WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事」のカスタマイズ についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カテゴリ最新記事
これまでWordPressテーマ THE THOR(ザ・トール)の「カテゴリ最新記事」の機能は使っていませんでした。
そのため「カテゴリ最新記事」に関しては、初めてのカスタマイズとなります。
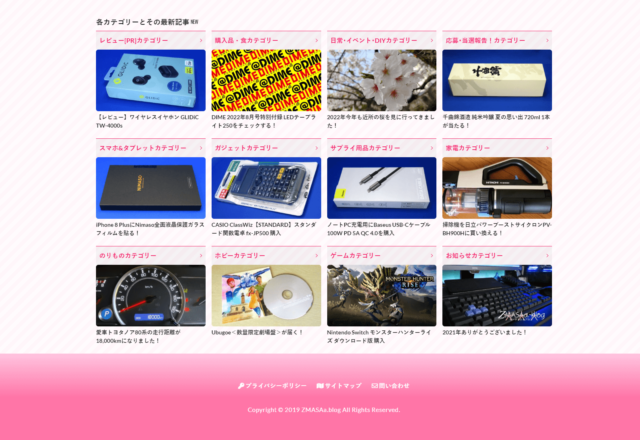
現在のカスタマイズを行っていない「カテゴリ最新記事」のスタイルは、次の様になっています。
この「カテゴリ最新記事」は、フッター上にカラム外のワイド表示の形で表示されます。
特に問題の無い「カテゴリ最新記事」で、特にカスタマイズ無しでもサイトにあったデザインとなっています。
今回はより一層サイトデザインにあった「カテゴリ最新記事」にするためのカスタマイズについてまとめてみました。
カテゴリ最新記事のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事」のカスタマイズを行います。
カスタマイズ内容
「カテゴリ最新記事」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記する形でOKです。
/************************************
** ■カテゴリ最新記事 カスタマイズ
************************************/
.categoryBox {
padding-top: 50px;
padding-bottom: 0;
}
.categoryBox .heading.heading-main.u-bold {
/* display: none;*/
font-size: 1.8rem;
margin-bottom: 8px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox .heading.heading-main.u-bold {
font-size: 1.4rem;
}
}
.categoryBox .heading.heading-main.u-bold::before {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "04ABC6B4EAFC685D6E00B0A18E8B"; /*各カテゴリーとその最新記事*/
}
.categoryBox{
background:rgba(0,0,0,0);
}
.categoryBox__item {
margin-bottom: 2px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__item {
margin-bottom: 0;
}
}
.categoryBox__item .eyecatch {
border-radius: 6px; /*角丸コーナー*/
}
.categoryBox__title {
color: #f32469!important;
font-size: 1.6rem;
background:rgba(0,0,0,.04);
padding-left: 8px;
transition-duration: 0.6s; /*アニメーション*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__title {
font-size: 1rem; /*フォントサイズ*/
}
}
.categoryBox__title:hover {
background:rgba(0,0,0,.15);
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox__title a:hover {
color: #bf0042!important;
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox__titleLink::after {
font-family: Lato,"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
content: "ABC6B4EAFC"; /*カテゴリー*/
}
.l-headerBottom .wider {
box-shadow: none;
}
.categoryBox .eyecatch {
margin-bottom: 4px;
}
.categoryBox .eyecatch__link.eyecatch__link-none img {
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox .eyecatch__link.eyecatch__link-none img:hover {
opacity: 0.6; /*不透明度*/
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox__contents a {
font-size: 14px;
transition-duration: 0.6s; /*アニメーション*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__contents a {
font-size: 10px;
}
}
.categoryBox__contents a:hover {
color: #bf0042!important;
transition-duration: 0.6s; /*アニメーション*/
}
.categoryBox__contents .dateList {
margin-bottom: 0;
text-align: right;
}
.categoryBox__contents .dateList__item.icon-clock {
font-size: 9px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.categoryBox__contents .dateList__item.icon-clock {
font-size: 8px!important;
}
}
.categoryBox .dateList__item {
color: rgba(0,0,0,.9);
}
カテゴリ最新記事設定内容について
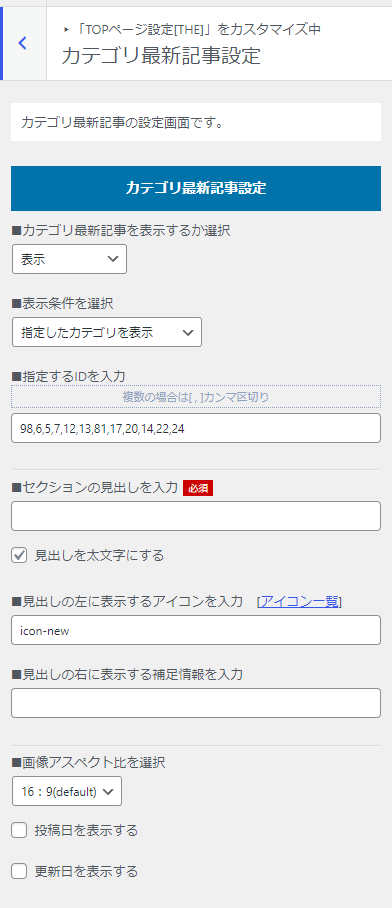
WordPressテーマ THE THOR(ザ・トール)の「カテゴリ最新記事」の設定を行います。
「カテゴリ最新記事設定」内容の「■セクションの見出しを入力」項目に、全角スペースを入力します。
続いて、「■見出しの左に表示するアイコンを入力」項目を、【icon-new】に設定します。
以上で「カテゴリ最新記事」の設定は完了です。
カスタマイズ後のカテゴリ最新記事
今回のカスタマイズによって、「カテゴリ最新記事」のスタイルは次の様になりました。
今回のカスタマイズでは、
-
- 背景カラーの変更
- 主タイトルのアイコンを後ろに表示
- カテゴリータイトルに「カテゴリー」追記
- カテゴリータイトル背景カラー設定
- カテゴリータイトルのホバー時設定
- サムネイル画像に角丸設定
- 各フォントのサイズ、カラー調整
- 間隔調整
- 投稿日と更新日を右寄せ
を行いました。
最後に
今回初めて「カテゴリ最新記事」のカスタマイズを行いましたが、より一層サイトデザインにあった「カテゴリ最新記事」になったと思います。
次もこの「カテゴリ最新記事」についてのカスタマイズを行います。












コメント