WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「ページネーション(ページ送り)」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)ページネーション(ページ送り)
先日「ページネーション(ページ送り)」については、一番上のエントリー記事カードの上側にも追加させるカスタマイズを行いました。

なお、「ページネーション(ページ送り)」とは、複数のページが存在する場合にページ番号を並べたものです。
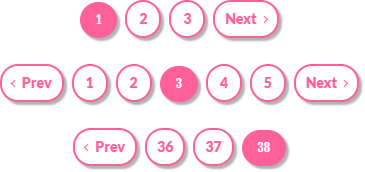
WordPressテーマ THE THOR(ザ・トール)での「ページネーション(ページ送り)」のスタイルは、次の様になっています。

現在表示しているページ番号に加え前後2ページ分のページ番号が表示されているスタイルとなっています。
MASAa.netで使っているWordPressテーマ Cocoonの「ページネーション(ページ送り)」は、最終ページのページ番号が表示される仕様となっています。

その仕様により、一目で全ページ数が分かるため掲載記事数のボリュームも把握できとても便利です。
そこで、WordPressテーマ Cocoonと同様の最終ページが表示されるページネーション(ページ送り)のスタイルにするためのカスタマイズを行いたいと思います。
ページネーション(ページ送り)のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ページネーション(ページ送り)」のカスタマイズを行います。
pagination.php カスタマイズ内容
「ページネーション(ページ送り)」のカスタマイズ内容は、下記の通りです。
今回のカスタマイズではPHPファイルを触る必要があります。
基本的に現在表示されているコンテンツに対してカスタマイズを行う場合には「スタイルシート(style-user.css)」を触るのですが、新たに表示を追加する場合は直接PHPファイルを触る必要があります。
PHPファイルを触るとサイトが表示されなくなる可能性があるので注意が必要です。必ずカスタマイズするファイのバックアップを取ってカスタマイズを行ってください。
pagination.php ダウンロード
親テーマフォルダ「the-thor」内の「inc」フォルダ内の「front」フォルダ内にあるファイル「pagination.php」を、FTPソフトを使って一旦自分のパソコン内に保存します。
次にパソコン内に保存したファイル「pagination.php」をエディタソフトで開きます。
pagination.php 1箇所目カスタマイズ
編集前の6行目あたりの【$showitems = ( $range * 2 ) + 1;】下に、
を追加します。
pagination.php 2箇所目カスタマイズ
編集前の16行目あたりの【if ( $paged > 1 ) echo '<li class="pager__item pager__item-prev"><a href="'.get_pagenum_link($paged - 1).'">Prev</a></li>';】下に、
を追加します。
pagination.php 3箇所目カスタマイズ
編集前の19行目あたりの【echo ( $paged == $i ) ? '<li class="pager__item pager__item-current">'.$i.'</li>':'<li class="pager__item"><a href="'.get_pagenum_link( $i ).'">'.$i.'</a></li>';】下に、
を追加します。
pagination.php 4箇所目カスタマイズ
編集前の22行目あたりの【if ( $paged < $pages ) echo '<li class="pager__item pager__item-next"><a href="'. get_pagenum_link( $paged + 1 ) . '">Next</a></li>';】上に、
を追加します。
pagination.php アップロード
上記4点について追加し終わったらファイル「pagination.php」を保存します。
次に、先ほどパソコン内に保存したファイル「pagination.php」を、サーバーに保存している子テーマフォルダ「the-thor-child」内の「inc」フォルダ内の「front」フォルダ内にFTPソフトを使ってアップロードします。
子テーマフォルダ「the-thor-child」内に「inc」「front」が無い場合は作成します。
スタイルシート(style-user.css) カスタマイズ内容
続いて、「スタイルシート(style-user.css)」を開き、これまで行ってきた「■ページネーション(ページ送り戻りボタン)カスタマイズ」に、下記のカスタマイズ内容を上書きをします。
/************************************
** ■ページネーション(ページ送り戻りボタン)カスタマイズ
************************************/
.pager {
margin-bottom: 50px;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.pager {
transform: scale(1.0, 0.9);
}
}
.pager .pager__item a { /*ページ送り戻りボタン*/
font-size: 14px; /*フォントサイズ*/
font-weight: 900; /*フォント強調*/
font-family: Lato,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,Arial,sans-serif; /*フォント設定*/
padding: 10px 8px; /*円のサイズ*/
transition-duration: 0.4s; /*アニメーション*/
}
/*.pager__item-current*/
.pager .pager__item a:hover { /*ページ送り戻りボタンホバー時*/
color: #ffffff; /*文字色*/
text-decoration:none; /*装飾無し*/
font-weight: 900; /*フォント強調*/
transition-duration: 0.4s; /*アニメーション*/
}
.pager .pager__item {
border:2px solid #ff75a7; /*枠線設定 #ffc5e0*/
border-radius: 18px; /*角丸コーナー*/
margin: 4px 4px; /*外側左右余白設定*/
transition-duration: 0.6s; /*アニメーション*/
box-shadow: 3px 3px 2px 0 rgba(0,0,0,0.3); /*シャドー(影)*/
transition-duration: 0.4s; /*アニメーション*/
}
.pager .pager__item:hover {
transition-duration: 0.4s; /*アニメーション*/
}
.pager .pager__item.pager__item-current { /*現選択ページ*/
border: none; /*枠線無し*/
padding: 12px 14px; /*円のサイズ*/
font-size: 14px; /*フォントサイズ*/
font-weight: 900; /*フォント強調*/
font-family: Lato,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,Arial,sans-serif; /*フォント設定*/
}
.pager .pager__item.pager__item-prev {
padding-left: 15px;
padding-right: 4px;
}
.pager .pager__item.pager__item-next {
padding-left: 4px;
padding-right: 15px;
}
/************************************
** ■ページネーションの【…】カスタマイズ ※pagination.php要カスタマイズ
************************************/
.pager .page-link .pager__item {
border: none; /*枠線クリア*/
border-radius: 0; /*角丸コーナークリア*/
margin: 0; /*外側左右余白クリア*/
box-shadow: none; /*シャドー(影)クリア*/
font-size: 24px; /*フォントサイズ*/
font-weight: 900; /*フォント強調*/
margin: 0 6px 0 7px!important;
font-family: Lato,"ヒラギノ角ゴシック Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,Arial,sans-serif; /*フォント設定*/
}
.pager .page-link .pager__item:hover {
cursor: default; /*カーソル矢印*/
color: #fe619a; /*文字色*/
text-decoration: none; /*装飾無し*/
background: #fff; /*背景無し*/
}
ホバー時に数字を点滅したい場合は、下記のカスタマイズを追加します。
.pager__item a:hover { /*ページ送り戻りボタン*/
animation:blink 0.8s ease-in-out infinite alternate!important; /*アニメーション点滅間隔0.8秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後のページネーション(ページ送り)
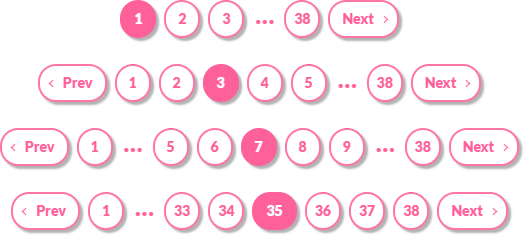
今回のカスタマイズによって、「ページネーション(ページ送り)」のスタイルは、次の様になりました。

単純に「ページネーション(ページ送り)」に最終ページを表示しただけのカスタマイズですが、中身は複雑となっています。
実際の動作については、MASAa.blog、ZMASAa.blog でご確認下さい。
PHPに関しては全くのド素人のためかなり変なプログラムになっていると思うのですが、その辺りについてはご了承下さい。
最後に
これでWordPressテーマ THE THOR(ザ・トール)の「ページネーション(ページ送り)」のスタイルが普通になったと思います。
これまで「スタイルシート(style-user.css)」を触るカスタマイズばかりでしたが、ここ最近PHPファイルを触るカスタマイズが出てきています。
今後PHPファイルをカスタマイズすることが多くなりそうなので、本格的にPHPに関しては勉強していく必要がありそうです。









コメント
こんにちわ、ほぼビギナーです。前からdefaultのページネーションの使い勝手気になっていてカスタマイズされて大満足です。恐れながらビギナー視点で当方対応の補足しておきます。【pagination.php アップロード】時の補足。
「the-thor-child」内に「inc」と傘下に「front」が無かったため、かなり焦りましたが(笑い)、えいやー!で、無理矢理「inc」と「front」フォルダを新規で作って修正版の「pagination.php」
を放り込んで対応しました。
引き続き応援しています!
初めまして、とらおさん。
この度はTHE THORのページネーションのカスタマイズをご覧頂き誠にありがとうございます。
子テーマ「the-thor-child」下には、「inc」「front」などのフォルダが無いので作成する必要があります。
その旨の説明が抜けていたので追加しておきました。
この度はご指摘頂き誠にありがとうございます。
今後ともMASAa.netをよろしくお願い致します。