コンテンツ領域の上下間調整
「サイドバーの位置」のカスタマイズに続いて、「コンテンツ領域の上下間」のカスタマイズについてまとめてみました。
テーマCocoonのコンテンツ領域の上下間
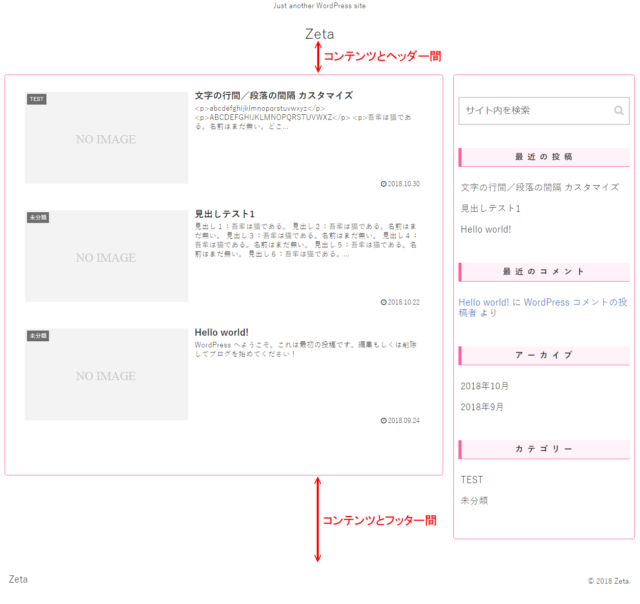
WordPressテーマ Cocoonの「コンテンツ領域の上下間」はこのような感じになっています。
特に問題はありませんが、ヘッダーやフッターのデザインによっては、若干調整したくなってくるかもしれません。
そのための「コンテンツ領域の上下間」についてカスタマイズを行います。
コンテンツ領域の上下間カスタマイズ
今回コンテンツ領域の上下間に対して調整を行うのは次の2箇所です。
- ヘッダーとコンテンツ間の縦幅
- フッターとコンテンツ間の縦幅
カスタマイズ内容
「コンテンツ領域の上下間」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ■コンテンツ領域の上下間調整
************************************/
.content {
margin-top: 28px; /*ヘッダーとコンテンツ間の縦幅*/
margin-bottom: 28px /*フッターとコンテンツ間の縦幅*/
}
最後に
フッターとコンテンツ間の縦幅の設定値については、コンテンツの長さよりもサイドバーの方が長い場合、反映されないか差分のみが反映される形となります。
と言う事で、コンテンツがサイドバーより長いことが条件となります。
特に必ずしなければならないと言うカスタマイズではありませんが、自分の理想のブログに近づけるためにも、このような細かいところもカスタマイズしていきたいと思います。









コメント