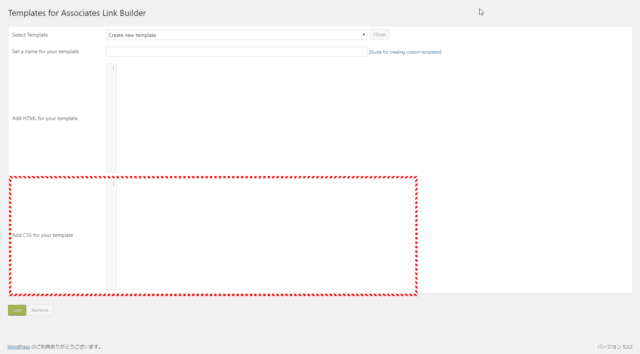
「Add CSS for your template」の項目に、CSSコードを入力します。
最後に[Save]をクリックします。
次に、自分が設定した「Amazon Associates Link Builder」のテンプレートカスタマイズ内容について紹介します。
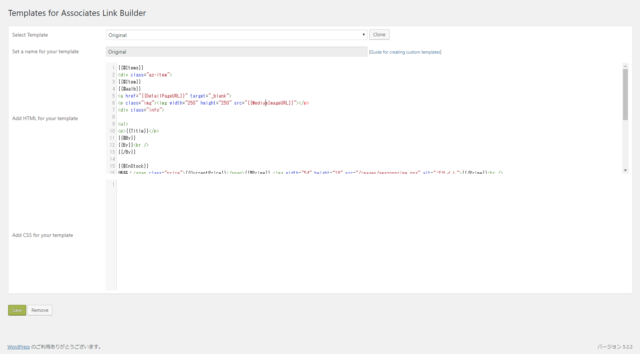
Set a name for your template 設定内容
「Set a name for your template」は、何でも良いので自分の場合[Orginal]としました。
従って「Select Template」は、[Orginal]に選択します。
Add HTML for your template 設定内容
「Add HTML for your template」の設定内容は下記の通りです。
<div class="az-item">
{{#Item}}
{{#aalb}}
<a href="{{DetailPageURL}}" target="_blank">
<p class="img"><img width="250" height="250" src="{{MediumImageURL}}"></p>
<div class="info">
<ul>
<p>{{Title}}</p>
{{#By}}
{{By}}<br />
{{/By}}
{{#InStock}}
価格:<span class="price">{{CurrentPrice}}</span>{{#Prime}} <img width="54" height="19" src="/images/amazonprime.png" alt="プライム">{{/Prime}}<br />
{{/InStock}}
{{#Merchant}}
販売者:{{Merchant}}<br />
{{/Merchant}}
<br />
</ul>
</div>
{{/aalb}}
{{/Item}}
</a>
</div>
{{/Items}}
Add CSS for your template 設定内容
「Add CSS for your template」については、ここでは設定せずに、the-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記する形で設定を行いました。
そのため「Add CSS for your template」の設定内容は、空白としています。
スタイルシート(style-user.css)のカスタマイズ
CSSのカスタマイズについてです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
/************************************
** ■Amazon Associates Link Builder CSSカスタマイズ
************************************/
.content div {
margin-top: 10px;
margin-bottom:10px;
}
.az-item{
transition:all 0.15s ease;
line-height: 1.3;
}
.az-item a{
display:block;
padding: 0 2px 0 0;
}
.az-item a:before,
.az-item a:after{
content:"";
display:table;
}
.az-item a:after{
clear:both;
}
.az-item a p.img{
width:19%;
float:left;
}
.outer{
display: table;
width: 100%;
}
.az-item a p.img img{ /*商品画像表示*/
width:auto;
height:auto;
margin-top: 0;
margin-left: 5px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.az-item a p.img img{
margin-top: 20px;
}
}
.az-item a div.info{
width:77%;
float:right;
overflow:hidden;
}
.az-item a div.info p{ /*タイトル表示*/
margin-bottom:10px;
font-weight:700;
font-size:16px;
color:#ff005d;
text-decoration:none;
}
.az-item:hover div.info p{ /*タイトル表示 ホバー時*/
text-decoration:underline;
color:#C03;
}
.az-item a div.info ul{ /*価格表示以外の説明表示*/
color:#333;
font-size:16px;
padding:25px 10px 10px 10px;
}
.az-item a div.info ul span.price{ /*価格表示*/
display:inline-block;
margin-right:2px;
color:#c03;
font-size:20px;
}
.az-item:hover{ /*ホバー時*/
background: #fff9fc; /*背景色*/
}
.az-item:hover a p.img img{ /*商品画像ホバー時*/
opacity: 0.4;
transition: all 0.3s ease;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.az-item a div.info p{
font-size:14px; /*0.7rem*/
}
.az-item a div.info ul{
font-size:14px; /*0.7rem*/
}
.az-item a div.info ul span.price{
font-size:16px; /*0.75rem*/
}
}
これでAmazon Associates Link Builder テンプレートカスタマイズは完成です。
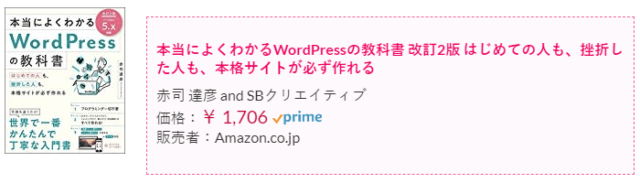
カスタマイズ後のAmazon Associates Link Builder表示
今回の「Amazon Associates Link Builder」のテンプレートカスタマイズによって、下記の表示に変わりました。
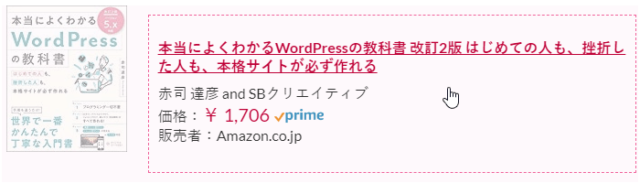
また、マウスカーソルをホバーすると、下記の表示となります。
最後に
WordPressテーマ THE THORの機能として、Amazon.co.jpや楽天市場の商品コンテンツを表示する機能が有ればこんあ苦労をしなくても済むのですが・・・。
なお、WordPressテーマ Cocoonは機能として搭載されています。
商品説明を囲むステッチのデザインですが、これはWordPressテーマ THE THORの「リストデザイン設定」ー「番号無しリストの設定」が反映されています。


















コメント