WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonの「カルーセル」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon カルーセル
これまでMASAa.netにおいて、「カルーセル」機能は使っていませんでした。
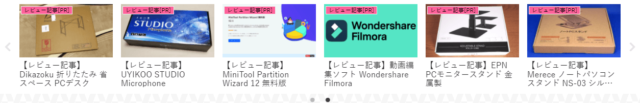
現在の「カルーセル」のスタイルは、次の様になっています。
これまでのカスタマイズにより、色彩などが若干変な表示となっています。
そこで、これまでのカスタマイズで変になった「カルーソル」の表示を修正し、更にシンプルさを求めた「カルーセル」にカスタマイズを行いたいと思います。
カルーセルのカスタマイズ
WordPressテーマ Cocoonでの「カルーセル」のカスタマイズを行います。
カスタマイズ内容
「カルーセル」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を追記します。
/************************************
** ■カルーセル カスタマイズ
************************************/
.carousel .carousel-entry-card .carousel-entry-card-title.card-title {
font-size: 14px; /*フォントサイズ*/
font-weight:bold!important; /*文字強調*/
word-break: break-all; /*表示範囲に合わせて改行*/
}
.carousel .carousel-entry-card .cat-label {
color: #fff; /*ラベル 文字色*/
border: none; /*枠削除*/
display: none; /*ラベルを表示したい場合はコメントアウト*/
}
.carousel .carousel-in {
margin-top: 40px; /*上マージン調整*/
background-color: #fff9fc; /*カルーセル全体背景色*/
}
.carousel .carousel-entry-card-thumb.card-thumb img {
border-radius: 6px; /*角丸コーナー*/
}
カスタマイズ後のカルーセル
今回のカスタマイズによって、「カルーセル」のスタイルは、次の様になりました。
今回のカスタマイズでは、
- フォントサイズ調整
- フォント強調
- 改行処理追加
- ラベル削除
- アイキャッチ画像のコーナーを角丸に設定
- 上マージン調整
- カルーセル背景色設定
について行いました。
※【枠線の表示】は、WordPressテーマ Cocoon側の設定で可能です。
最後に
スタイル的には大きく変わっていませんが、サイトカラーに合わせた「カルーセル」になりました。












コメント