WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「カルーセルスライダーのオプションパラメーター」設定についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カルーセルスライダー
前回「カルーセルスライダー」についてのカスタマイズを行いました。

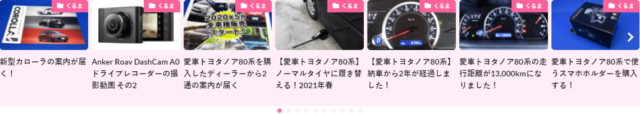
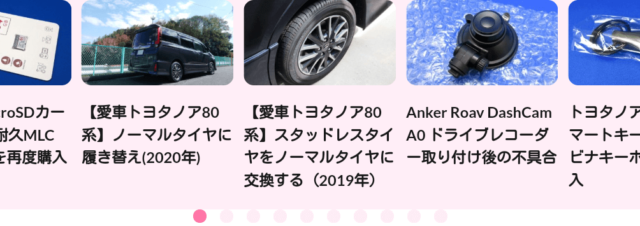
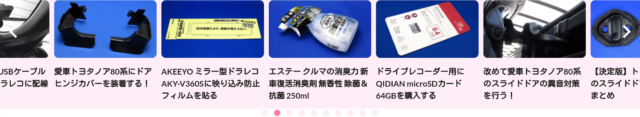
現在の「カルーセルスライダー」のスタイルは、次の様になっています。
また、スマートフォン(縦)での「カルーセルスライダー」のスタイルは、次の様になっています。
また、スマートフォン(横)での「カルーセルスライダー」のスタイルは、次の様になっています。
今回は、WordPressテーマ THE THOR(ザ・トール)での「カルーセルスライダーのオプションパラメーター」設定についてまとめてみました。
カルーセルスライダーのオプションパラメーター設定
WordPressテーマ THE THOR(ザ・トール)での「カルーセルスライダーのオプションパラメーター」設定を行います。
「カルーセルスライダーのオプションパラメーター」設定は、PHPファイルを触る必要があります。
PHPファイルを触るとサイトが表示されなくなる可能性があるので注意が必要です。必ずカスタマイズするファイのバックアップを取ってカスタマイズを行ってください。
footer.php ダウンロード
子テーマフォルダ「the-thor-child」内に「footer.php」が無い場合には、親テーマフォルダ「the-thor」」内にあるファイル「footer.php」を、FTPソフトを使って一旦自分のパソコン内に保存します。
footer.phpの編集
子テーマフォルダ「the-thor-child」内、または、先ほどパソコン内に保存したファイル「footer.php」を編集します。
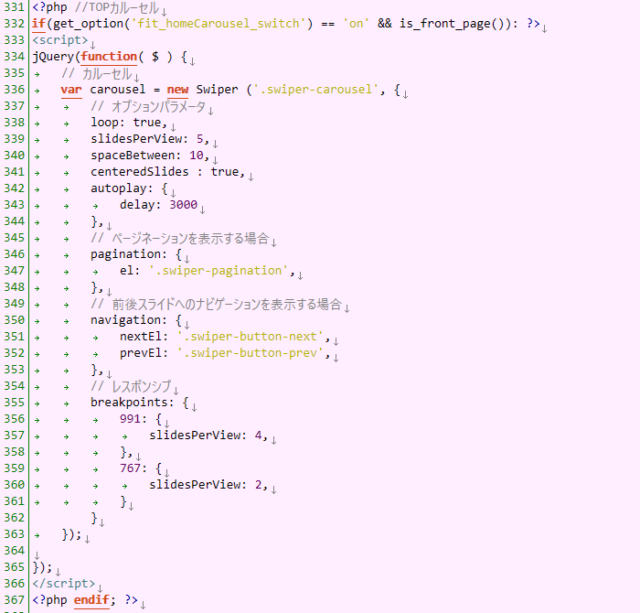
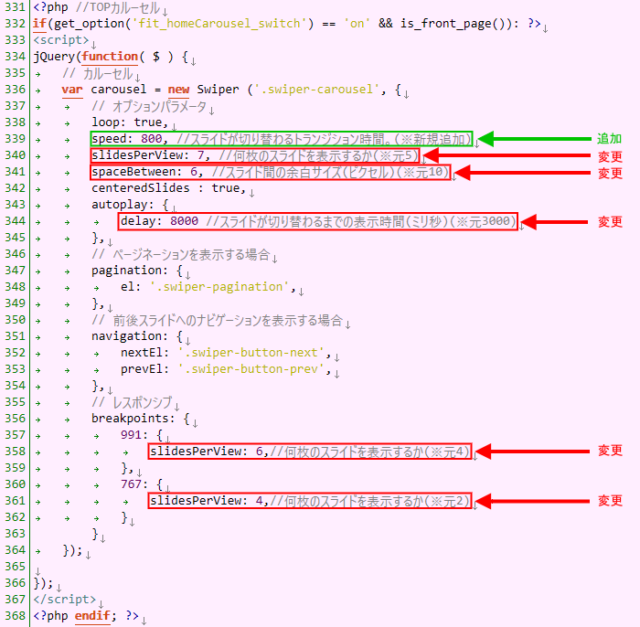
ファイル「footer.php」の331行目辺りにある【<?php //TOPカルーセル】~367行目近くの【<?php endif; ?>】を編集します。
今回設定した箇所は、計6箇所です。
1箇所は新たに追加、5箇所は設定値変更となります。
それぞれの設定値については、コメント部分を参考にして下さい。
footer.php アップロード
最後に、編集し終わったファイル「footer.php」を、サーバーに保存している子テーマフォルダ「the-thor-child」内にFTPソフトを使ってアップロードします。
設定後のカルーセルスライダーのオプションパラメーター
今回の「カルーセルスライダーのオプションパラメーター」設定によって、「カルーセルスライダー」のスタイルは、次の様になりました。
スマートフォン(縦)での「カルーセルスライダー」のスタイルは、次の様になりました。
スマートフォン(横)での「カルーセルスライダー」のスタイルは、次の様になりました。
今回「カルーセルスライダーのオプションパラメーター」設定では、
- スライドが切り替わるトランジション時間
- スライドを表示する枚数(パソコン、スマホ縦表示、スマホ横表示)
- スライド間の余白サイズ
- スライドが切り替わるまでの表示時間
を自分の好みに合わせて設定していくだけでOKです。
最後に
これでWordPressテーマ THE THOR(ザ・トール)の「カルーセルスライダー」の一目で見ることができる情報量が多くなったのと、スライドの動作も滑らかになり余裕が出来ました。
















コメント