WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「Prev/Nextアイキャッチ画像をホバー時に浮かす」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)ホバー時に浮かす
マウスカーソルをホバーした時に浮かすカスタマイズは色々なサイトで採用されており、今となっては特に珍しいカスタマイズではありません。
前回のエントリー記事で、【関連記事】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いました。

今回は【Prevアイキャッチ画像】【Nextアイキャッチ画像】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いたいと思います。

Prev/Nextアイキャッチ画像をホバー時に浮かすカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「Prev/Nextアイキャッチ画像をホバー時に浮かす」カスタマイズを行います。
カスタマイズ内容
「Prev/Nextアイキャッチ画像をホバー時に浮かす」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き今回のカスタマイズ内容を、以前行った「Prev/Next アイキャッチ画像」のカスタマイズに上書きします。
/************************************
** ■Prev/Next アイキャッチ画像カスタマイズ
************************************/
.prevNext .eyecatch { /*アイキャッチ画像*/
border-radius: 4px; /*角丸コーナー*/
/* box-shadow: 6px 6px 3px rgba(0,0,0,0.3); /*シャドー(影)*/
transition-duration: 0.6s; /*アニメーション*/
}
.prevNext .eyecatch .eyecatch__link img { /*アイキャッチ画像*/
object-fit: none!important; /*置換コンテンツの拡大縮小解除*/
transform: none!important; /*変形解除*/
}
.prevNext .eyecatch .icon-clock{ /*投稿年月日*/
color: #fff; /*文字色*/
}
.prevNext .prevNext__title { /*タイトル*/
bottom: 0px; /*下からの配置距離を0固定*/
}
.prevNext .eyecatch .eyecatch__link:hover .icon-clock { /*ホバー時の投稿年月日*/
opacity: 0.6; /*不透明度*/
}
.prevNext .eyecatch .eyecatch__link .heading-secondary { /*タイトル*/
transition-duration: 0.6s!important; /*アニメーション*/
}
.prevNext .eyecatch .eyecatch__link:hover .heading-secondary { /*ホバー時のタイトル*/
transition-duration: 0.6s!important; /*アニメーション*/
font-size:12px!important; /*フォント縮小*/
opacity: 0.6!important; /*不透明度*/
}
.prevNext .eyecatch:hover { /*アイキャッチ画像*/
transition-duration: 0.6s; /*アニメーション*/
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 6px 6px 6px rgba(0,0,0,0.4)!important; /*浮かした時のシャドー(影)*/
}
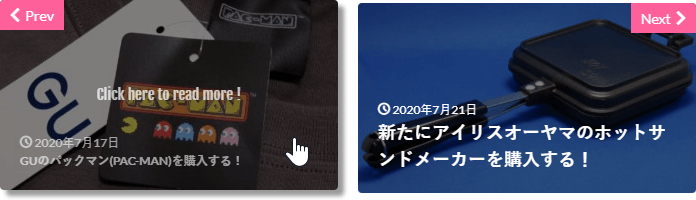
カスタマイズ後のPrev/Next アイキャッチ画像のホバー時
今回のカスタマイズによって、【Prevアイキャッチ画像】【Nextアイキャッチ画像】上にマウスカーソルをホバーしたときのスタイルは次の様になりました。
Prevアイキャッチ画像

Nextアイキャッチ画像

今回のカスタマイズでは、ホバー時に位置移動させて影(シャドー)を設定しました。
また、元々ホバーしたときに背景色(バックカラー)を設定したいるので、その色に合わせて背景色を(バックカラー)設定しています。
最後に
これで【関連記事】【Prevアイキャッチ画像】【Nextアイキャッチ画像】に対して、マウスカーソルをホバーしたときに浮かすカスタマイズを行いました。
次は、【ブログカード】【サイトカード】に対して同様のカスタマイズを行っていきます。









コメント