WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト

MASAa.blog│パズドラ好きのmasaaが情報発信する1st WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「カルーセルスライダー」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カルーセルスライダー
これまでZMASAa.blog及びMASAa.blogにおいて、「カルーセルスライダー」機能は使っていませんでした。
そのため「カルーセルスライダー」のカスタマイズは行ってきませんでした。
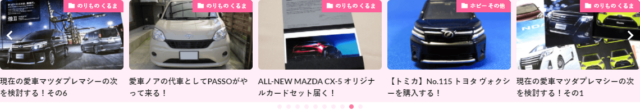
現在の「カルーセルスライダー」のスタイルは、次の様になっています。
WordPressテーマ THE THOR(ザ・トール)の「カルーセルスライダー」は完成度が高く、あまりカスタマイズすることはないのですが、より使いやすさを向上させるカスタマイズを行いたいと思います。
カルーセルスライダーのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カルーセルスライダー」のカスタマイズを行います。
カスタマイズ内容
「カルーセルスライダー」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■カルーセルスライダー カスタマイズ
************************************/
.swiper-container .eyecatch { /*カルーセルスライダー アイキャッチ画像*/
border-radius: 6px; /*角丸コーナー*/
}
.swiper-container.swiper-carousel.swiper-container-horizontal { /*カルーセルスライダー*/
position: relative!important;
background-color: #ffeef7; /*背景色*/
}
.swiper-pagination.swiper-paginationBottom0.swiper-pagination-bullets { /*カルーセルスライダー 位置ドット*/
background-color: #fff; /*背景色*/
}
.swiper-container.swiper-carousel.swiper-container-horizontal .heading-carousel a::after { /*カルーセルスライダー ホバー領域拡大*/
content: "";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:1;
pointer-events:auto;
background-color: transparent;
}
.swiper-container.swiper-carousel.swiper-container-horizontal .swiper-slide .eyecatch { /*カルーセルスライダー アイキャッチ ホバー処理*/
transition-duration: 0.6s!important; /*アニメーション*/
}
.swiper-container.swiper-carousel.swiper-container-horizontal .swiper-slide:hover .eyecatch { /*カルーセルスライダー アイキャッチ ホバー処理*/
transition-duration: 0.6s!important; /*アニメーション*/
opacity: 0.6!important; /*不透明度*/
}
カスタマイズ後のカルーセルスライダー
今回のカスタマイズによって、「カルーセルスライダー」のスタイルは、次の様になりました。
今回のカスタマイズでは、
- 背景色の設定
- カルーセルスライダー ホバー領域拡大
- アイキャッチ画像のコーナーに角丸設定
について行いました。
最後に
今回「カルーセルスライダー」のカスタマイズを行いましたが、元々WordPressテーマ THE THOR(ザ・トール)の「カルーセルスライダー」の完成度が高いので、多少の使い勝手を向上させる程度のカスタマイズとなりました。
また何か思いつけばカスタマイズを追加で行っていきたいと思います。










コメント