WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事にNEWマークアイコン表示」のカスタマイズ についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カテゴリ最新記事
これまで「カテゴリ最新記事」に関するカスタマイズは、2回行ってきました。
1回目は「カテゴリ最新記事」のスタイルを変更するカスタマイズです。

2回目は「カテゴリ最新記事」の表示位置変更に関するカスタマイズです。

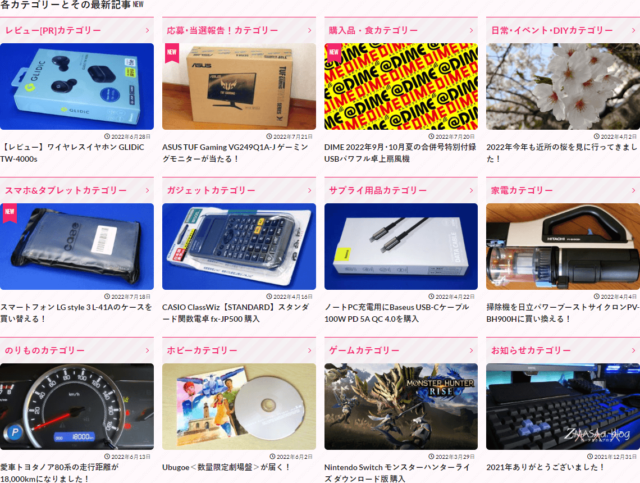
現在の「カテゴリ最新記事」のスタイルは、次の様になっています。
「カテゴリ最新記事」は、ヘッダーの下、またはメインビジュアルの下に表示するようになっています。
この「カテゴリ最新記事」は、カテゴリが多くあると直ぐにどれが最新の記事なのか判断つきません。
そこで「記事一覧リスト」と同様に「カテゴリ最新記事」にも、NEWマークアイコンを表示させたいところです。
と言うことで、「カテゴリ最新記事にNEWマークアイコン表示」のカスタマイズについてまとめてみました。
カテゴリ最新記事にNEWマークアイコン表示のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事にNEWマークアイコン表示」のカスタマイズを行います。
今回のカスタマイズを行う前の準備
今回は「スタイルシート(style-user.css)」のカスタマイズは行いません。
今回はPHPファイルの「front-page.php」をカスタマイズしていきます。
「front-page.php」ファイルは、通常親テーマフォルダである「the-thor」内にアップロードされています。
先ずは最初に、親テーマフォルダ「the-thor」内の「front-page.php」ファイルを、FTPソフトを使って自分のパソコンにダウンロードします。
もしも、これまで「front-page.php」をカスタマイズしていたことがあって、子テーマフォルダ「the-thor-child」にアップロードされている場合は、その子テーマフォルダ内の「front-page.php」を編集する必要があります。
その場合は、子テーマフォルダ「the-thor-child」フォルダ内の「front-page.php」ファイルを、FTPソフトを使って自分のパソコンにダウンロードします。
なお、今回のカスタマイズはサイト全体が表示されなくなる可能性があるので、必ずバックアップを取っておく必要があります。
カスタマイズに自信が無い方は、実施しないで下さい。
ダウンロードした「front-page.php」ファイルをエディタソフトを使って編集していきます。
front-page.phpカスタマイズ内容
「front-page.php」内の
の行を見つけ、その一番下の</a>の行の下に
を追加します。
なお、上記の行を見つける際に、内容が似ている行が数カ所あるので注意して下さい。
以上で編集が終わりました。
「front-page.php」ファイルを保存し、子テーマフォルダ「the-thor-child」にFTPソフトを使ってアップロードします。
もし上手く表示されない場合は、バックアップしておいた「front-page.php」に戻して下さい。
カスタマイズ後のカテゴリ最新記事
今回のカスタマイズによって、「カテゴリ最新記事」のスタイルは次の様になりました。
今回のカスタマイズによって、「カテゴリ最新記事」のアイキャッチ画像に、NEWマークアイコンが表示されるようになりました。
なお、このNEWマークアイコンは設定の有無に拘わらず強制的に表示されるので、必要の無い場合は「front-page.php」に追加した行を削除して下さい。
最後に
「カテゴリ最新記事」にもNEWマークアイコンが表示されたことにより、「カテゴリ最新記事」の中でどれが最新記事であるかが一目で分かるようになりました。
このお陰で、ZMASAa.blogを開いたときに「カテゴリ最新記事」を見ただけで、ZMASAa.blogのカテゴリが分かり、そのカテゴリ毎の最新の記事と全体の最新の記事が分かるようになりました。
つまり「カテゴリ最新記事」よりも下のコンテンツは見なくても、「カテゴリ最新記事」だけでZMASAa.blogの全体が分かることになり自分にとって理想的なブログサイトを構築することができました。











コメント