サイドバーの位置調整
「サイドバーの見出し」のカスタマイズに続いて、「サイドバーの位置」のカスタマイズについてまとめてみました。
テーマCocoonのサイドバーの位置
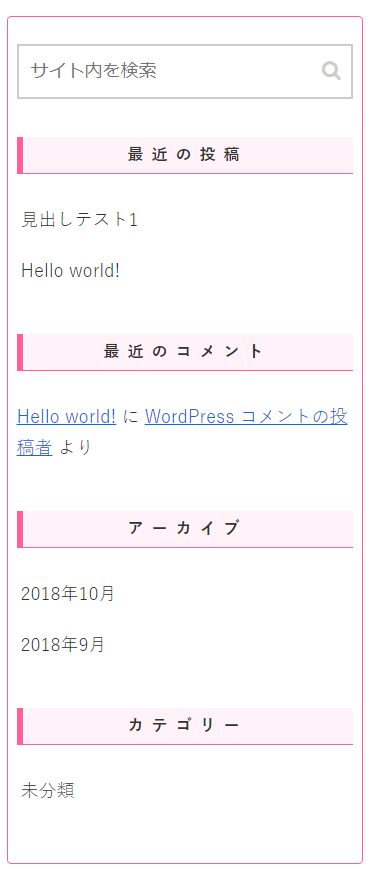
WordPressテーマ Cocoonの「サイドバー」はこのような感じになっています。

特に問題はありません。
但し、今後色々とWordPressテーマ Cocoonを自分なりにカスタマイズするにつれて、サイドバーの位置が微妙に気になってくると思います。
そのための「サイドバーの位置」についてカスタマイズを行います。
サイドバーの位置調整カスタマイズ
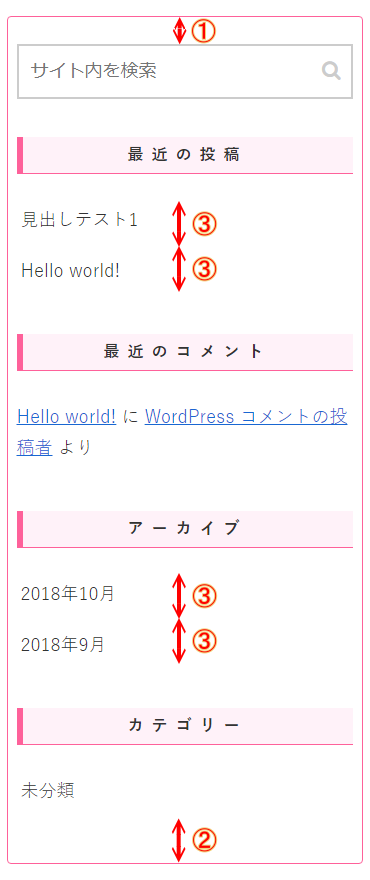
今回サイドバーに対して位置調整を行うのは次の3箇所です。
- サイドバーの上側の空間
- サイドバーの下側の空間
- 縦幅(サイドバー全ての行の縦幅)
特に縦幅については、あまり広がりすぎても(自分的に)嫌なので狭めに設定しておきたいところです。
サイドバーの上下の空間については、左側のインデックスカラムに合わせて調整しておきます。

カスタマイズ内容
「サイドバーの位置調整」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ■サイドバー カスタマイズ
************************************/
#sidebar .widget{
margin-top:34px; /*サイドバー上隙間設定*/
margin-bottom: 45px; /*サイドバー下隙間設定*/
line-height: 120%; /*行の高さ指定*/
}
カスタマイズ後のサイドバー
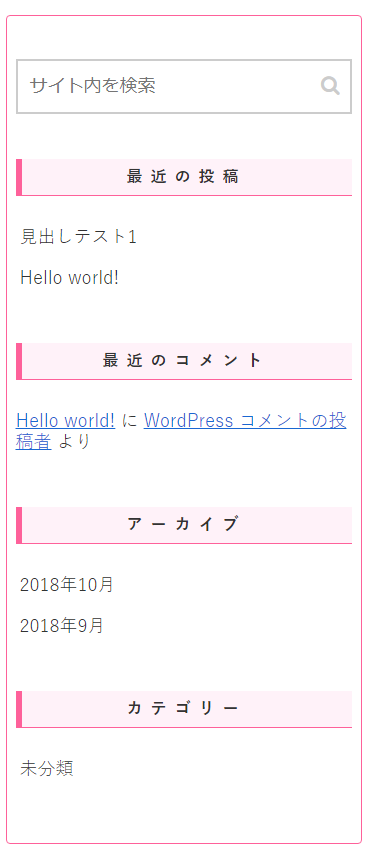
今回のカスタマイズによって、「サイドバー」はこのようになりました。

最後に
カスタマイズしても特に変わったようには見えないのですが、サイドバーをよく見ると
- サイドバーの上側の空間
- サイドバーの下側の空間
- 縦幅
の3箇所の長さ変わっています。
サイドバーの位置が気になる場合は試してみてください。








コメント