WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「カテゴリ表示位置」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon カテゴリ表示位置
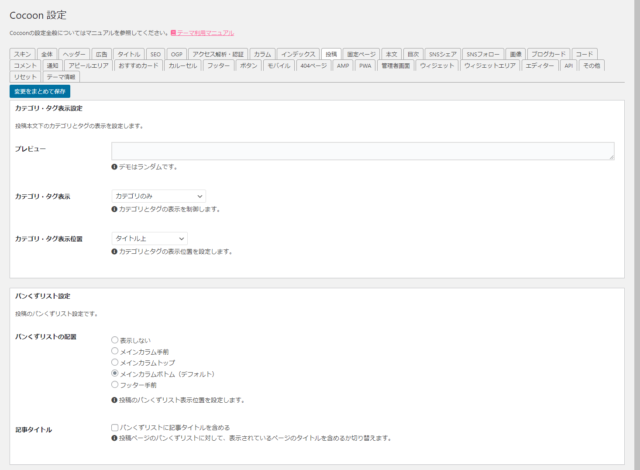
これまでMASAa.netは、WordPressテーマ Cocoonの設定で「カテゴリ・タグ表示位置」を[本文下(デフォルト)]に、「パンくずリストの配置」を[メインカラムトップ]にそれぞれ設定していました。
今回、そのWordPressテーマ Cocoonの設定で「カテゴリ・タグ表示位置」を[タイトル上]に、「パンくずリストの配置」を[メインカラムボトム(デフォルト)]にそれぞれ設定に変更しました。
その場合の「カテゴリ表示位置」のスタイルは、下記の様になっています。
この状態では、「カテゴリ表示位置」周りに窮屈感が有るので、「カテゴリ表示位置」を微調整するカスタマイズを行います。
※MASAa.netではタグ表示は使用していません。
カテゴリ表示位置のカスタマイズ
WordPressテーマ Cocoonでの「カテゴリ表示位置」のカスタマイズを行います。
カスタマイズ内容
「カテゴリ表示位置」のカスタマイズの内容は下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■投稿画面 カテゴリ表示位置調整
************************************/
#main .entry-categories-tags.ctdt-category-only .entry-categories {
margin:0 10px 18px 2px;
}
カスタマイズ後の記事を読む時間表示
今回のカスタマイズによって、「カテゴリ表示位置」のスタイルは次の様になりました。
今回は、「カテゴリ表示位置」を隙間が出来るように微調整してみました。
最後に
「カテゴリ表示位置」を微調整しただけのカスタマイズですが、見た目はかなり良くなりました。











コメント