カテゴリー/アーカイブの見出し
「見出し1~6(h1~h6タグ)」のカスタマイズに続いて、今回は「カテゴリー/アーカイブの見出し」のカスタマイズについてまとめてみました。
テーマCocoonのカテゴリーの見出し
テーマCocoonの「カテゴリーの見出し」は、通常左側に位置する状態となっています。
テーマCocoonのアーカイブの見出し
テーマCocoonの「アーカイブの見出し」も、通常左側に位置する状態となっています。
カテゴリー/アーカイブの見出しカスタマイズ
テーマCocoonの「カテゴリー/アーカイブの見出し」でも特に問題ありません。
インデックスで表示されるカードタイプを、デフォルトの「エントリーカード」から「縦型カード2列」に設定しています。
そのカードタイプ「縦型2列」に合わせて、「カテゴリー/アーカイブの見出し」をカスタマイズしていきます。
今回カスタマイズする内容は、
- カードタイプの「縦型カード2列」に合わせて、中央に「カテゴリー/アーカイブの見出し」を位置します。
- 小さいフォントが好みなのでフォントサイズ小さくします。
- 見出しの文字間隔を広げます。
- 「カテゴリー/アーカイブの見出し」とカードの間隔を広げます。
の4点です。
カスタマイズ内容
「カテゴリー/アーカイブの見出し」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ■カテゴリー/アーカイブ見出しカスタマイズ
************************************/
#archive-title{
padding-bottom:8px; /*下に余白*/
font-size: 22px; /*フォントサイズ*/
text-align: center; /*文字位置中央*/
letter-spacing: 4px; /*文字間隔*/
}
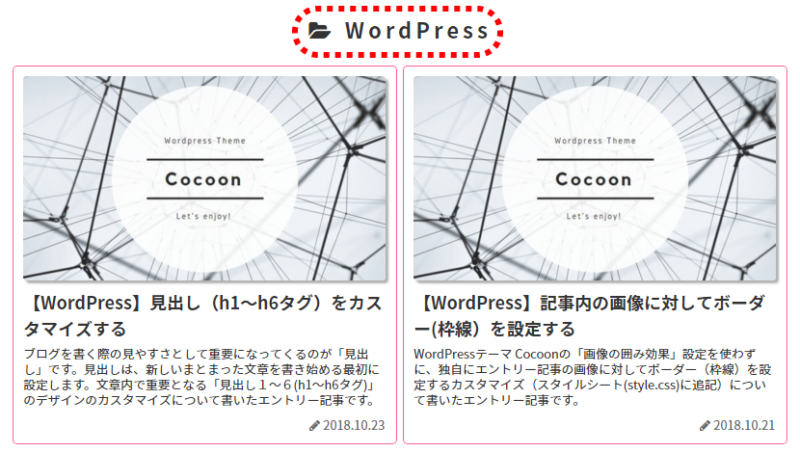
カスタマイズ後のカテゴリーの見出し
今回のカスタマイズによって、カテゴリーの見出しはこのようになりました。
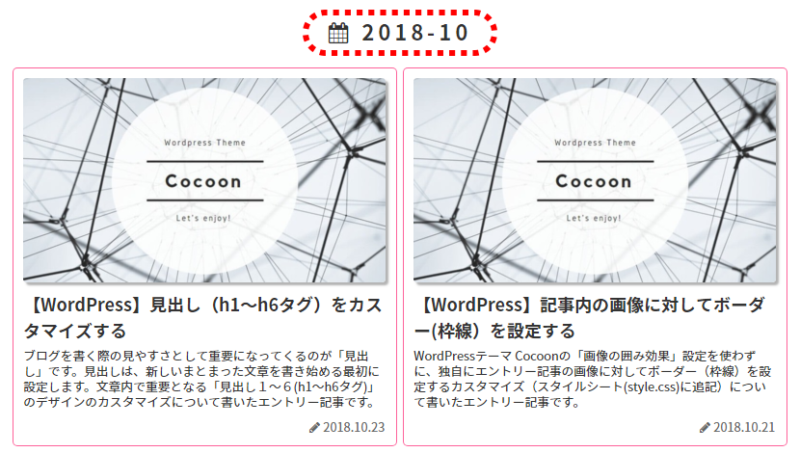
カスタマイズ後のアーカイブの見出し
今回カスタマイズによって、アーカイブの見出しはこのようになりました。
最後に
今回の「カテゴリー/アーカイブの見出し」のカスタマイズは、特に難しく無く、また大きく見た目が変わるカスタマイズではありませんが、カードタイプの「縦型カード2列」に合ったデザインになりました。













コメント