WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)でのサイドバーエリアの「ピックアップ記事をホバー時に浮かす」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)ホバー時に浮かす
マウスカーソルをホバーした時に浮かすカスタマイズは色々なサイトで採用されており、今となっては特に珍しいカスタマイズではありません。
これまでWordPressテーマ THE THOR(ザ・トール)での【関連記事】【Prevアイキャッチ画像】【Nextアイキャッチ画像】【ブログカード】【サイトカード】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いました。



今回はサイドバーエリアの【ピックアップ記事】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いたいと思います。
ピックアップ記事をホバー時に浮かすカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ピックアップ記事をホバー時に浮かす」カスタマイズを行います。
カスタマイズ内容
「ピックアップ記事をホバー時に浮かす」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を以前行った「サイドバーエリア/メニューパネル サイトカードカスタマイズ(ピックアップ記事)」「サイドバーエリア/メニューパネル ブログカードカスタマイズ(ピックアップ記事)」に上書きします。
/************************************
** ■サイドバーエリア/メニューパネル サイトカードカスタマイズ(ピックアップ記事)
************************************/
.menuBtn__content .sitecard .phrase.phrase-tertiary,
.l-sidebar .sitecard .phrase.phrase-tertiary { /*メタディスクリプション*/
display: none;
}
.menuBtn__content .sitecard .heading.heading-secondary,
.l-sidebar .sitecard .heading.heading-secondary { /*タイトル*/
font-size:14px;
width: 100%;
line-height: 19px; /*行の高さ*/
}
@media only screen and (max-width: 1280px) { /*iPad縦表示対応*/
.menuBtn__content .sitecard .heading.heading-secondary,
.l-sidebar .sitecard .heading.heading-secondary {
font-size: 12px; /*フォントサイズ*/
}
}
.menuBtn__content .sitecard .heading.heading-secondary a:hover,
.l-sidebar .sitecard .heading.heading-secondary a:hover { /*タイトルホバー時*/
text-decoration: underline; /*アンダーライン*/
}
.menuBtn__content .sitecard,
.l-sidebar .sitecard { /*サイトカード*/
padding: 2px 5px;
margin: 4px 8px 8px 8px;
}
.menuBtn__content .sitecard:hover,
.l-sidebar .sitecard:hover { /*ブログカード*/
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 4px 4px 4px rgba(0,0,0,0.3)!important; /*浮かした時のシャドー(影)*/
transition-duration: 0.6s; /*アニメーション*/
}
.menuBtn__content .sitecard__subtitle,
.l-sidebar .sitecard__subtitle { /*サブタイトル(関連記事)*/
display: none;
}
.menuBtn__content .sitecard .sitecard__contents a,
.l-sidebar .sitecard .sitecard__contents a { /*タイトル横幅調整*/
max-width: 100%;
}
.menuBtn__content .sitecard .sitecard__contents,
.l-sidebar .sitecard .sitecard__contents { /*タイトル間隔調整*/
float: right; /*タイトル右側表示*/
/* width: 80%;*/
max-width: calc(100% - 109px);
margin: 3px 0 0 0;
}
.menuBtn__content .sitecard .eyecatch,
.l-sidebar .sitecard .eyecatch { /*アイキャッチ画像調整*/
float: left; /*アイキャッチ画像左側表示*/
/* width: 117px;*/
max-width: 117px;
max-height: 65px;
margin: 5px 0;
}
.menuBtn__content .sitecard .eyecatch img:hover,
.l-sidebar .sitecard .eyecatch img:hover { /*アイキャッチ画像ホバー時拡大無し*/
transform: none;
}
.menuBtn__content .sitecard__subtitle:before,
.l-sidebar .sitecard__subtitle:before { /*サブタイトルアイコン削除*/
display: none;
}
/************************************
** ■サイドバーエリア/メニューパネル ブログカードカスタマイズ(ピックアップ記事)
************************************/
.menuBtn__content .blogcard .phrase.phrase-tertiary,
.l-sidebar .blogcard .phrase.phrase-tertiary { /*メタディスクリプション*/
display: none;
}
.menuBtn__content .blogcard .heading.heading-secondary,
.l-sidebar .blogcard .heading.heading-secondary { /*タイトル*/
font-size:14px;
width: 100%;
line-height: 19px; /*行の高さ*/
}
@media only screen and (max-width: 1280px) { /*iPad縦表示対応*/
.menuBtn__content .blogcard .heading.heading-secondary,
.l-sidebar .blogcard .heading.heading-secondary {
font-size: 12px; /*フォントサイズ*/
}
}
.menuBtn__content .blogcard .heading.heading-secondary a:hover,
.l-sidebar .blogcard .heading.heading-secondary a:hover { /*タイトルホバー時*/
text-decoration: underline; /*アンダーライン*/
}
.menuBtn__content .blogcard,
.l-sidebar .blogcard { /*ブログカード*/
padding: 8px 5px;
margin: 4px 8px 8px 8px;
}
.menuBtn__content .blogcard:hover,
.l-sidebar .blogcard:hover { /*ブログカード*/
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 4px 4px 4px rgba(0,0,0,0.3)!important; /*浮かした時のシャドー(影)*/
transition-duration: 0.6s; /*アニメーション*/
}
.menuBtn__content .blogcard__subtitle,
.l-sidebar .blogcard__subtitle { /*サブタイトル(ブログ名)*/
padding: 0px 6px;
font-size: 1.1rem;
}
.menuBtn__content .blogcard .blogcard__contents a,
.l-sidebar .blogcard .blogcard__contents a { /*タイトル横幅調整*/
max-width: 100%;
}
.menuBtn__content .blogcard .blogcard__contents,
.l-sidebar .blogcard .blogcard__contents { /*タイトル間隔調整*/
float: right; /*タイトル右側表示*/
/* width: 80%;*/
max-width: calc(100% - 107px);
margin: 15px 0 0 0;
}
.menuBtn__content .blogcard .eyecatch,
.l-sidebar .blogcard .eyecatch { /*アイキャッチ画像調整*/
float: left; /*アイキャッチ画像左側表示*/
/* width: 117px;*/
max-width: 117px;
max-height: 65px;
margin: 18px 0 0 0;
}
.menuBtn__content .blogcard .eyecatch img:hover,
.l-sidebar .blogcard .eyecatch img:hover { /*アイキャッチ画像ホバー時拡大無し*/
transform: none;
}
.menuBtn__content .blogcard__subtitle:before,
.l-sidebar .blogcard__subtitle:before { /*サブタイトルアイコン削除*/
display: none;
}
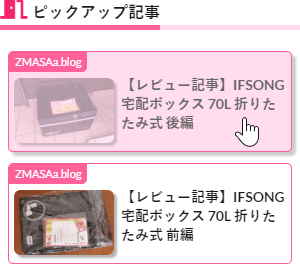
カスタマイズ後のピックアップ記事のホバー時
今回のカスタマイズによって、【ピックアップ記事】上にマウスカーソルをホバーしたときのスタイルは次の様になりました。

今回のカスタマイズでは、ホバー時に位置移動させて影(シャドー)を設定しました。
また、元々ホバーしたときに背景色(バックカラー)を設定したいるので、その色に合わせて背景色を(バックカラー)設定しています。
最後に
これで【関連記事】【Prevアイキャッチ画像】【Nextアイキャッチ画像】【ブログカード】【サイトカード】【ピックアップ記事】に対して、マウスカーソルをホバーしたときに浮かすカスタマイズを行いました。
次は、サイドバーエリアの【人気記事】に対して同様のカスタマイズを行っていきます。








コメント