WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「カルーセルスライダーの表示件数」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カルーセルスライダーの表示件数
WordPressテーマ THE THOR(ザ・トール)のカルーセルスライダーは、表示件数【デフォルト5、最小:5、最大:10】での設定範囲となっています。
しかし、これでは正直少ないような気がします。
因みにWordPressテーマ Cocoonのカルーセルは、表示件数【デフォルト:18、最小:12、最大:120】の設定範囲に対応しています。
そこで、今回WordPressテーマ THE THOR(ザ・トール)の「カルーセルスライダーの表示件数」を変更するカスタマイズを行いたいと思います。
なお、これまでカルーセルスライダーについては、カスタマイズ及びオプションパラメーターの設定を行ってきました。


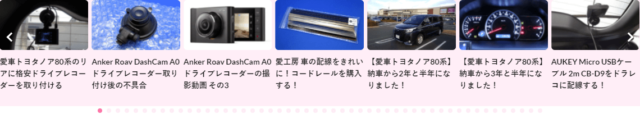
現在のカルーセルスライダーのスタイルは、次の様になっています。
カルーセルスライダーの表示件数のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カルーセルスライダーの表示件数」のカスタマイズを行います。
カスタマイズ内容
「カルーセルスライダーの表示件数」のカスタマイズは、下記の通りです。
今回のカスタマイズでは「front-page.php」ファイルを触る必要があります。
PHPファイルを触るとサイトが表示されなくなる可能性があるので注意が必要です。必ずカスタマイズするファイのバックアップを取ってカスタマイズを行ってください。
front-page.php ダウンロード
子テーマフォルダ「the-thor-child」内に「front-page.php」が無い場合には、親テーマフォルダ「the-thor」」内にあるファイル「front-page.php」を、FTPソフトを使って一旦自分のパソコン内に保存します。
front-page.phpの編集
子テーマフォルダ「the-thor-child」内、または、先ほどパソコン内に保存したファイル「front-page.php」を編集します。
ファイル「front-page.php」の34, 35行目辺りにある
の下に、
を追加します。
追加すると、
のようになります。
今回は「カルーセルスライダーの表示件数」を50件に指定しました。
この数字(50)を自分が指定したい「カルーセルスライダーの表示件数」に書き換えてください。
但し、どこまで設定できるかは確認していないので、カスタマイズ後正常に表示できるかを確認して下さい。
front-page.php アップロード
最後に、編集し終わったファイル「front-page.php.php」を、サーバーに保存している子テーマフォルダ「the-thor-child」内にFTPソフトを使ってアップロードします。
カスタマイズ後のカルーセルスライダーの表示件数
今回のカスタマイズによって、「カルーセルスライダーの最大表示件数」のスタイルは、次の様になりました。
今回「カルーセルスライダーの表示件数」を50件に設定したので、下側に表示しているドットの数(ページネーション)も50個表示されています。
最後に
これでWordPressテーマ Cocoonのカルーセル同様、随分と使えるカルーセルスライダーにカスタマイズされました。
しかし、今回カルーセルスライダーの最大表示件数を変更したことで、一部弊害が発生してしまいました。
この件については、次回のエントリー記事で対応することにします。










コメント