WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

WordPressテーマ THE THOR(ザ・トール)は、アーカイブページのレイアウト設定(【アーカイブ設定[THE]】→【コントローラー設定】→【レイアウト切替ボタンの設定】)として、
- ワイドレイアウト(default)
- カードレイアウト
- ノーマルレイアウト
の3種類から設定することができます。
ZMASAa.blogは、2019年1月1日に運営して以来、これまでdefaultの「ワイドレイアウト」に設定して使ってきました。
なお、【レイアウト切替ボタンを表示するか選択】の設定は「非表示(default)」にしていたため、閲覧者が他のレイアウトに切り替えることは不可能で「ワイドレイアウト」固定の表示となります。
最近になって「ワイドレイアウト」に飽きてきたのとアイキャッチのサイズが大きすぎると思い、アーカイブレイアウトの設定を「ワイドレイアウト」から「ノーマルレイアウト」に変更してみました。
「ノーマルレイアウト」に変更したことで、気になったことが幾つか出てきたので、それらを改善してみたいと思います。
今回は、WordPressテーマ THE THOR(ザ・トール)の「アーカイブページのアイキャッチ」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR アーカイブページのアイキャッチ
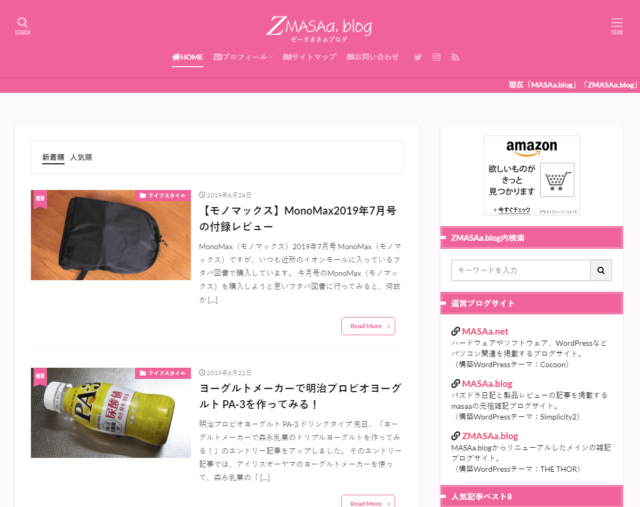
WordPressテーマ THE THOR(ザ・トール)の「アーカイブページのアイキャッチ」の表示は次の様になっています。
「ノーマルレイアウト」にしたことで一番最初に気になった点は、アイキャッチが角張っていることです。
「ワイドレイアウト」時のアイキャッチは大きかったので気にならなかったのですが、「ノーマルレイアウト」に変更したことでアイキャッチが小さくなり、気になるようになってしまいました。
と言う事で、この点について改善するカスタマイズを行ってみました。
アーカイブページのアイキャッチのカスタマイズ
「アーカイブページのアイキャッチ」のカスタマイズを行います。
カスタマイズ内容
「アーカイブページのアイキャッチ」のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
/************************************
** ■アーカイブページのアイキャッチのカスタマイズ
************************************/
.archive__item .eyecatch {
border-radius: 6px; /*角丸コーナー*/
}
カスタマイズ後のアーカイブページのアイキャッチ
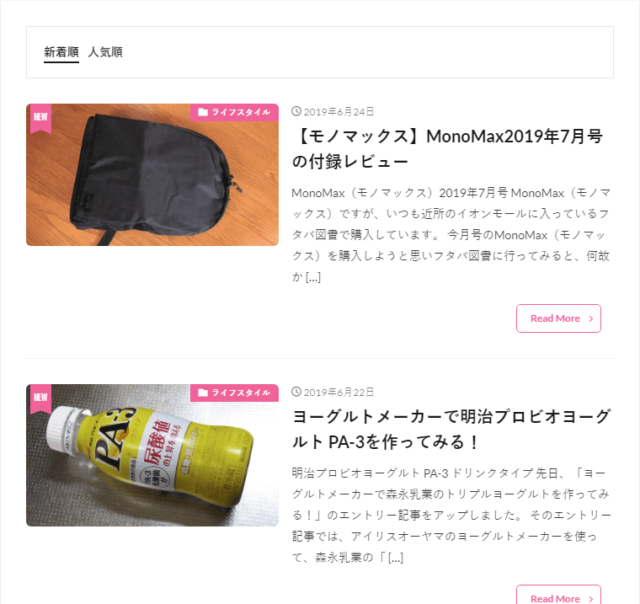
今回の「アーカイブページのアイキャッチ」のカスタマイズによって、「アーカイブページのアイキャッチ」の表示は次の様になりました。
今回の「アーカイブページのアイキャッチ」のカスタマイズは、アイキャッチに対し角丸を設定してみました。
最後に
今回は「アーカイブページのアイキャッチ」に対し角丸を設定しただけの簡単なカスタマイズとなります。
これによりアイキャッチが柔らかい雰囲気の表示となったことで、アーカイブページが見やすくなったのではないでしょうか。
なお、今回のカスタマイズは「ノーマルレイアウト設定のアーカイブページ」時のアイキャッチだけでなく、「ワイドレイアウト設定のアーカイブページ」「カードレイアウト設定のアーカイブページ」時のアイキャッチに対しても有効となります。
次回もWordPressテーマ THE THOR(ザ・トール)の「ノーマルレイアウト設定のアーカイブページ」について改善を行っていきたいと思います。












コメント