WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事の表示位置変更」のカスタマイズ についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カテゴリ最新記事
前回のエントリー記事で、「カテゴリ最新記事」のカスタマイズを行いました。

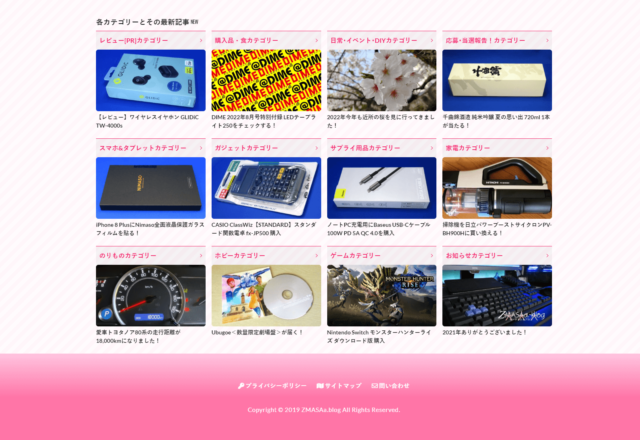
前回のカスタマイズで、現在の「カテゴリ最新記事」のスタイルは、次の様になっています。
この「カテゴリ最新記事」は、フッター上にカラム外のワイド表示の形で表示されます。
しかし、どうせならもっと上に表示させたいところです。
自分的には「カルーセルスライダー」や「ピックアップ3記事」はあまり好きではないので、それらの表示位置に「カテゴリ最新記事」を表示させたいところです。
と言うことで、「カテゴリ最新記事の表示位置変更」のカスタマイズについてまとめてみました。
カテゴリ最新記事の表示位置変更のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カテゴリ最新記事の表示位置変更」のカスタマイズを行います。
今回のカスタマイズを行う前の準備
今回は「スタイルシート(style-user.css)」のカスタマイズは行いません。
今回はPHPファイルの「front-page.php」をカスタマイズしていきます。
「front-page.php」ファイルは、通常親テーマフォルダである「the-thor」内にアップロードされています。
先ずは最初に、親テーマフォルダ「the-thor」内の「front-page.php」ファイルを、FTPソフトを使って自分のパソコンにダウンロードします。
もしも、これまで「front-page.php」をカスタマイズしていたことがあって、子テーマフォルダ「the-thor-child」にアップロードされている場合は、その子テーマフォルダ内の「front-page.php」を編集する必要があります。
その場合は、子テーマフォルダ「the-thor-child」フォルダ内の「front-page.php」ファイルを、FTPソフトを使って自分のパソコンにダウンロードします。
なお、今回のカスタマイズはサイト全体が表示されなくなる可能性があるので、必ずバックアップを取っておく必要があります。
カスタマイズに自信が無い方は、実施しないで下さい。
ダウンロードした「front-page.php」ファイルをエディタソフトを使って編集していきます。
front-page.phpカスタマイズ内容
「front-page.php」内の
の行を見つけ、次にそれ以降の
を見つけ、その行を含むその間の行(全80行分)を切り取ります(※コピーではなく切り取り)。
切り取った全80行分を
の下に、行を幾つか空けて貼り付けます。
以上で編集が終わりました。
「front-page.php」ファイルを保存し、子テーマフォルダ「the-thor-child」にFTPソフトを使ってアップロードします。
もし上手く表示されない場合は、バックアップしておいた「front-page.php」に戻して下さい。
カスタマイズ後のカテゴリ最新記事
今回のカスタマイズによって、「カテゴリ最新記事」のスタイルは次の様になりました。
今回のカスタマイズによって、「カテゴリ最新記事」は、ヘッダーの下、またはメインビジュアルの下に表示されるようになりました。
最後に
「カテゴリ最新記事」は、カテゴリーとその最新記事が表示されると言うことで、下に表示されるよりも上に表示させた方が需要があると判断しました。
当面はこの状態で様子を見ていきたいと思います。
なお、今回のカスタマイズの内容が分からない場合には、ご連絡頂ければアドバイスできるかと思います。











コメント