サイドバーの見出し
「見出し1~6(h1~h6タグ)」「カテゴリー/アーカイブ見出し」に続いて、今回は「サイドバーの見出し」のカスタマイズについてまとめてみました。
テーマCocoonのサイドバーの見出し
WordPressテーマ Cocoonの「サイドバーの見出し」のデフォルトは、グレーの背景に黒文字で構成されています。

サイドバーの見出しカスタマイズ
「見出し1~6(h1~h6タグ)」のカスタマイズについては、エントリー記事「【WordPress】見出し(h1〜h6タグ)をカスタマイズする」で紹介しました。
この「見出し1~6(h1~h6タグ)」と同じデザインにカスタマイズしていきます。
カスタマイズ内容
「サイドバーの見出し」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ■サイドバータイトル カスタマイズ
************************************/
#sidebar h3{
color: #333; /*フォントカラー*/
background: #fff2f9; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 8px; /*文字間隔*/
text-align: center; /*文字位置中央*/
margin: 10px 0px 20px 0px;
padding: 10px 10px 10px 10px;
border-left: 6px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 100%;
}
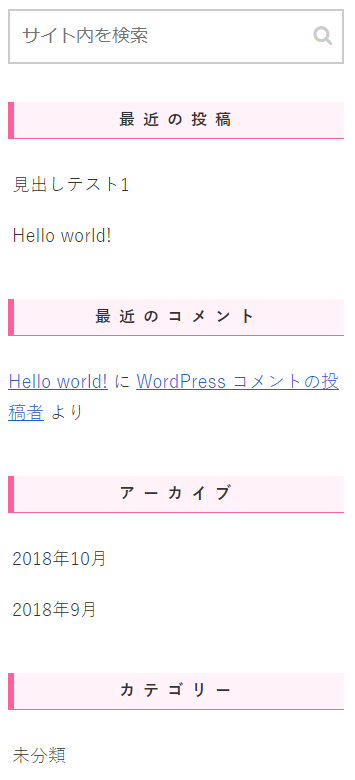
カスタマイズ後のサイドバーの見出し
今回のカスタマイズによって、「サイドバーの見出し」はこのようになりました。

モバイルボタンレイアウトがスライドボタン設定時の場合
以上のカスタマイズでは、モバイルボタンレイアウトをスライドボタンに設定している場合は反映されません。
モバイルボタンレイアウト(「Cocoon設定」-「モバイル」-「モバイルボタンレイアウト」)は、
- ボタンを表示しない(ミドルメニューのみ)
- トップボタン
- スライドインボタン
の中から設定することができます。
「ボタンを表示しない(ミドルメニューのみ)」「トップボタン」に設定している場合は問題無いのですが、スライドインボタンに設定している場合は、別途設定が必要となってきます。
カスタマイズ内容
モバイルボタンレイアウトがスライドボタン設定の場合の「サイドバーの見出し」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ■サイドバータイトル スライドインボタン設定時カスタマイズ
************************************/
#sidebar-menu-content h3{
color: #333; /*フォントカラー*/
background: #fff2f9; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 8px; /*文字間隔*/
text-align: center; /*文字位置中央*/
margin: 10px 0px 20px 0px;
padding: 10px 10px 10px 10px;
border-left: 6px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 100%;
}
最後に
今回で「見出し1~6(h1~h6タグ)」「カテゴリー/アーカイブ見出し」「サイドバーの見出し」の各見出しのカスタマイズが完成しました。
このカスタマイズにより見出しが明確化されブログが読みやすくなったと思います。








コメント