WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)の「ウィジェット 画像ホバーエフェクト」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR ウィジェット 画像ホバーエフェクト
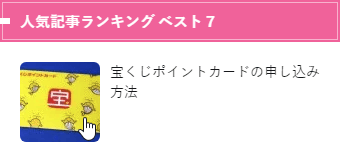
WordPressテーマ THE THOR(ザ・トール)の「ウィジェット 画像ホバーエフェクト」は次の様になっています。

画像にマウスカーソルをホバーしても特に何も起こりません。
と言う事で、この点について改善するカスタマイズを行ってみました。
ウィジェット 画像ホバーエフェクトのカスタマイズ
「ウィジェット 画像ホバーエフェクト」のカスタマイズを行います。
カスタマイズ内容
「ウィジェット 画像ホバーエフェクト」のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
/************************************
** ■ウイジェット画像ホバー時のエフェクト処理
************************************/
.widget img:hover {
opacity: 0.5; /*不透明度*/
transition: all 0.4s ease; /*エフェクト処理*/
}
カスタマイズ後のウィジェット 画像ホバーエフェクト
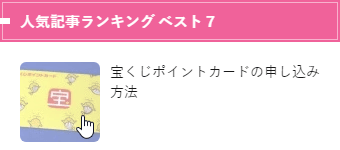
今回の「ウィジェット 画像ホバーエフェクト」のカスタマイズによって、「ウィジェット 画像ホバーエフェクト」は次の様になりました。

今回の「ウィジェット 画像ホバーエフェクト」のカスタマイズは、ウィジェットに表示されている画像にマウスカーソルをホバーすると、全体が白っぽくなるエフェクト処理を設定しました。
最後に
自分の場合、ウィジェットに表示される画像は全てリンク画像となっているので、今回のカスタマイズは手っ取り早くウィジェットの全ての画像を対象としました。
そのためリンク画像で無い画像を表示している場合は、ホバーするとエフェクト処理されるので注意が必要です。










コメント