WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「ウィジェット【人気の投稿とページ (Jetpack)】」のカスタマイズ 3回目についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) 人気記事ランキングについて
WordPressテーマ THE THOR(ザ・トール)には、人気記事ランキングの「ウィジェット【 [THE]人気記事】」が標準で用意されています。
このWordPressテーマ THE THOR(ザ・トール)の「ウィジェット【 [THE]人気記事】」を使うことで、簡単に人気記事ランキングを設置することが可能です。
しかし、WordPressテーマ THE THOR(ザ・トール)がリリースされた当初は、この「ウィジェット【 [THE]人気記事】」に対して色々と不満が有ったため使っていませんでした。
その代わりとしてプラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使うことにしました。
プラグイン「Jetpack」は、アクセス解析やお問い合わせフォーム、SNS自動共有などWordPressを利用する上で便利な機能を約30種類パックにしたプラグインで、その中に「ウィジェット【人気の投稿とページ (Jetpack)】」を使うことができます。
と言うことで、現在WordPressテーマ THE THOR(ザ・トール)で構築している2サイトの人気記事ランキングは、プラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使っています。
プラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」に関するカスタマイズを2回行ってきました。


現在のプラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使った人気記事ランキングのスタイルは、次の様になっています。

今回、「ウィジェット【人気の投稿とページ (Jetpack)】」を使った人気記事ランキングを、もう少し見やすくするためのカスタマイズ 3回目を行いたいと思います。
ウィジェット【人気の投稿とページ (Jetpack)】のカスタマイズ 3回目
「ウィジェット【人気の投稿とページ (Jetpack)】」のカスタマイズ 3回目を行います。
カスタマイズ内容
「ウィジェット【人気の投稿とページ (Jetpack)】」のカスタマイズ 3回目は、下記の通りです。
the-thor-childフォルダ内の「functions.php」を開き、下記のカスタマイズ内容を追記します。
※以前の「【THE THOR】ウィジェット 人気記事ランキング(Jetpack)のカスタマイズ」を行っている場合には、不要です。
// 人気の投稿とページ(Jetpack)ウィジェットのアクセス数取得期間を変更する
function jeherve_top_posts_timeframe() {
return '30'; //集計単位1ヶ月(30日間)に設定
}
add_filter( 'jetpack_top_posts_days', 'jeherve_top_posts_timeframe' );
// 人気の投稿とページ(Jetpack)ウィジェットの画像サイズを変更する
function jeherve_custom_thumb_size( $get_image_options ) {
$get_image_options['width'] = 128;
$get_image_options['height'] = 72;
return $get_image_options;
}
add_filter( 'jetpack_top_posts_widget_image_options', 'jeherve_custom_thumb_size' );
次に、「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記します。
※以前の「【THE THOR】ウィジェット 人気記事ランキング(Jetpack)のカスタマイズ」を行っている場合は、上書きします。
/************************************
** ■ウィジェット Jetpack版の人気記事ランキングのカスタマイズ
************************************/
.widgets-list-layout li {
margin-bottom: 0.5em; /*下マージン設定*/
padding: 2px 0 8px 5px;
border-bottom:1px dotted #ff75a7; /*枠線設定*/
}
.widgets-list-layout li:first-child {
border-top:1px dotted #ff75a7; /*枠線設定*/
padding-top: 8px;
}
.widgets-list-layout-links {
font-weight:bold; /*フォント太さ*/
margin-top: 0; /*上マージン設定*/
}
.widgets-list-layout .widgets-list-layout-blavatar {
/* box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー(影)*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
/************************************
** ■ウィジェット Jetpack版の人気記事ランキングの順位表示
************************************/
.widget_top-posts ul {
counter-reset: posts-rank; /*要素の連番(ランク)の値をリセット*/
}
.widget_top-posts ul li:before {
content: counter(posts-rank); /*ランキング数字設定*/
counter-increment: posts-rank; /*ランキング数字設定*/
background-color: #ffddee!important; /*ランキング数字背景色*/
color:#f32469; /*ランキング数字のカラー*/
font-size: 14px; /*フォントサイズ*/
font-weight: bold; /*フォント強調*/
font-style: oblique; /*フォント斜体*/
border-radius: 16px; /*角丸コーナー*/
border:solid 2px #f32469; /*ランキング数字の枠のカラー*/
position: absolute; /*要素の配置方法を指定*/
z-index: 1; /*重なりの順序を指定*/
opacity: 0.9; /*透過設定*/
font-family: Lato,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,Arial,sans-serif; /*フォント設定*/
padding: 6px 6px; /*円のサイズ*/
top: -3px; /*ランキング位置調整*/
left: -4px; /*ランキング位置調整*/
text-align: center; /*文字位置中央*/
width: 30px;
height: 30px;
}
.widget_top-posts ul li:first-child:before { /*1位のランキング数字の位置調整*/
top: 3px;
}
.widget_top-posts ul li:nth-child(1):before,
.widget_top-posts ul li:nth-child(2):before,
.widget_top-posts ul li:nth-child(3):before {
background-color: #f32469!important; /*1~3位のランキング数字背景色*/
color:#fff; /*1~3位のランキング数字のカラー*/
}
次に、「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記します。
※以前の「【THE THOR】ウィジェット 人気記事ランキング(Jetpack)のカスタマイズ」を行っている場合には、不要です。
/************************************
** ■人気の投稿とページ(Jetpack)表示設定
************************************/
.widgets-list-layout .widgets-list-layout-blavatar {
width:45% !important; /*画像領域*/
max-width: 128px !important; /*横幅サイズ*/
border-radius: 6px; /*角丸コーナー*/
}
.widgets-list-layout-links {
width:55% !important; /*タイトル領域*/
font-size: 14px; /*フォントサイズ*/
line-height: 14pt; /*行の高さ*/
}
.widget ul.menu, .widget>ul {
border: none; /*枠線非表示*/
}
.widgets-list-layout-links a:hover {
color: #C03 !important; /*ホバー時文字色*/
text-decoration:underline; /*アンダーライン*/
}
@media only screen and (max-width: 1280px) { /*iPad縦横表示対応*/
.widgets-list-layout .widgets-list-layout-blavatar {
width:40% !important; /*画像領域25%*/
max-width: 128px !important; /*横幅サイズ80px*/
border-radius: 4px; /*角丸コーナー*/
}
.widgets-list-layout-links {
width:57% !important; /*タイトル領域73%*/
font-size: 15px; /*フォントサイズ*/
line-height: 12pt; /*行の高さ*/
}
}
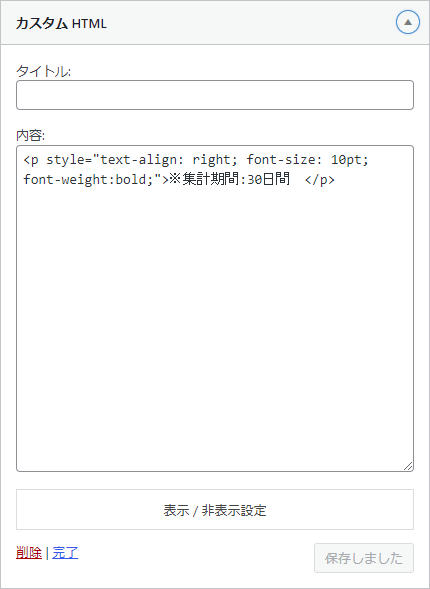
次に、「ウィジェット【人気の投稿とページ (Jetpack)】」の下に、集計単位を知らせるためにカスタムHTMLを設置している場合は、次のカスタマイズを追記します。

/************************************
** ■ウィジェット 人気の投稿とページ(Jetpack)の下マージン調整
************************************/
.widget.widget-menu.widget_top-posts,
.widget.widget-side.widget_top-posts {
margin-bottom: 12px;
}
カスタマイズ後のウィジェット【人気の投稿とページ (Jetpack)】
今回のカスタマイズによって、プラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使った人気記事ランキングは次の様になりました。

今回の主なカスタマイズ内容は、
- 人気記事順位間に罫線を表示
- 1~3位のランキング数字のカラー変更
- ウィジェット【人気の投稿とページ(Jetpack)】とウィジェット【カスタムHTML】間の調整
となります。
最後に
今はWordPressテーマ THE THOR(ザ・トール)標準の人気記事ランキングの「ウィジェット【 [THE]人気記事】」が特に問題無く使えるようなので、あまりプラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使うメリットは無いかもしれません。
自分の場合最初からプラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使っているので、余程の事がないかぎりプラグイン「Jetpack」の「ウィジェット【人気の投稿とページ (Jetpack)】」を使って行きます。










コメント