WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「記事を読む時間表示」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon 記事を読む時間表示
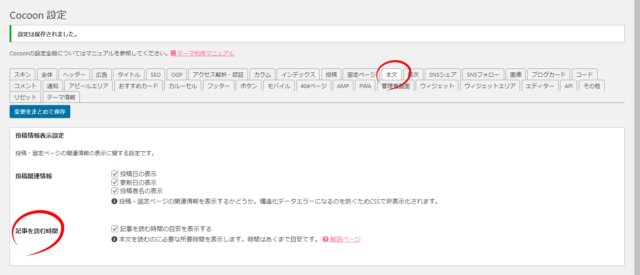
「記事を読む時間」は、[Cocoon 設定]-[本文]-[投稿情報表示設定]で設定することができます。
今回その「記事を読む時間」を設定してみました。
その場合の「記事を読む時間表示」のスタイルは、下記の様になっています。
この状態ではサイトスタイルに合っていないので、今回「記事を読む時間表示」をサイトスタイルに合うカスタマイズを行います。
記事を読む時間表示のカスタマイズ
WordPressテーマ Cocoonでの「記事を読む時間表示」のカスタマイズを行います。
カスタマイズ内容
「記事を読む時間表示」のカスタマイズの内容は下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■記事を読む時間 カスタマイズ(設定:本文)
************************************/
.read-time {
color:#fe619a; /*フォントカラー*/
font-size: 14px; /*フォントサイズ*/
border-top: 4px double #ffddee; /*上ライン*/
border-bottom: 4px double #ffddee; /*下ライン*/
text-shadow: 2px 1px 3px #999; /*フォント影追加*/
}
カスタマイズ後の記事を読む時間表示
今回のカスタマイズによって、「記事を読む時間表示」のスタイルは次の様になりました。
今回は、「記事を読む時間表示」のカラーをサイトカラーに変更し、表示サイズを若干大きくしてみました。
最後に
「記事を読む時間」に対してどこまで有効性があるか分かりませんが、取りあえず設定してみました。
サイトカラーに変更したことで、違和感なく表示できていると思います。









コメント