WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事 スタイル」のカスタマイズ についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カテゴリ最新記事
これまで「カテゴリ最新記事」に関するカスタマイズは、3回実施しました。
1回目は「カテゴリ最新記事」のスタイルを変更するカスタマイズです。

2回目は「カテゴリ最新記事」の表示位置変更に関するカスタマイズです。

3回目は「カテゴリ最新記事」にNEWマークアイコン表示に関するカスタマイズです。

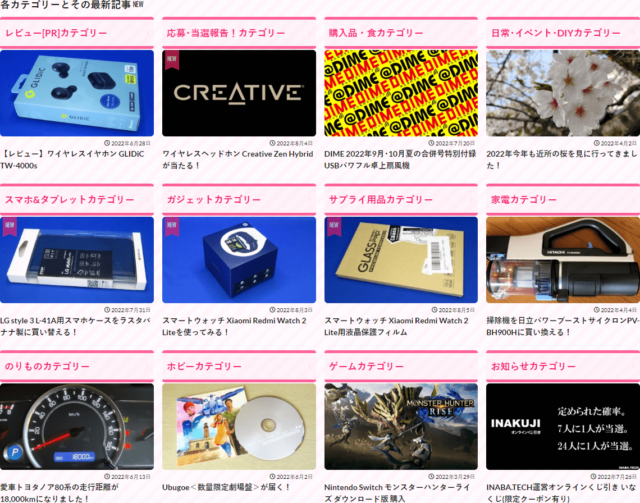
それらのカスタマイズによって現在の「カテゴリ最新記事」のスタイルは、次の様になっています。
これまで「カテゴリ最新記事」のカスタマイズを3回実施して満足できる「カテゴリ最新記事」に近づいたのですが、急いで作成したので細かい部分のスタイルが今一歩です。
そこで「カテゴリ最新記事」を更に良いスタイルにしていきたいと思います。
今回のエントリー記事では、「カテゴリ最新記事 スタイル」のカスタマイズについてまとめてみました。
カテゴリ最新記事 スタイルのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事のスタイル」のカスタマイズを行います。
カスタマイズ内容
「スタイルシート(style-user.css)」ファイルをエディタソフトで編集します。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容をこれまでカスタマイズした「■カテゴリ最新記事 カスタマイズ」部分に上書きします。
これまで「カテゴリ最新記事」のカスタマイズを行っていない場合には追記する形でOKです。
なお、既にソース内に「アニメーションgatagata」が有る場合、【@keyframes gatagata { /*アニメーションgatagata動作内容*/】以下のソース「アニメーションgatagata」部分は不要です。
/************************************
** ■カテゴリ最新記事 カスタマイズ
************************************/
.categoryBox {
padding-top: 50px;
padding-bottom: 0;
}
.categoryBox .heading.heading-main.u-bold {
/* display: none;*/
font-size: 1.8rem;
margin-bottom: 8px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox .heading.heading-main.u-bold {
font-size: 1.4rem;
}
}
.categoryBox .heading.heading-main.u-bold::before {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "04ABC6B4EAFC685D6E00B0A18E8B"; /*各カテゴリーとその最新記事*/
}
.categoryBox{
background:rgba(0,0,0,0);
}
.categoryBox__item {
margin-bottom: 2px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__item {
margin-bottom: 0;
}
}
.categoryBox__item .eyecatch {
border-radius: 6px; /*角丸コーナー*/
}
.categoryBox__title {
color: #f32469!important;
font-size: 1.8rem;
/* background:rgba(0,0,0,.05);*/
background: rgba(255,221,238,.3);
padding-left: 4px;
transition-duration: 0.6s; /*アニメーション*/
border-top: 5px solid #fe619a; /*上ライン*/
border-bottom: 5px solid #fe619a; /*下ライン*/
border-radius: 5px; /*角丸コーナー*/
margin-bottom: 2px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__title {
padding-left: 2px;
font-size: 1.2rem; /*フォントサイズ*/
}
}
@media only screen and (max-width: 410px) { /*iPhone8縦表示対応*/
.categoryBox__title {
padding-left: 2px;
font-size: 1.1rem; /*フォントサイズ*/
}
}
.categoryBox__title:hover {
/* background:rgba(0,0,0,.17);*/
background: rgba(255,221,238,.6);
transition-duration: 0.6s; /*アニメーション*/
border-top: 5px solid #bf0042; /*上ライン*/
border-bottom: 5px solid #bf0042; /*下ライン*/
}
.categoryBox__title a:hover {
color: #bf0042!important;
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox__titleLink::after {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "ABC6B4EAFC"; /*カテゴリー*/
}
.l-headerBottom .wider {
box-shadow: none;
}
.categoryBox .eyecatch {
margin-bottom: 4px;
}
.categoryBox .eyecatch__link.eyecatch__link-none img {
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox .eyecatch__link.eyecatch__link-none img:hover {
opacity: 0.7; /*不透明度*/
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox__contents a {
font-size: 14px;
transition-duration: 0.6s; /*アニメーション*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__contents a {
font-size: 10px;
}
}
.categoryBox__contents a:hover {
color: #bf0042!important;
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox__contents .dateList {
margin-bottom: 0;
text-align: right;
}
.categoryBox__contents .dateList__item.icon-clock {
font-size: 9px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__contents .dateList__item.icon-clock {
font-size: 8px!important;
}
}
.categoryBox .dateList__item {
color: rgba(0,0,0,.9);
}
@media screen and (min-width:768px) { /*PCのみ表示*/
.categoryBox .eyecatch__link.eyecatch__link-none img:hover {
animation: gatagata 2.0s ease-in 1 forwards; /*アニメーション処理 ※アニメーションは「■エントリー記事カードのアイキャッチのカスタマイズ」の【gatagata】使用*/
transition-duration: 0.6s; /*アニメーション*/
opacity: 0.7;
}
}
@keyframes gatagata { /*アニメーションgatagata動作内容*/
0% {
transform: skew(0deg, 0deg);
}
5% {
transform: skew(6deg, 6deg);
}
10% {
transform: skew(-5deg, -5deg);
}
15% {
transform: skew(4deg, 4deg);
}
20% {
transform: skew(-3deg, -3deg);
}
25% {
transform: skew(2deg, 2deg);
}
30% {
transform: skew(-1deg, -1deg);
}
35% {
transform: skew(0.8deg, 0.8deg);
}
40% {
transform: skew(-0.6deg, -0.6deg);
}
45% {
transform: skew(0.4deg, 0.4deg);
}
50% {
transform: skew(-0.2deg, -0.2deg);
}
55% {
transform: skew(0deg, 0deg);
}
}
カスタマイズ後のカテゴリ最新記事
今回のカスタマイズによって、「カテゴリ最新記事」のスタイルは次の様になりました。
今回のカスタマイズでは、
- カテゴリータイトルに上下ライン設置
- カテゴリータイトル背景カラー設定(ホバー時含む)
- カテゴリータイトルの【>】点滅
- アイキャッチ画像のホバー処理追加
を行いました。
実際の「カテゴリ最新記事」の表示や動作については、ZMASAa.blog でご確認下さい。
最後に
今回の「カテゴリ最新記事」4回目のカスタマイズで、満足できる「カテゴリ最新記事」になりました。
当面はこのスタイルの「カテゴリ最新記事」として使っていきます。










コメント