WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「カルーセルスライダー」の修正カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カルーセルスライダー
前回のエントリー記事で「カルーセルスライダーの表示件数のカスタマイズ」を行いました。

このカスタマイズにより、WordPressテーマ THE THOR(ザ・トール)のカルーセルスライダーの表示件数を増やすことに成功しました。
しかし、「カルーセルスライダーの表示件数のカスタマイズ」を行ったことで、一部弊害も発生しております。
そこで、今回は「カルーセルスライダー」の修正カスタマイズを行いたいと思います。
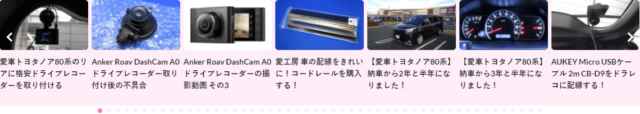
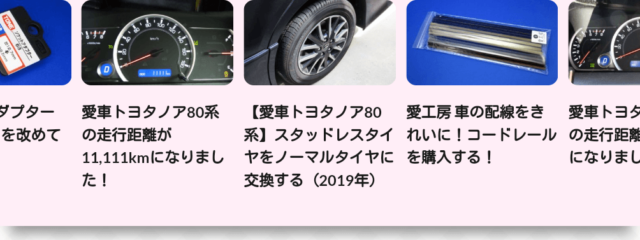
現在のカルーセルスライダーのスタイルは、次の様になっています。
これは、前回の「カルーセルスライダーの表示件数のカスタマイズ」で、カルーセルスライダーの表示件数を50件に設定した場合です。
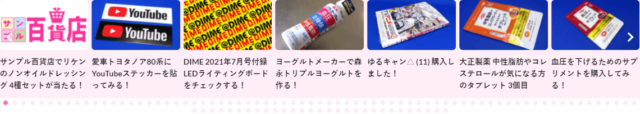
ここで気になることは「カルーセルスライダーの表示件数のカスタマイズ」で、例えばカルーセルスライダーの表示件数を100件に設定すると、このような2段になってドット(ページネーション)が表示されてしまうことです。
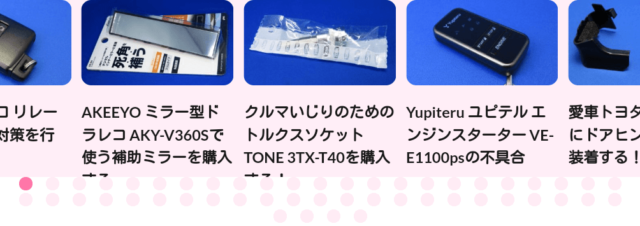
また、スマートフォンでは特に横幅が短いので、このように崩れた表示になってしまいます。
そこで、ドット(ページネーション)については特に必要性もないので、今回カルーセルスライダーの下側に表示されているドット(ページネーション)を表示させない修正カスタマイズを行いたいと思います。
カルーセルスライダーの修正カスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カルーセルスライダー」の修正のカスタマイズを行います。
カスタマイズ内容
「カルーセルスライダー」の修正カスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「■カルーセルスライダー カスタマイズ」に上書きします。
/************************************
** ■カルーセルスライダー カスタマイズ
************************************/
.swiper-container .eyecatch { /*カルーセルスライダー アイキャッチ画像*/
border-radius: 6px; /*角丸コーナー*/
}
.swiper-container.swiper-carousel.swiper-container-horizontal { /*カルーセルスライダー*/
position: relative!important;
background-color: #ffeef7; /*背景色*/
/* margin-bottom:-5px; /*ドット削除のため下マージン調整*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.swiper-pagination.swiper-paginationBottom0.swiper-pagination-bullets { /*カルーセルスライダー 位置ドット*/
background-color: #fff; /*背景色*/
display: none; /*ドット(ページネーション)削除*/
}
.swiper-container.swiper-carousel.swiper-container-horizontal .heading-carousel a::after { /*カルーセルスライダー ホバー領域拡大*/
content: "";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:1;
pointer-events:auto;
background-color: transparent;
}
.swiper-container.swiper-carousel.swiper-container-horizontal .swiper-slide .eyecatch { /*カルーセルスライダー アイキャッチ ホバー処理*/
transition-duration: 0.6s!important; /*アニメーション*/
}
.swiper-container.swiper-carousel.swiper-container-horizontal .swiper-slide:hover .eyecatch { /*カルーセルスライダー アイキャッチ ホバー処理*/
transition-duration: 0.6s!important; /*アニメーション*/
opacity: 0.6!important; /*不透明度*/
}
カスタマイズ後のカルーセルスライダー
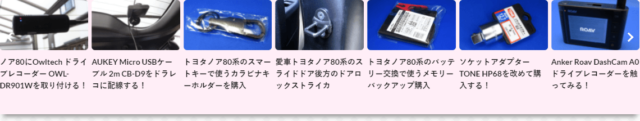
今回のカスタマイズによって「カルーセルスライダー」のスタイルは、次の様になりました。
スマートフォンでの表示の場合です。
今回のカスタマイズでは、下側のドット(ページネーション)表示を削除しました。
また、ドット(ページネーション)を削除したことで寂しくなったのため、代わりにシャドー(影)を付けてみました。
シャドー(影)が不要の場合は、上記カスタマイズ内容の11~13行目を削除して下さい。
また、カルーセルスライダー下側のマージンを調整した場合は、10行目のコメントを解除して下マージン調整を行って下さい。
最後に
これでWordPressテーマ THE THOR(ザ・トール)でのカルーセルスライダーに関するカスタマイズは、一旦終了です。
WordPressテーマ THE THOR(ザ・トール)のデフォルトのカルーセルスライダー機能よりも、随分とパワーアップしたカルーセルスライダー機能になったと思います。
また何か気づけば対応していきます。














コメント