WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「アーカイブページのアイキャッチ画像をホバー時に浮かす」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)ホバー時に浮かす
マウスカーソルをホバーした時に浮かすカスタマイズは色々なサイトで採用されており、今となっては特に珍しいカスタマイズではありません。
これまでWordPressテーマ THE THOR(ザ・トール)での【関連記事】【Prevアイキャッチ画像】【Nextアイキャッチ画像】【ブログカード】【サイトカード】【ピックアップ記事】【人気記事ランキング】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いました。





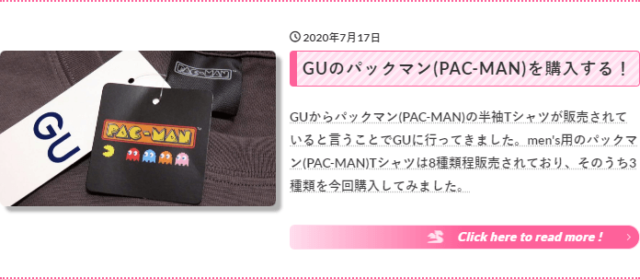
現在の【アーカイブページのアイキャッチ画像】は次の様になっています。
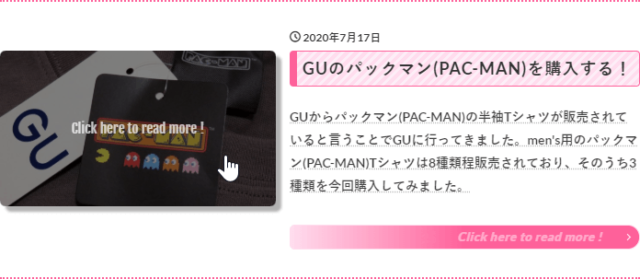
また、【アーカイブページのアイキャッチ画像】上にマウスカーソルをホバーしたときのスタイルは次の様になっています。
今回はサイドバーエリアの【アーカイブページのアイキャッチ画像】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いたいと思います。
アーカイブページのアイキャッチ画像をホバー時に浮かすカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「アーカイブページのアイキャッチ画像をホバー時に浮かす」カスタマイズを行います。
カスタマイズ内容
「アーカイブページのアイキャッチ画像をホバー時に浮かす」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き今回のカスタマイズ内容を、以前行った「アーカイブページのアイキャッチのカスタマイズ」のカスタマイズに上書きします。
/************************************
** ■アーカイブページのアイキャッチのカスタマイズ
************************************/
.archive__item .eyecatch {
border-radius: 6px; /*角丸コーナー*/
margin-top: 23px; /*アイキャッチ画像位置調整*/
transition-duration: 0.5s; /*アニメーション*/
}
.archive__item .eyecatch:hover {
transition-duration: 0.5s; /*アニメーション*/
-webkit-transform: translateY(-8px); /*浮かす*/
-ms-transform: translateY(-8px); /*浮かす*/
transform: translateY(-8px); /*浮かす*/
box-shadow: 6px 6px 6px rgba(0,0,0,0.4)!important; /*浮かした時のシャドー(影)*/
}
カスタマイズ後のアーカイブページのアイキャッチ画像のホバー時
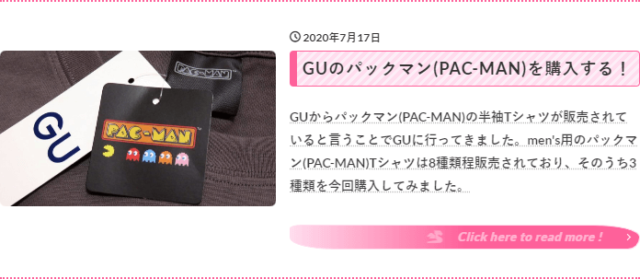
今回のカスタマイズによって、【アーカイブページのアイキャッチ画像】は次の様になりました。
また、【アーカイブページのアイキャッチ画像】上にマウスカーソルをホバーしたときのスタイルは次の様になりました。
今回のカスタマイズでは、【アーカイブページのアイキャッチ画像】通常時(非ホバー時)に影(シャドー)を無くし、その代わり【アーカイブページのアイキャッチ画像】ホバー時に位置移動させて影(シャドー)を設定しました。
最後に
これで【関連記事】【Prevアイキャッチ画像】【Nextアイキャッチ画像】【ブログカード】【サイトカード】【ピックアップ記事】【人気記事ランキング】【アーカイブページのアイキャッチ画像】に対して、マウスカーソルをホバーしたときに浮かすカスタマイズを行いました。
これで一旦WordPress THE THOR(ザ・トール)でのホバー時に浮かすカスタマイズは終了です。













コメント