WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「記事一覧インデックスのカラー変更」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon 記事一覧インデックスのカラー
MASAa.netのテーマカラーは見て頂けると分かるようにピンクとなっています。
以前、Movable Typeでブログサイトを運営していたよりも前に、HTMLでホームページ「MASAa.'s Homepage」を作成し運営していました。
そのホームページ「MASAa's Homepage」のテーマカラーにピンクを採用したことが切っ掛けで現在も続いている状況です。
と言うことで、このテーマカラーのピンクは20年以上採用していることになります。
今回は「記事一覧インデックスのカラー変更」するカスタマイズの紹介です。
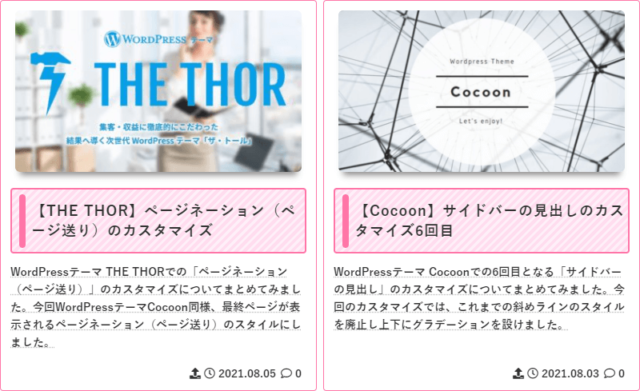
現在の記事一覧インデックスのスタイルは、これまでのカスタマイズによって次の様になっています。
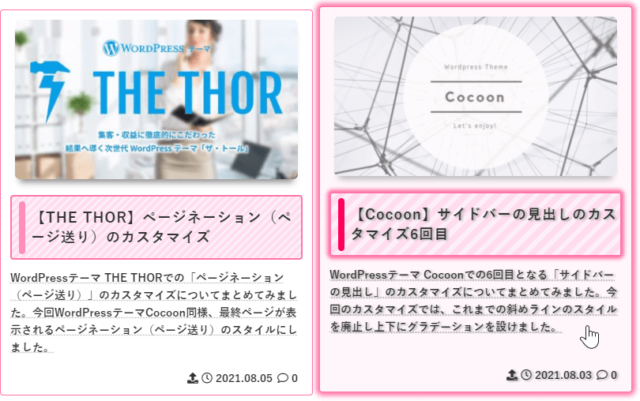
記事一覧インデックスにマウスカーソルをホバーするとこのようなスタイルとなります。
このカスタマイズを参考して頂く際にネックとなるのが、自分のサイトのテーマカラーにすることです。
そこで、今回サイトテーマカラーに変更するためのカスタマイズについて一例を掲載します。
記事一覧インデックスのカラー変更のカスタマイズ
WordPressテーマ Cocoonでの「記事一覧インデックスのカラー変更」のカスタマイズを行います。
カスタマイズ内容
「記事一覧インデックスのカラー変更」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、下記カスタマイズ内容を追記します。
/************************************
** ●記事一覧(インデックス)のカスタマイズ
************************************/
.main {
border:1px solid #ff75a7!important; /*コンテンツ枠線設定(インデックスページ除く)*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.home main, .archive main {
margin-top: 0px; /*記事一覧上マージン*/
padding-top: 34px; /*記事一覧下マージン*/
}
.entry-card-wrap { /*エントリーカード設定*/
transition: all 0.6s ease;
margin-bottom: 14px!important;
background-color: white;
border-radius: 4px;
border:1px solid #73bc7e; /*枠線*/
}
.entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像設定*/
display: block; /*インラインボックス生成*/
max-width: 97%; /*横最大幅設定*/
max-height: 202px; /*縦最大幅設定*/
margin: 0 auto;
border-radius: 6px; /*角丸コーナー*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
transition-duration: 0.6s; /*アニメーション0.8*/
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理 ★★★★★*/
animation: gatagata 2.0s ease-in-out 1 forwards; /*アニメーション処理*/
}
@keyframes gatagata { /*アニメーションgatagata動作内容*/
0% {
transform: skew(0deg, 0deg);
}
5% {
transform: skew(6deg, 6deg);
}
10% {
transform: skew(-5deg, -5deg);
}
15% {
transform: skew(4deg, 4deg);
}
20% {
transform: skew(-3deg, -3deg);
}
25% {
transform: skew(2deg, 2deg);
}
30% {
transform: skew(-1deg, -1deg);
}
35% {
transform: skew(0.8deg, 0.8deg);
}
40% {
transform: skew(-0.6deg, -0.6deg);
}
45% {
transform: skew(0.4deg, 0.4deg);
}
50% {
transform: skew(-0.2deg, -0.2deg);
}
55% {
transform: skew(0deg, 0deg);
}
}
@media screen and (max-width: 480px) { /*スマホ表示設定*/
.entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像設定*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.entry-card-wrap.a-wrap:hover .entry-card-thumb-image.card-thumb-image.wp-post-image { /*アイキャッチ画像ホバー時エフェクト処理*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
}
.entry-card-wrap:hover { /*エントリーカード ホバー時設定*/
box-shadow: 0px 0px 8px 4px rgba(102,187,106,1);
text-decoration: none!important;
background-color: #ebfff4; /*背景色*/
}
.entry-card-wrap:hover .entry-card-title { /*エントリーカード ホバー時タイトル設定*/
box-shadow: 0px 0px 6px 3px rgba(102,187,106,1); /*枠設定*/
background: -webkit-repeating-linear-gradient(-45deg, #dfffee, #dfffee 6px,#b6ffc3 6px, #b6ffc3 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #dfffee, #dfffee 6px,#b6ffc3 6px, #b6ffc3 14px); /*背景カラー*/
color: #333; /*文字色*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-wrap.a-wrap:hover { /*エントリーカード ホバー時設定*/
background-color: #ebfff4; /*背景色*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translate3D(0,-4px,0); /*浮かす*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-snippet.card-snippet.e-card-snippet {
font-size: 14px; /*フォントサイズ*/
margin-bottom:18px; /*説明文と日付間の余白22px*/
color: #333;
font-weight: 600; /*文字強調*/
line-height: 1.6; /*行間設定*/
}
/************************************
** ■エントリー記事カード(インデックス)のタイトルのカスタマイズ
************************************/
.entry-card-title {
/* display: block;*/
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
margin-top: 20px; /*アイキャッチ画像とタイトル間の余白*/
margin-bottom: 12px; /*タイトルと説明間の余白*/
line-height: 1.4; /*行間設定*/
background: -webkit-repeating-linear-gradient(-45deg, #dfffee, #dfffee 3px,#b6ffc3 3px, #b6ffc3 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #dfffee, #dfffee 3px,#b6ffc3 3px, #b6ffc3 7px); /*背景カラー*/
color:#333; /*文字色*/
font-size:18px; /*フォントサイズ*/
letter-spacing:1px; /*文字間隔*/
text-decoration:none; /*装飾無し*/
font-weight:bold; /*フォント太さ*/
padding: 14px 4px 14px 24px; /*内側余白設定*/
border-radius: 4px; /*角丸コーナー*/
border: 2px solid #73bc7e; /*枠線*/
transition-duration: 0.6s; /*アニメーション*/
}
.entry-card-title::after {
position: absolute;
top: 0.3em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 0.6em);
height: calc(100% - 0.6em);
background-color: #73bc7e;
border-radius: 4px;
}
.e-card-info{ /*日付表示設定*/
color: #333; /*日付の色*/
}
@media screen and (max-width: 1030px){ /*スマホ表示設定*/
.entry-card-title { /*タイトル*/
font-size: 14px; /*フォントサイズ*/
margin-top: 9px; /*アイキャッチ画像とタイトル間の余白*/
line-height: 1.4; /*行間*/
}
.post-date, .post-update, .post-comment-count { /*日付、コメント数*/
font-size: 12px!important; /*フォントサイズ*/
}
}
/************************************
** ■イメージ画像やアイコンを点滅させる点滅させるカスタマイズ
************************************/
.entry-card-title::after { /*エントリー記事カードのタイトル*/
animation:blink 1.8s ease-in-out infinite alternate; /*点滅間隔1.8秒設定*/
}
.entry-card-wrap:hover .entry-card-title::after { /*エントリー記事カードのタイトル ホバー時*/
background-color: #1ebf14;
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
記事一覧インデックス内のタイトルをキラッと光らせるカスタマイズを行いたい場合は、「スタイルシート(style.css)」に下記カスタマイズ内容を追記します。
/************************************
** ■事一覧インデックス内のタイトルをキラッと光らせるカスタマイズ
************************************/
.entry-card-title { /*エントリーカードのタイトル*/
position: relative;
overflow: hidden;
}
.entry-card-title:before { /*エントリカードのタイトル*/
position: absolute;
transform: rotate(45deg);
animation: shine-title 4.8s ease-in-out infinite; /*アニメーション*/
background-color: #fffffa;
content: " ";
opacity: 0;
top: -180px;
left: 0;
height: 100%;
width: 30px;
}
@keyframes shine-title {
0% {
-webkit-transform: scale(0) rotate(45deg);
-ms-transform: scale(0) rotate(45deg);
transform: scale(0) rotate(45deg);
opacity: 0;
}
80% {
-webkit-transform: scale(0) rotate(45deg);
-ms-transform: scale(0) rotate(45deg);
transform: scale(0) rotate(45deg);
opacity: 0.5;
}
81% {
-webkit-transform: scale(4) rotate(45deg);
-ms-transform: scale(4) rotate(45deg);
transform: scale(4) rotate(45deg);
opacity: 1;
}
100% {
-webkit-transform: scale(50) rotate(45deg);
-ms-transform: scale(50) rotate(45deg);
transform: scale(50) rotate(45deg);
opacity: 0;
}
}
カスタマイズ後の記事一覧インデックスのカラー
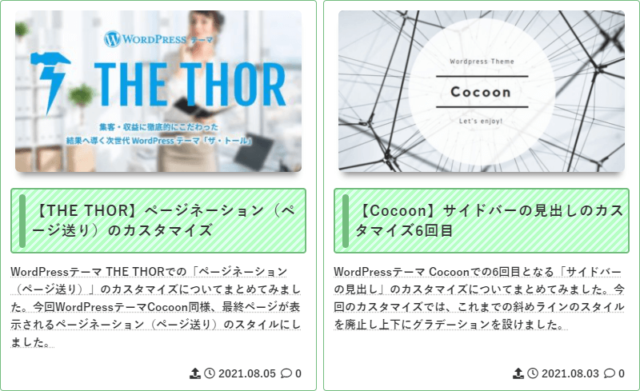
今回のカスタマイズによって、「記事一覧インデックスのカラー」のスタイルは、次の様になりました。
今回「記事一覧インデックスのカラー」をグリーン系に変更してみました。
採用したグリーン系のカラーコードは以下の6種類となります。
- #1ebf14(MASAa.netピンクカラー#ff005d)
- #73bc7e(MASAa.netピンクカラー#ff75a7)
- #b6ffc3(MASAa.netピンクカラー#ffddee)
- #dfffee(MASAa.netピンクカラー#fdeef7)
- #ebfff4(MASAa.netピンクカラー#fff6fb)
- (102,187,106)(MASAa.netピンクカラー(254,97,154))
従って、「記事一覧インデックスのカラー」を変更する際には、6種類のカラーを用意しておいて下さい。
最後に
記事一覧インデックスには6種類のピンクカラーを使っているため多く感じられますが、MASAa.net全体では約10種類のピンクのカラーを採用しており記事一覧インデックスの比率が多い状況となっています。
MASAa.net全体のカラーについては別途記事にしたいと思います。














コメント